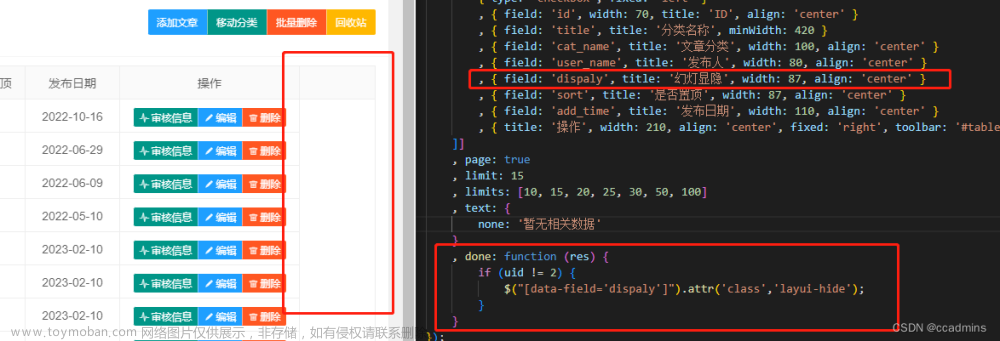
页面布局
可直接根据文档要求去写 table 组件(这个不重要)
<table lay-filter="SyDictTable" id="SyDictTable" lay-data="{id: 'SyDictTable'}"></table>
Js
重要的是去修改JS里面的东西,比如:code码、分页这些文档里是没有的文章来源:https://www.toymoban.com/news/detail-630100.html
<script>
layui.use(['table','jquery'], function () {
var testTable=layui.table;
var $ = layui.jquery
// 初始化渲染表格
testTable.render({
elem: '#SyDictTable',
id:'SyDictTable',
url: ctx + 'list', // 测试接口
// 修改分页参数(因为layui中页数参数跟后端接口参数不一至)
request: {
pageName: 'pageNum',
limitName: 'pageSize'
},
// 反正就是需要配合layui中的规则(正常的code返回200就可以拿数据,但是layui中
code为0才是成功)
parseData:function(res){
return{
"code": res.code == "200" ? 0 : res.code,
"count": res.data.total,
"data": res.data.rows
}
},
// 表头数据(必须是一个二维数组,具体可看文档描述)
cols:[
[
{field:"dictName",title:"字典名称",unresize:true},
{field:"dictCode",title:"字典编码",unresize:true},
]
],
// 分页设置(具体看文档描述)
page:{
limits: [5, 10, 100, 200]
, limit: 10 //每页默认显示的数量
},
// 请求接口所需要的参数
where: parameterFun()
});
// 参数(比如在渲染表格时会根据一些参数去渲染不同的数据)
// 比如会根据 select 选择的内容去渲染数据
function parameterFun(){
var selectVal = $('#select').val()
var params={
// selectText 是接口需要传递的字段名称
"selectText" : selectVal
}
return params
}
)}
</script>有帮助的点个赞赞 !!!文章来源地址https://www.toymoban.com/news/detail-630100.html
到了这里,关于layui中渲染table表格的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!