最近在工作中使用到一款生成二维码的依赖(以vue项目为例讲解):vue-qr,安装的4.0.9版本的,在启动工程的时候报错:
You may need an appropriate loader to handle this file type
后我查阅各种资料发现
1,找到node-modules下面的vue-qr文件夹
2,打开vue-qr文件夹下面的dist下面的 vue-qr.js
3,搜索 ‘…’ 字段
4, 删除 e 前面的 三个点,然后重新运行
所以在node_modules下面的vue-qr文件夹的dist文件夹下面的vue-qr.js搜索…e把前面的…删除掉再重新启动项目就成功了,但是这种如果部署到测试环境进行安装依赖的时候一样会报错,因此我想直接修改node_modules里面的包并且每次npm install的时候都是我修改后的包,我找到了这个 patch-package给依赖打补丁实例详解
npm install -s patch-package
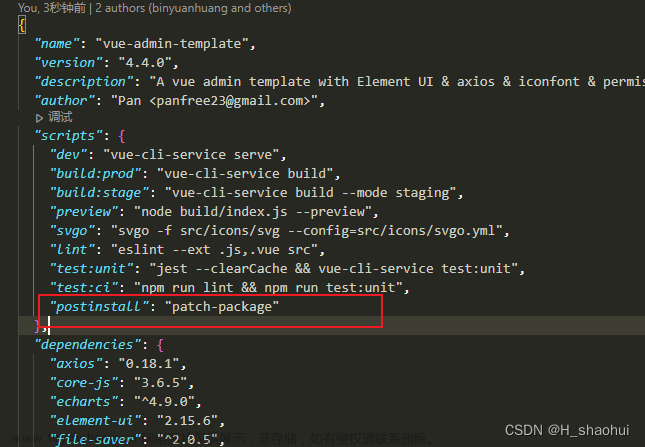
在package.json的script中新增:
"postinstall": "patch-package"
然后在node_modules里面修改源码
再在命令行执行:
npx patch-package vue-qr
就会在工程中出现一个patches的文件夹,里面存储的就是修改的对比文件内容
这个时候再重新把工程的node_modules删除重新安装npm install 安装成功去node_modules里面去找vue-qrde dist文件下的vue-qr.js发现搜索…e搜索不到了,证明配置生效。
但是在这个vue-qr中却不生效。因为node_modules中的vue-qr.js是一个编译后的代码,改这个文件好像不生效,这个时候我又找到了另一个办法。
把node_modules的vue-qr文件夹拷贝一份放到和项目的package.json同层级,然后把这个vue-qr文件夹下面的dist文件夹的vue-qr.js的…e前面的…去掉代码,然后把package.json的script文章来源:https://www.toymoban.com/news/detail-630314.html
"postinstall": "cp -r ./vue-qr/* ./node_modules/vue-qr"
这个时候再重新npm install 发现node_modules下面的vue-qr文件夹下面的dist文件夹下的vue-qr.js的文件也被修改了,
原理,因为在npm install的时候会自动触发npm run postinstall这个命令,就会把我们目录下的vue-qr拷贝到node_modules文件夹中文章来源地址https://www.toymoban.com/news/detail-630314.html
到了这里,关于修改node_modules里的源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!