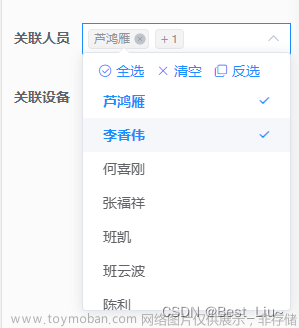
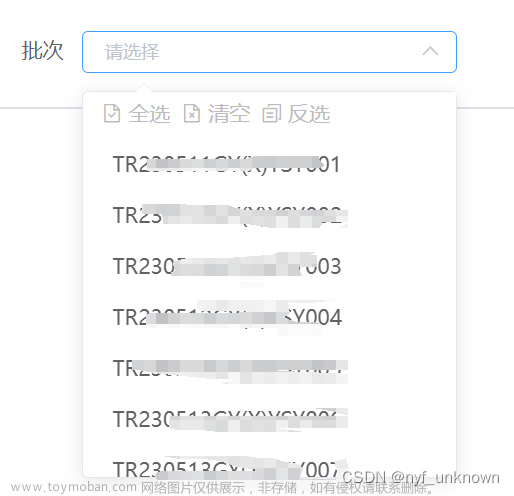
el-select 分页懒加载
针对数据量大的选择器,需要分页从后端接口获取数据,前端监听选择器下拉框的滚动事件,当往下滚动至底部一定位置时,调接口文章来源地址https://www.toymoban.com/news/detail-630771.html
监听的指令——loadMore
import Vue from 'vue'
Vue.directive('loadMore', {
bind(el, binding) {
let value = ''
el.addEventListener('input', function() {
value = el.querySelector('.el-select__input').value
})
// 获取滚动页面DOM
const SCROLL_DOM = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap')
let scrollPosition = 0
SCROLL_DOM.addEventListener('scroll', function() {
// 当前的滚动位置 减去 上一次的滚动位置
// 如果为true则代表向上滚动,false代表向下滚动
const flag= this.scrollTop - scrollPosition > 0
// 记录当前的滚动位置
scrollPosition = this.scrollTop
// 记录滚动位置距离底部的位置,在滚动位置距离滚动页面底部一定高度时在触发,例如距页面底部只有100px时触发loadMore事件
const LIMIT_HEIGHT= 10
const scrollBottom = this.scrollHeight - (this.scrollTop + this.clientHeight) < LIMIT_HEIGHT
const { loadMore } = binding.value;
// 如果已达到指定位置则触发
// 如果向下滚动 并且距离底部只有10px
if (flag && scrollBottom) {
// 将滚动行为告诉组件
loadMore(flag, value)
}
// 如果是向上滚动 并且距离顶部只有100px
//if (!flag&& this.scrollTop < LIMIT_HEIGHT) {
// loadMore(flag, value)
//}
})
}
})
指令的使用
<el-select
v-model="value"
v-load-more="{ loadMore }"
:remote-method="val => searchList(val)"
:loading="loading"
remote
filterable
multiple
placeholder="请选择"
@visible-change="pageIndex = 1"
>
<el-option v-for="item in list" :key="item" :label="item.label" :value="item.value"></el-option>
</el-select>
searchList(value,pageIndex = 1, pageSize = 10) {
//更新下拉数据时,重置分页参数
this.pageIndex = 1;
//将分页参数传至接口
setTimeout(()=>{
this.list = [];
})
}
loadMore(flag, value) {
flag && this.searchList(value, ++this.pageIndex);
}
没有做成虚拟滚动的原因其实就是没有必要弄那么复杂,懒加载的方式对于用户来说更友好,同时减轻开发成本
文章来源:https://www.toymoban.com/news/detail-630771.html
到了这里,关于el-select 分页加载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![el-select报错:vue.esm.js?5cd5:5105 [Vue warn]: <transition-group> children must be keyed: <ElTag>;无法选中](https://imgs.yssmx.com/Uploads/2024/02/622788-1.png)