方法一:配置用户代码片段
好处:可以完全按照个人习惯设置。
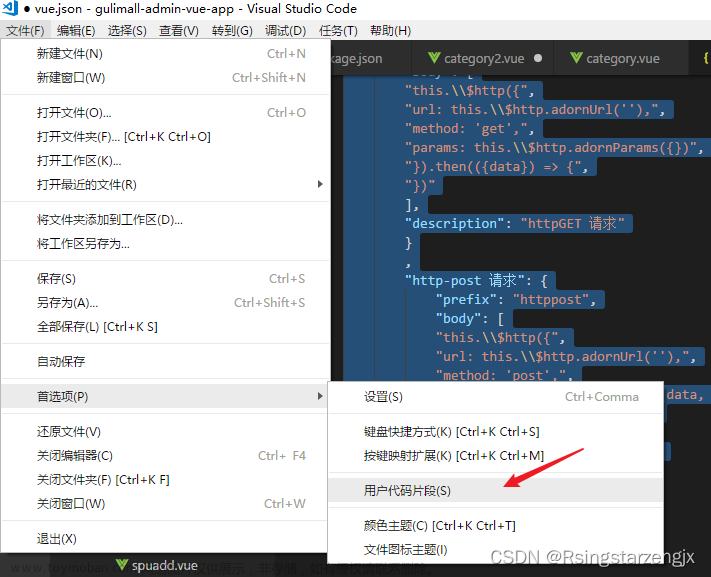
1、打开设置里的用户代码片段

2、找到vue.json

3、配置如下:
// Example:
"vue代码段": {
"prefix": "vue",
"body": [
"<script setup lang=\"ts\"></script>",
"<template></template>",
"<style scoped></style>"
],
"description": "a vue template"
}4、使用:输入vue回车生成


方法二:使用Vue VSCode Snippets插件
好处:安装即用,生成默认模板。
1、下载Vue VSCode Snippets插件并启用

2、使用:输入vue回车生成

 文章来源:https://www.toymoban.com/news/detail-630421.html
文章来源:https://www.toymoban.com/news/detail-630421.html
总结:两种方法根据个人喜好使用,也可同时使用。文章来源地址https://www.toymoban.com/news/detail-630421.html
到了这里,关于VScode快速生成Vue3组件模板(代码片段&插件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!