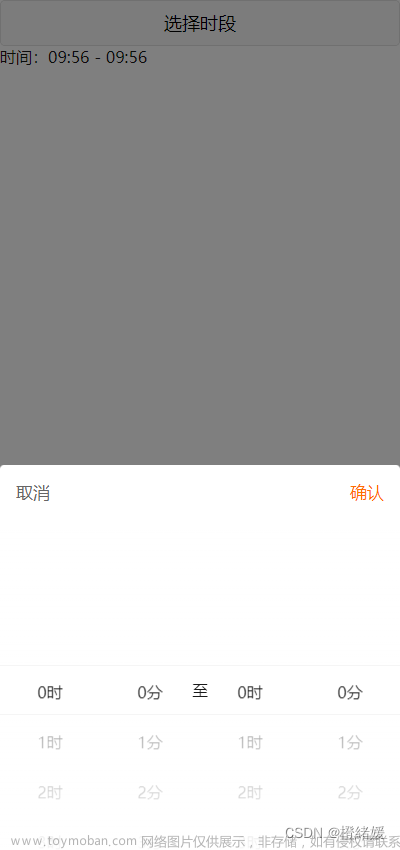
效果图:
picker时间选择器 精确到年月日时分+周几

需要引入moment.js,有可能引入后在项目内会报错,可以考虑把选择日期作为一个组件引入
1、timepage.vue组件封装文章来源:https://www.toymoban.com/news/detail-629927.html
<template>
<view>
<picker mode="multiSelector" :value="dateTimeIndex" :range="dateTimeArray" range-key="name"
@change="dateTimeChange">
<view class="uni-input">
<text v-if="travelDate===''" style="color:#bbb">请选择</text>
<text v-else>{{moment(travelDate).format('YYYY年MM月DD日 HH:mm')}}</text>
</view>
</picker>
</view>
</template>
<script>
import moment from '../../utils/moment.js'
const dateTimeObj = (() => {
const dateArr = []
for (let i = 0; i < 50; i++) { // 默认50天
const itemDate = moment().add(i, 'day');
const d = itemDate.day();
let week = '';
if (d === 0) {
week = '日'
}
if (d === 1) {
week = '一'
}
if (d === 2) {
week = '二'
}
if (d === 3) {
week = '三'
}
if (d === 4) {
week = '四'
}
if (d === 5) {
week = '五'
}
if (d === 6) {
week = '六'
}
dateArr.push({
name: `${itemDate.format('YYYY年MM月DD日')} 周${week}`,
value: itemDate.format('YYYY-MM-DD')
})
}
const timeHHArr = [];
for (let i = 0; i < 24; i++) {
let str = i < 10 ? `0${i}` : `${i}`
timeHHArr.push({
name: str,
value: str
})
}
const timeMMArr = [];
for (let i = 0;i<60;i++) {
let str = i<10?`0${i}`:`${i}`
timeMMArr.push({name:str,value:str})
}
return {
dateArr,
timeHHArr,
timeMMArr
}
})()
export default {
components: {},
props:{
travelDate:{
type:String,
default: ''
},
dateTimeIndex:{
type: Array,
default: function () {
return [0, 0, 0]
}
}
},
data() {
return {
moment: moment,
dateTimeArray: [
dateTimeObj.dateArr,
dateTimeObj.timeHHArr,
dateTimeObj.timeMMArr
], //二维数组,长度是多少是几列
// dateTimeIndex: [0, 0],
}
},
methods: {
dateTimeChange: function(e) {
const d = dateTimeObj.dateArr[e.detail.value[0]].value
const h = dateTimeObj.timeHHArr[e.detail.value[1]].value
const m = dateTimeObj.timeMMArr[e.detail.value[2]].value
this.$emit("timeSelect", `${d} ${h}:${m}`,e.detail.value);
}
}
}
</script>
<style lang="scss" scoped>
.items{
margin-bottom: 18rpx;
}
.items-text{
font-size: 30rpx;
line-height: 40rpx;
letter-spacing: 1rpx;
color: #333333;
margin-bottom: 19rpx;
}
.select-input{
width:100%;
height: 88rpx;
line-height: 88rpx;
border-radius: 10rpx;
border: 1rpx solid #BDBDBD;
padding-left: 22rpx;
box-sizing:border-box;
}
.time-select{
display: flex;
justify-content: space-evenly;
padding-left: 0;
font-size:30rpx;
}
</style>
2、官网下载moment.js 下载地址
3、需要显示时间组件的页面内引用时间组件文章来源地址https://www.toymoban.com/news/detail-629927.html
<template>
<view class="items">
<view class="items-text">请选择时间段 (必填)</view>
<view class="select-input time-select">
<time-page @timeSelect="timeSelectStart" :dateTimeIndex="startDateTimeIndex" :travelDate="startClearingTime"></time-page>至
<time-page @timeSelect="timeSelectEnd" :dateTimeIndex="endDateTimeIndex" :travelDate="endClearingTime"></time-page>
</view>
</view>
<button class="btn-item " @click="toSubmit">提交</button>
</template>
<script>
import timePage from '@/components/timepage/timepage.vue';
export default {
data() {
const currentDate = this.getDate({
format: true
})
return {
startTimeNow: currentDate,//当前时间
startClearingTime: '', //开始时间
startDateTimeIndex:[0,0,0],//开始时间默认选择
endClearingTime: '', //结束时间
endDateTimeIndex:[0,0,0],//结束时间默认选择
}
},
components: {
timePage
},
methods: {
// 当前时间
getDate() {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let hour = date.getHours();
let minute = date.getMinutes();
month = month > 9 ? month : '0' + month;
day = day > 9 ? day : '0' + day;
hour = hour > 9 ? hour : '0' + hour;
minute = minute > 9 ? minute : '0' + minute;
return `${year}-${month}-${day} ${hour}:${minute}`;
},
// 提交
toSubmit: function() {
//以下为判断条件:非空判断、开始时间不得晚于结束时间、开始时间不得早于当前时间
if (this.startClearingTime.length == 0) {
uni.showToast({
icon: 'none',
title: "请选择开始时间",
})
return
}
if (this.startClearingTime < this.startTimeNow) {
uni.showToast({
icon: 'none',
title: "请在当前时间后选择时间段",
})
return
}
if (this.endClearingTime.length == 0) {
uni.showToast({
icon: 'none',
title: "请选择结束时间",
})
return
}
if (this.startClearingTime > this.endClearingTime) {
uni.showToast({
icon: 'none',
title: "开始时间不得晚于结束时间",
})
return
}
}
}
}
到了这里,关于uniapp 小程序 picker 日期时间段选择(精确到年月日时分+周几)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!