HBuilderX配置 抖音小程序的地址
运行->运行到小程序模拟器->运行设置

运行项目到抖音小程序
运行->运行到小程序模拟器->字节跳动开发者工具

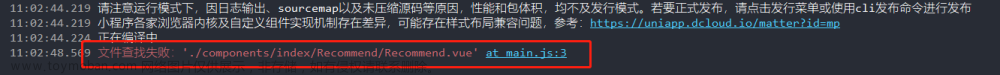
注意:抖音小程序不会像微信小程序自动打开!!!!文章来源:https://www.toymoban.com/news/detail-629458.html
 文章来源地址https://www.toymoban.com/news/detail-629458.html
文章来源地址https://www.toymoban.com/news/detail-629458.html
- 复制提示的地址
- 手动打开抖音小程序
- 点击导入项目,把地址复制到项目目录,点击导入即可
- 现在修改改HBuilderX的内容并运行,抖音小程序自动更新
到了这里,关于字节小程序踩坑-uni-app字节跳动小程序运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[uni-app]设置运行到微信小程序](https://imgs.yssmx.com/Uploads/2024/02/541887-1.png)