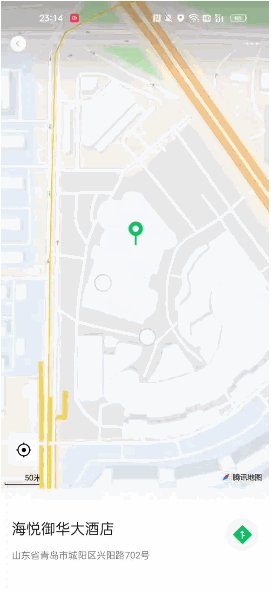
思路:将标记物固定在地图正中间,地图拖动结束后,获取地图中心位置的经纬度信息
html代码
<view style="width: 100%;height: 60vh;posotion: relative">
<map id="map" style="width: 100%;height: 60vh;" :latitude="latitude" :longitude="longitude" show-location @regionchange="regionchange"></map>
<image :src="addrType=='load'?'../../static/choose/load.png':'../../static/choose/unload.png'" mode="aspectFill" class="position-logo"></image>
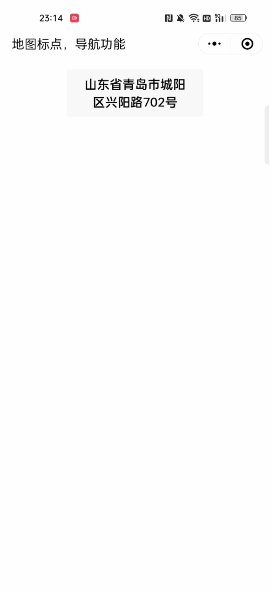
<view class="addr-info">
<view class="addr-info-text">{{addr}}</view>
<view class="triple"></view>
</view>
</view>css代码
.position-logo {
position: absolute;
width: 77rpx;
height: 77rpx;
top: calc(30vh - 35rpx);
left: 50%;
transform: translate(-50%, -50%);
}
.addr-info {
padding: 19rpx 26rpx;
background-color: rgba(0, 0, 0, 0.66);
box-shadow: 0rpx 0rpx 10rpx 0rpx rgba(0,0,0,0.66);
opacity: 0.8;
border-radius: 12rpx;
position: absolute;
top: calc(30vh - 130rpx);
left: 50%;
transform: translate(-50%, -50%);
white-space: nowrap;
.addr-info-text {
font-size: 30rpx;
font-weight: 500;
color: #FFFFFF;
}
.triple {
position: absolute;
width: 0%;
height: 0%;
border: 15rpx solid transparent;
border-top-color: rgba(0, 0, 0, 0.66);
opacity: 0.8;
bottom: -29rpx;
left: 50%;
transform: translateX(-50%);
}
}js代码文章来源:https://www.toymoban.com/news/detail-630979.html
(小程序解析经纬度获取地址信息需申请腾讯地图key并下载SDK文件)文章来源地址https://www.toymoban.com/news/detail-630979.html
const QQMapWX = require('@/common/qqmap-wx-jssdk.js'); // 引入sdk文件
// 页面加载时创建并使用
onLoad(){
this.qqMapSdk = new QQMapWX({key: 'xxxxxxx'}); // 需填入申请的key
}
// 获取中心点位置
getCenterLatLong(){
let mapCtx = uni.createMapContext('map', this)
mapCtx.getCenterLocation({
success: (res) => {
this.latitude = res.latitude
this.longitude = res.longitude
this.formatLocation(res.latitude, res.longitude)
this.$forceUpdate()
},
fail: (res) => {
console.log('失败',res)
}
})
},
// 转换城市
formatLocation(latitude, longitude) {
this.qqMapSdk.reverseGeocoder({
location: {
latitude,
longitude
},
success: (res) => {
this.addr = res.result.address_reference.landmark_l2.title
this.address = res.result.address
}
})
},
// 地图区域发生改变
regionchange(e){
if(e.type==='end'){
this.getCenterLatLong()
}
},到了这里,关于uniapp小程序拖动地图,标记物固定地图中心不动,展示拖动后的位置信息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!