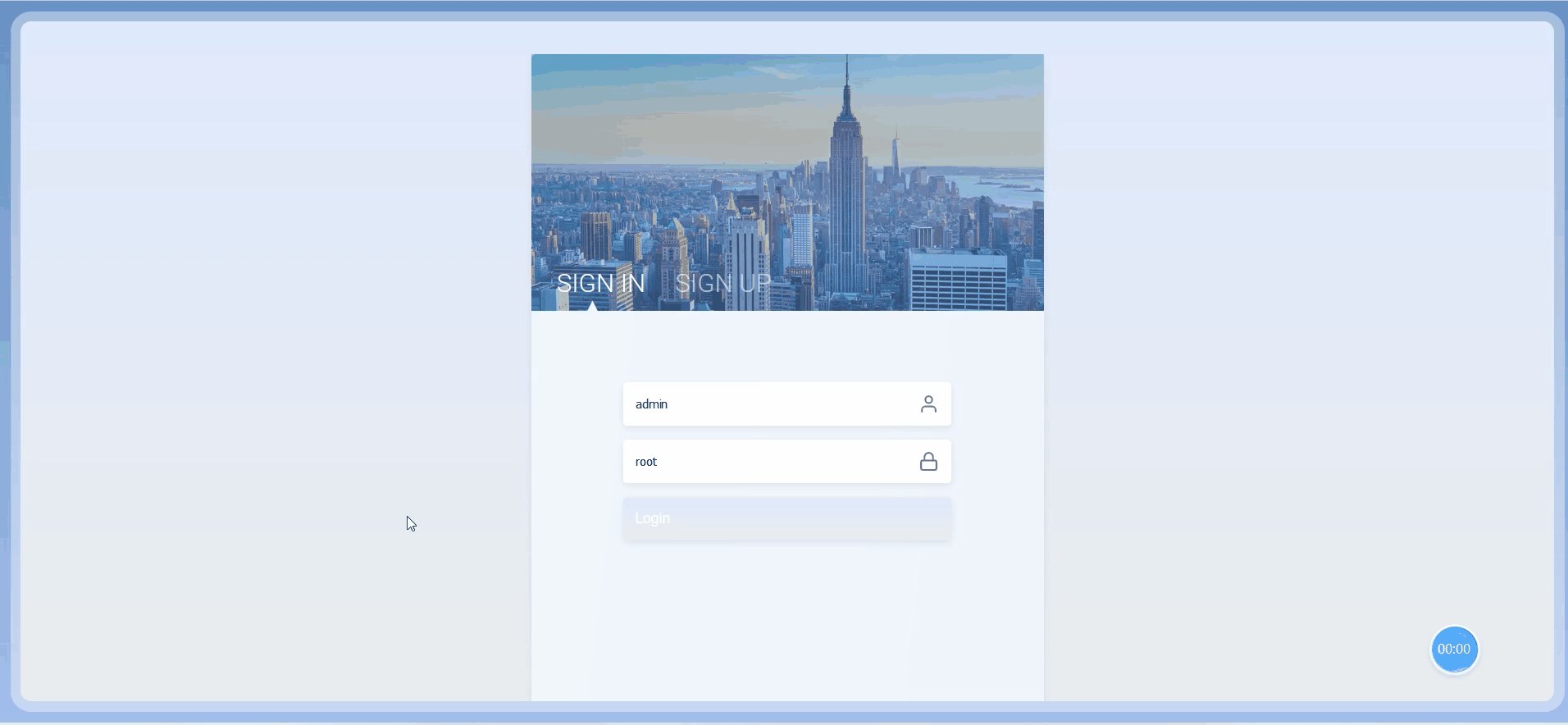
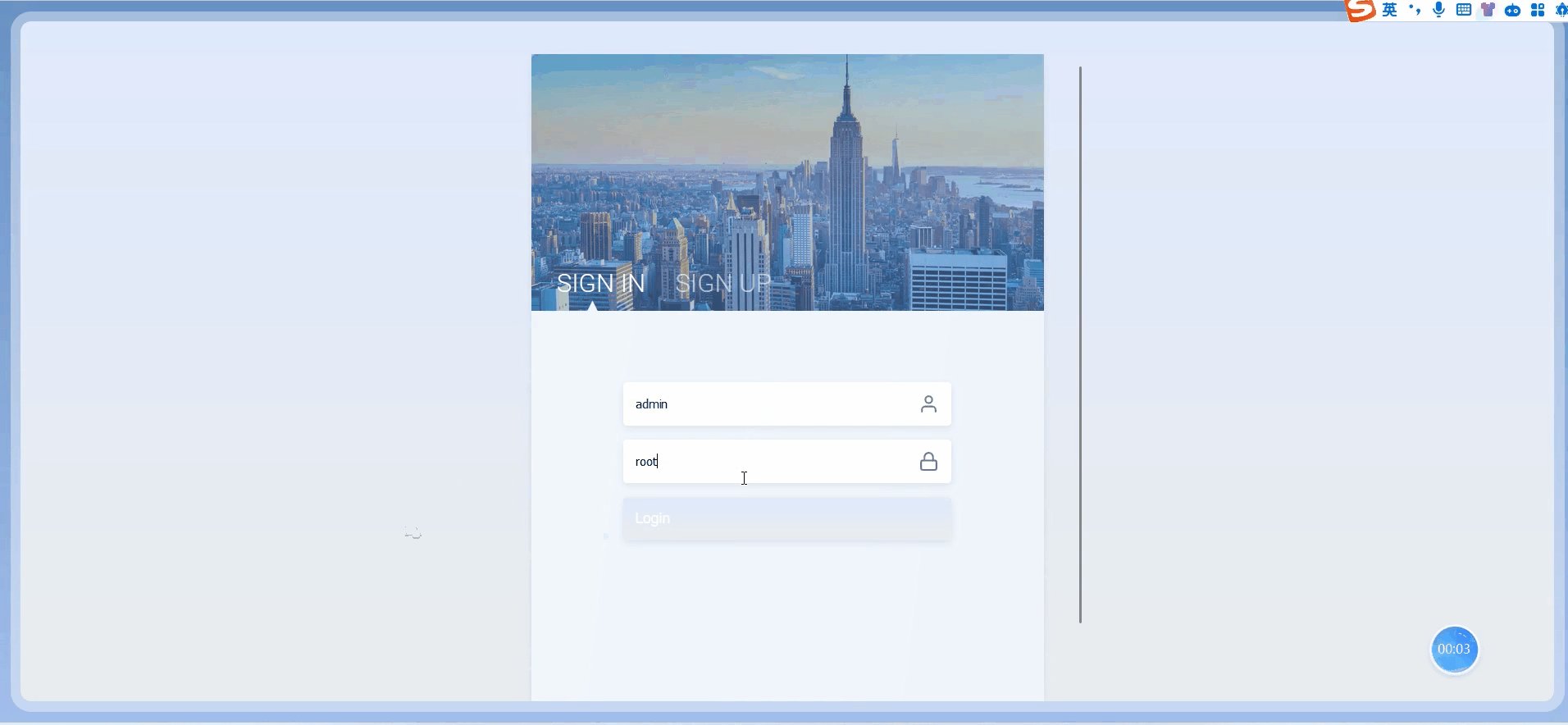
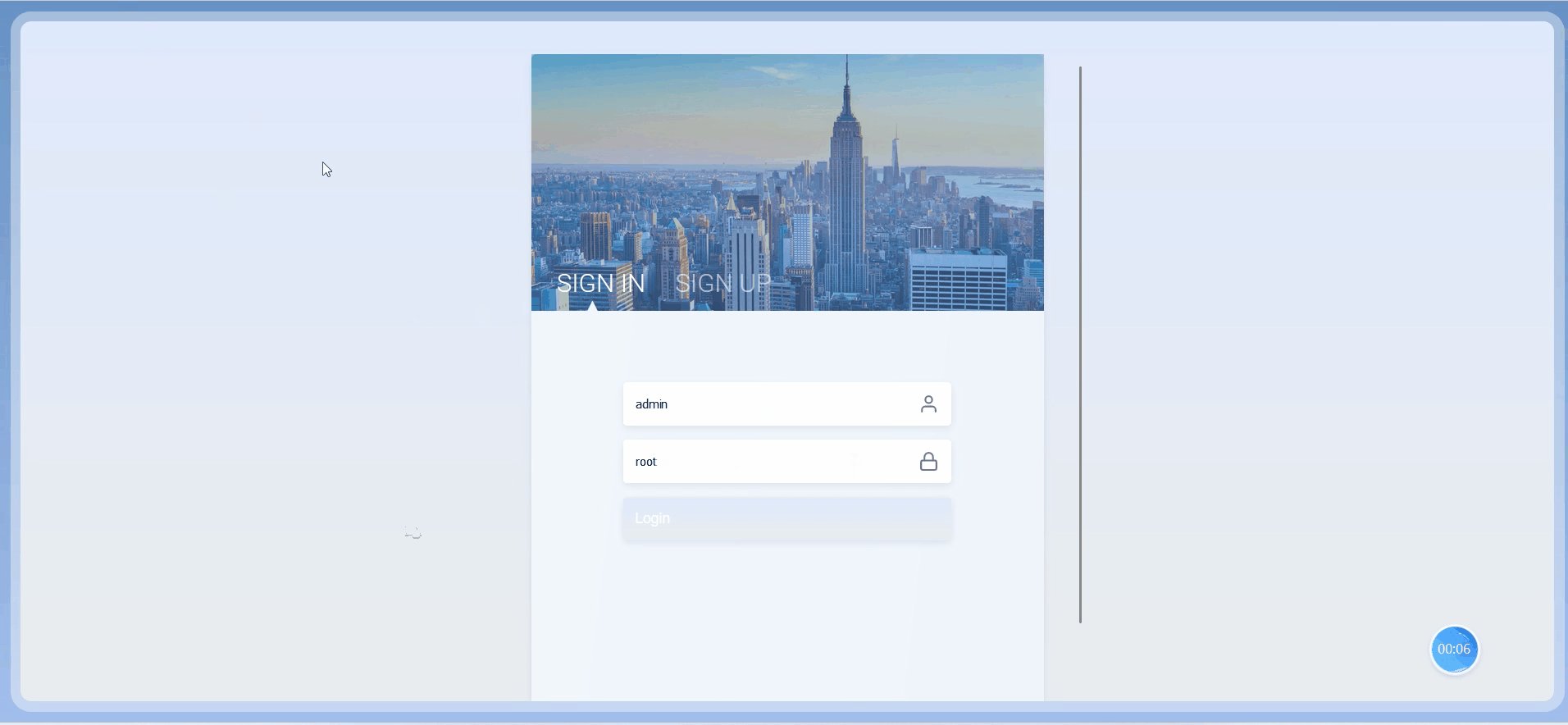
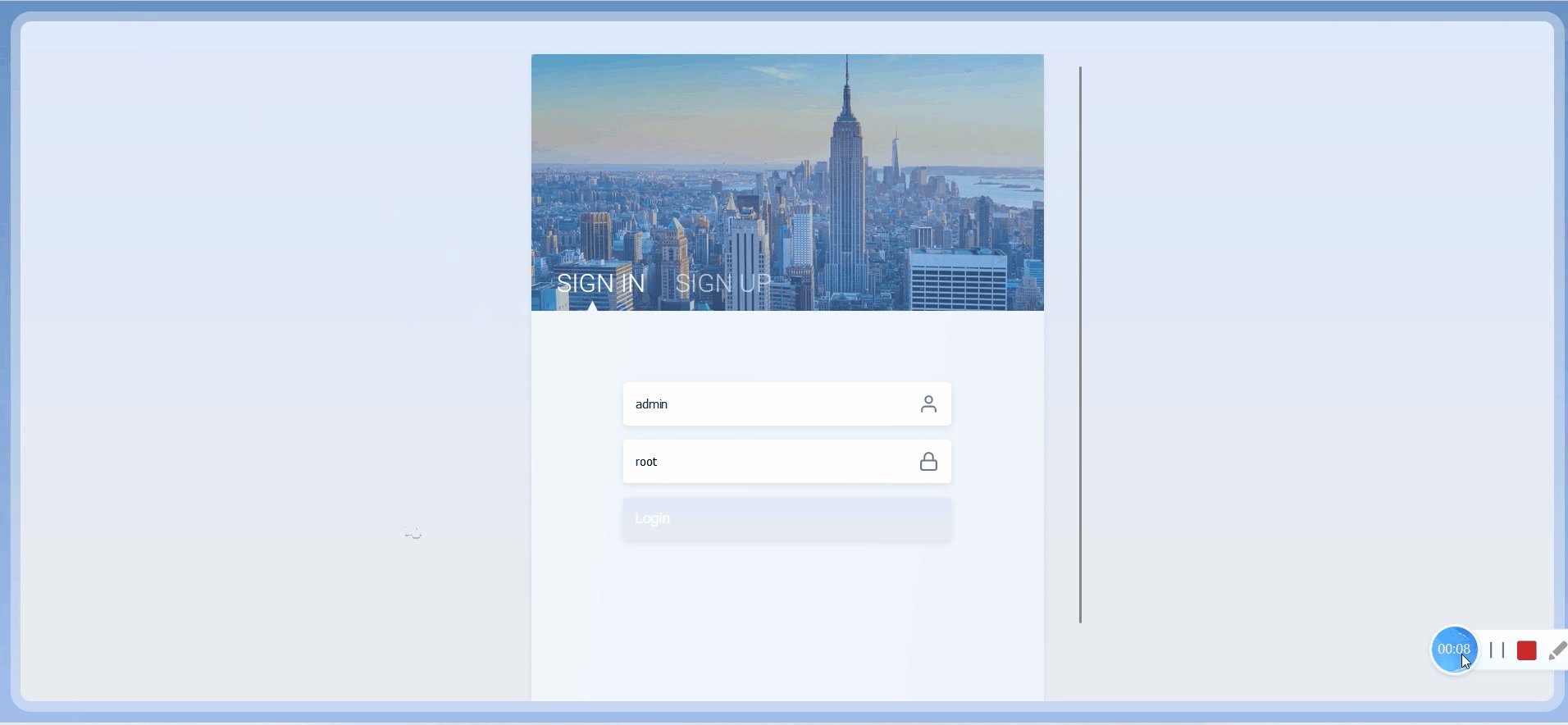
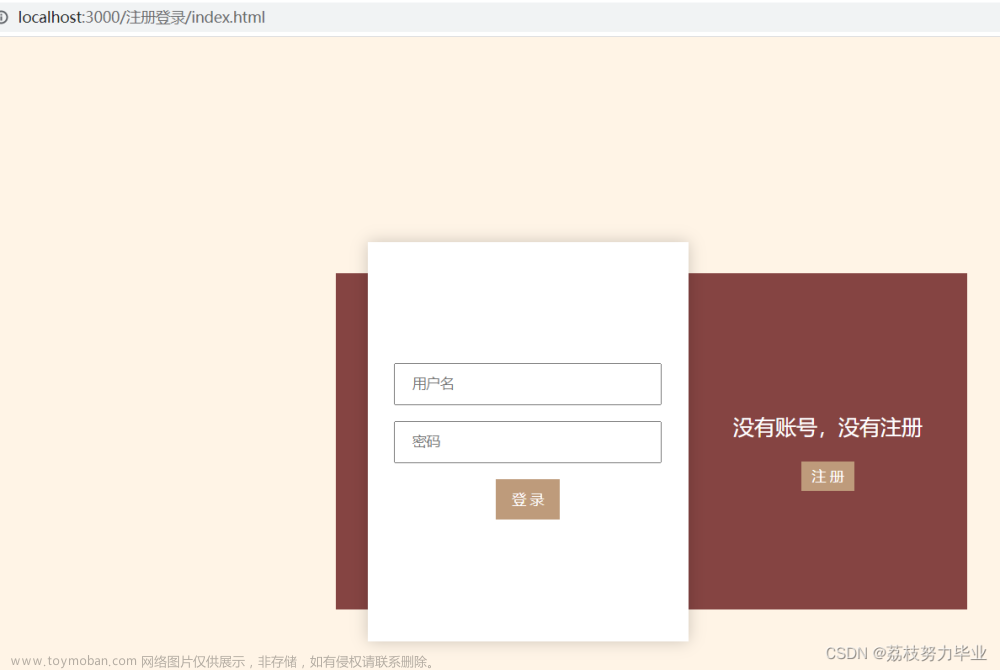
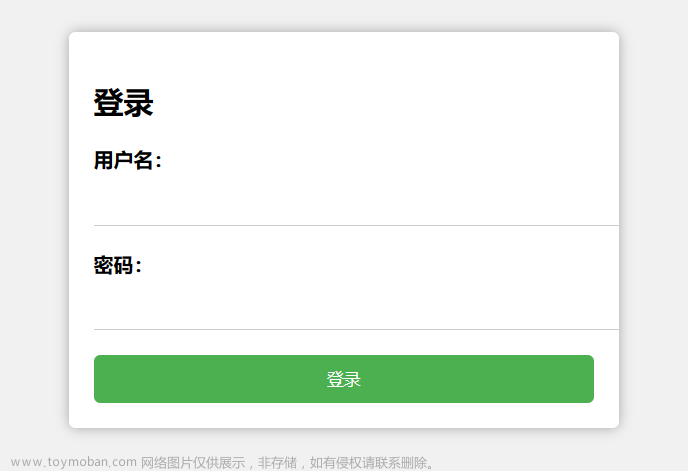
效果图:
 文章来源地址https://www.toymoban.com/news/detail-630769.html
文章来源地址https://www.toymoban.com/news/detail-630769.html
代码展示
// 我这边用的是elementUI表单校验,更改的样式。
<el-form
:model="form"
:rules="rules"
ref="fromList"
:hide-required-asterisk="true">
<el-form-item prop="account">
<div class="input-data">
<el-input required="" v-model="form.account" autocomplete="on"></el-input>
<label>手机号/邮箱</label>
</div>
</el-form-item>
<el-form-item prop="pass">
<div class="input-data">
<el-input required="" v-model="form.pass" autocomplete="on"></el-input>
<label>密码</label>
</div>
</el-form-item>
<el-form>
.input-data{
width: 100%;
height: 40px;
position: relative;
}
:deep(.el-form){
.el-form-item{
margin-bottom: 62px;
}
.el-form-item__error{
font-size: 14px;
color: #F15151;
line-height: 1.7;
letter-spacing: 1px;
}
.el-input__inner{
padding: 0;
color: #FFFFFF;
width: 100%;
height: 40px;
border: none;
border-radius:0;
border-bottom: 1px solid silver;
font-size: 16px;
background: transparent;
}
.is-required.is-error .el-input__inner{
border:none !important;
border-bottom:1px solid #FFFFFF !important;
}
.input-data{
label{
font-size: 16px;
font-weight: normal;
color: #FFFFFF;
letter-spacing: 1px;
position: absolute;
bottom: 0;
left: 0;
pointer-events: none;
transition: all 0.3s ease;
}
.el-input:has(> input:focus) ~ label,
.el-input:has(> input:valid) ~ label,
//处理记住密码填充的bug
.el-input:has(>input:-webkit-autofill) ~ label{
transform: translateY(-30px);
font-size: 13px ;
}
}
}
文章来源:https://www.toymoban.com/news/detail-630769.html
到了这里,关于纯css实现登录表单动效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!