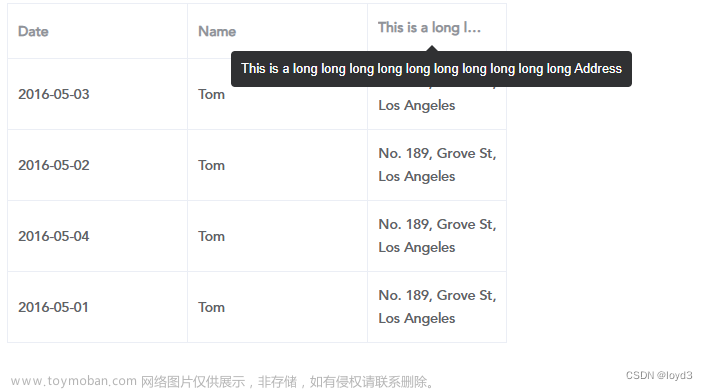
效果:
浏览器最大化:

浏览器缩小:
代码:
html:文章来源:https://www.toymoban.com/news/detail-631168.html
<div class="title overflow">{{item.name}}</div>
<div class="content overflow">{{item.content}}</div>css:文章来源地址https://www.toymoban.com/news/detail-631168.html
.overflow {
/* 一定要加宽度 */
width: 90%;
/* 文字的大小 */
height: 20px;
/* 将对象作为弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 超出的文本隐藏 */
overflow: hidden;
/* 溢出用省略号 */
text-overflow: ellipsis;
/* 显示1行,控制显示的行数 */
-webkit-line-clamp: 1;
/* 从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式) */
-webkit-box-orient: vertical;
}到了这里,关于vue 标题文字字数过长超出部分用...代替 动态显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!