一、HTTP协议
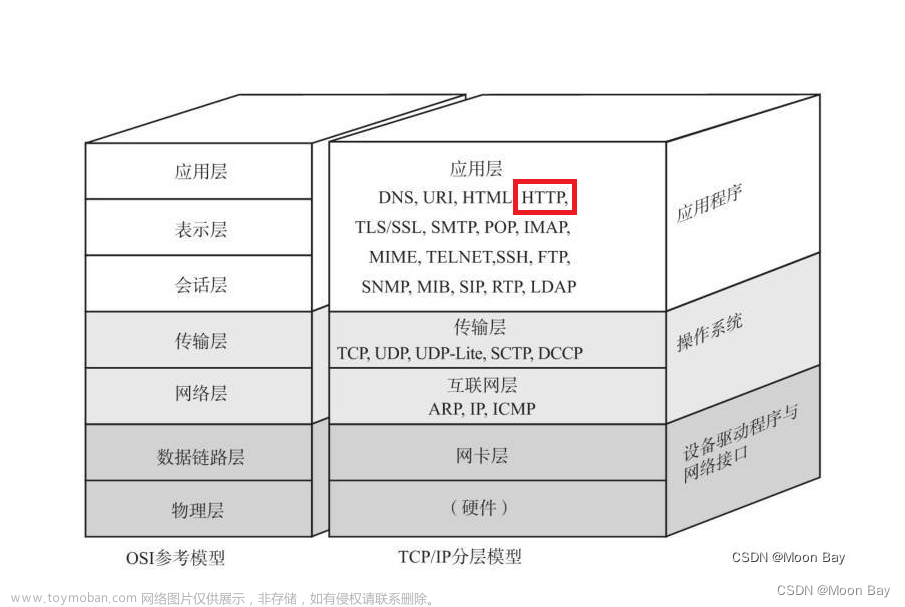
HTTP是超文本传输协议,是用于从万维网服务器传输超文本到本地浏览器的传送协议。下面就来介绍HTTP的组成与特性。
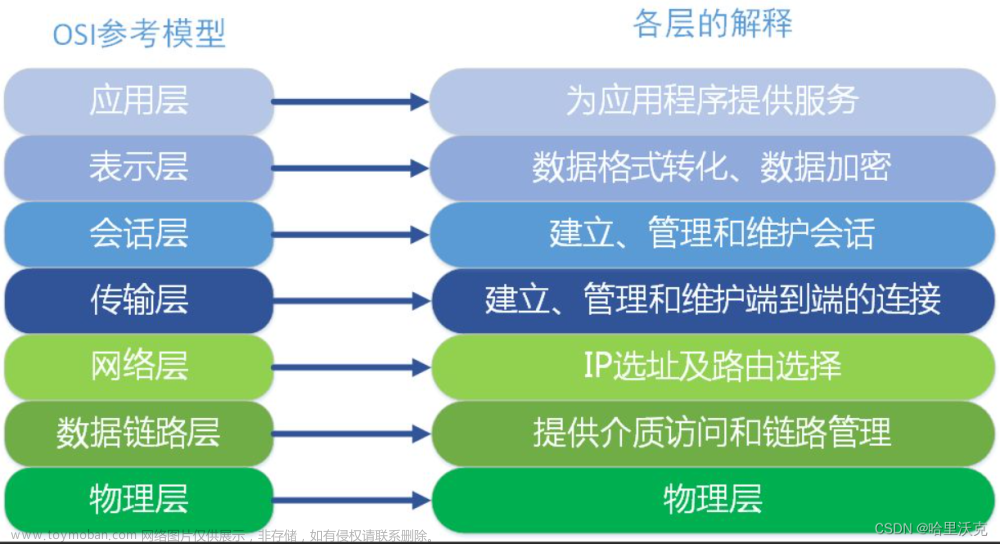
HTTP是⽆连接, ⽆状态, ⼯作在应⽤层的协议。
⽆连接: http协议本身是没有维护连接信息的, http的数据会交给⽹络协议栈传输层的TCP协议, ⽽TCP是⾯向连接的。
⽆状态:HTTP 协议⾃身不对请求和响应之间的通信状态进⾏保存。也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理。
HTTP是无连接的,不维护连接信息,那它是否是可靠传输?
HTTP是可靠传输的,虽然HTTP无连接,自身不会维护连接信息,但是,它的数据最终会交给传输层的TCP协议,而TCP协议是可靠传输的,因此HTTP协议是可靠传输的。
(1)协议版本
HTTP协议有四个版本,分别是0.9、1.0、1.1、2.0。现在大部分用的都是1.1版本。
0.9版本:这时的http协议没有标准格式,仅用于传输html(超文本标记语言)数据,而且只有get方法。并且连接方式为短连接
短连接:建立连接,发送一个请求,得到相应后关闭连接。
1.0版本:1.0版本正式规定了HTTP协议格式,并且增加了多重请求方法,并且支持不同文件格式的数据流,同时部分应用商已经开始使用长连接(受限制的长连接)。
1.0定义了三种请求方法: GET, POST 和 HEAD方法。
长连接:一次连接可以发送多条请求
1.1版本:增加了更多的请求方法和头部描述信息,并支持了长连接和管线化传输,新增了五种请求方法:options, put, delete,trace 和 connection方法
管线化传输:可以连续发送多个请求,只需要按顺序响应就行,不需要响应后才发下一个请求,但是还存在约束条件,响应的顺序必须与请求的顺序保持一致,通过队列实现,如果不一致则在队首阻塞。
2.0版本:采用二进制流传输,并且进行多路复用,允许服务端主动推送数据,多路复用:响应顺序可以与请求的顺序不一致,因为头部中标识了对应的请求信息。提高了信道的利用率。
3.0版本:在3.0版本中HTTP采取了革命性的变化,其将网络协议从TCP切换至QUIC (Quick UDP Internet Connections), 快速 UDP 互联网连接。 ,QUIC是基于UDP协议的。
解决两个问题:
- 线头阻塞问题:基于TCP的HTTP2.0的多路复用机制,尽管从逻辑上来说,不同的流之间相互独立,不会相互影响,但在实际传输方面,数据还是要一帧一帧的发送和接收,一旦某一个流的数据有丢包,则同样会阻塞在它之后传输的流数据传输。而基于UDP的QUIC协议则可以更为彻底地解决这样的问题,让不同的流之间真正的实现相互独立传输,互不干扰。
- 切换网络时的连接保持:当前移动端的应用环境,用户的网络可能会经常切换,比如从办公室或家里出门,WiFi断开,网络切换为移动网络。基于TCP的协议,由于切换网络之后,IP会改变,因而之前的连接不可能继续保持。而基于UDP的QUIC协议,则可以内建与TCP中不同的连接标识方法,从而在网络完成切换之后,恢复之前与服务器的连接。
(2)URL
我们所谓的 “网址” 其实就是说的URL。
URL由以下几部分组成:
协议://用户名:密码@服务器ip地址:服务器端口/文件路径?查询字符串#片段标识符。
如图:
http:明文传输,默认端口是80端口
https:加密传输(一般用ssl非对称加密方式,会对http双方发送的数据进行加密,公钥:客户端所持有,私钥:服务端所持有),默认端口是443端口。
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现。比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义。
转义的规则如下:
-
将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式。
-
urlEncode:将字符转换成为16进制。
-
urlDecode:将16进制数据转换成字符。
-
使⽤ http: 或 https: 等协议⽅案名获取访问资源时要指定协议类型。不 区分字⺟⼤⼩写,最后附⼀个冒号(:)。
-
登录信息(认证) 指定⽤户名和密码作为从服务器端获取资源时必要的登录信息(身份 认证)。此项是可选项。
-
服务器地址 ,必须指定待访问的服务器地址。地址可以是类似 hackr.jp 这种 DNS 可解析的名称,或是192.168.1.1 这类 IPv4 地址 名,还可以是 [0:0:0:0:0:0:0:1] 这样⽤⽅括号括起来的 IPv6 地址名。
-
服务器端⼝号 指定服务器连接的⽹络端⼝号。此项也是可选项,若⽤户省略则⾃动 使⽤默认端⼝号。
-
带层次的⽂件路径 指定服务器上的⽂件路径来定位特指的资源。
-
查询字符串针对已指定的⽂件路径内的资源,可以使⽤查询字符串传⼊任意参 数。此项可选。
-
⽚段标识符 使⽤⽚段标识符通常可标记出已获取资源中的⼦资源(⽂档内的某个 位置)。该项也为可选项。
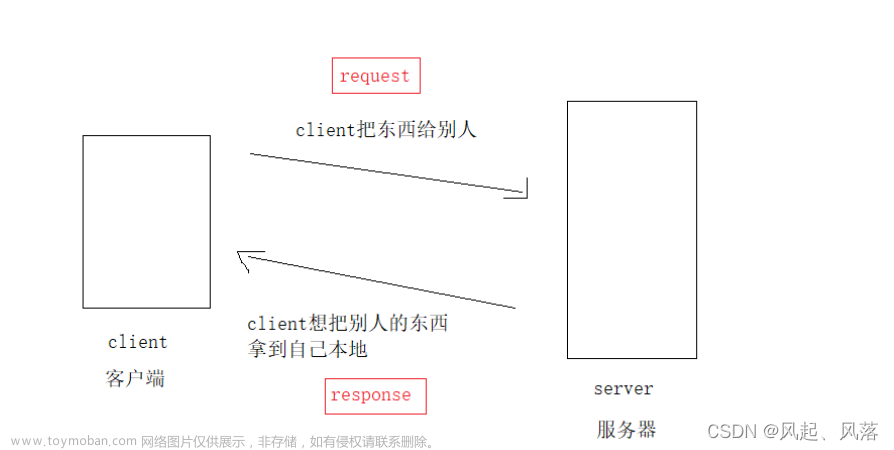
HTTP协议数据流:
(3)HTTP协议格式
HTTP 协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建⽴通信的,服务器端在没有接收到请求之前不会发送响应。
请求格式图:
响应格式图:

(4)请求方法
说到请求行,我们要说一下它的方法:
1. GET:获取资源,GET 方法用来请求访问已被 URI 识别的资源。指定的资源经服务器端解析后返回响应内容。也就是说,如果请求的资源是文本,那就保持原样返回;(GET既能从服务器中去获取数据,也能向服务器中提交少量数据,提交的数据在URL中)。
2.POST:传输实体主体,虽然用 GET 方法也可以传输实体的主体,但一般不用 GET 方法进行传输,而是用 POST 方法。虽说 POST 的功能与 GET 很相似,但 POST 的主要目的并不是获取响应的主体内容。(给服务器提交某些数据,提交的数据在正文中),假设我们要在某个网页进行登录,使用POST请求就会将我们的账号,密码放在请求正文中进行提交
3.PUT:传输⽂件,PUT ⽅法⽤来传输⽂件。就像 FTP 协议的⽂件上传⼀样,要求在请求报⽂的主体中包含⽂件内容,然后保存到请求 URI 指定的位置。 但是,鉴于 HTTP/1.1 的 PUT ⽅法⾃身不带验证机制,任何⼈都可以上传⽂件 , 存在安全性问题,因此⼀般的 Web ⽹站不使⽤该⽅法
4.HEAD:获得报⽂⾸部,HEAD方法和GET方法一样,只是不返回报文主体部分,用来确认资源的有效性。HEAD方法是不需要服务端返回响应正文的,使用HEAD方法,服务器只会返回响应首行、响应报头、空行。
5.DELETE:删除⽂件,DELETE ⽅法⽤来删除⽂件,是与 PUT 相反的⽅法。但是, HTTP/1.1 的 DELETE ⽅法本身和 PUT ⽅法⼀样不带验证机制,所以⼀般的 Web ⽹站也不使⽤ DELETE ⽅法。
6.OPTIONS:询问⽀持的⽅法,OPTIONS方法用来查询针对请求URL指定的资源支持的方法。即客户端询问当前服务器都支持哪些方法。
(5)请求头部
我们再深入了解一下header也就是请求头部信息。
描述本次响应的关键字段信息,由key:value形式的键值对组成,并且每个键值对以\r\n作为结尾。
下面是请求头带的部分信息:
Content-Type: 数据类型;
Content-Length: 正文的长度 ;
Transfer-Encoding:实体正文的传输方式;
Expires:缓存过期时间;
Referer: 当前页面是从哪个页面跳转过来的;
Location: xx重定向的新地址;
Connection:keep-alive保持长链接
Host: 客户端告知服务器,所请求的资源是在哪个主机的哪个端口上;
User-Agent: 声明用户的操作系统和浏览器版本信息;
Cookie: 客户端上保存的数据,客户端每次通信时从cookie文件中读取数据,并通过cookie字段向服务端传递信息(用于维持客户端状态信息)
下面是响应头部的部分信息
Set-Cookie:服务端通过Set-cookie向客服务端传递的信息,会被保存在客户端浏览器的cookie文件中;
(7)单独拎出来理解Cookie和Session
Session:服务端为客户端创建的会话,会话信息中描述了客户端的身份认证信息和状态信息,保存在服务端,可以通过cookie将session id返回给客户端,客户端每次通信都会通过cookie传输带有自己session的id。
cookie上面已介绍。
理解:
cookie是服务端返回给浏览器的,由浏览器进行保存cookie,在访问服务器的其他界面的时候,由浏览器自动在请求体当中加上cookie。
作用:服务端通过cookie当中的value值,可以得到服务器端生成的sessionid,通过会话id,可以在服务端查询出来是哪一个用户的session,也就是说浏览器通过请求当中的cookie信息交到服务端,服务端就可以通过cookie保存的会话信息,进行会话校验。
Cookie的工作原理:
浏览器端第一次发送请求到服务器端,服务器端创建Cookie,该Cookie中包含用户的信息,然后将该Cookie发送到浏览器端,浏览器端再次访问服务器端时会携带服务器端创建的Cookie,服务器端通过Cookie中携带的数据区分不同的用户。
如图:
Session的工作原理
浏览器端第一次发送请求到服务器端,服务器端创建一个Session,同时会创建一个特殊的Cookie(name为JSESSIONID的固定值,value为session对象的ID),然后将该Cookie发送至浏览器端。
浏览器端发送第N(N>1)次请求到服务器端,浏览器端访问服务器端时就会携带该name为JSESSIONID的Cookie对象,服务器端根据name为JSESSIONID的Cookie的,中的Value(sessionId),去查询Session对象,从而区分不同用户。
感性理解:
因为HTTP是无状态的,但在实际情况中,我们还是需要保持状态的
那么如何让HTTP来保持状态呢,是借助Cookie和Session来维持。
举例:
比如明天就是618,618是一个大型的购物节,在一天的不同时间段,许多店铺都会有不同的活动打折,这天会有很多人进入如淘宝等购物网站进行购物,但是因为HTTP是无状态的,所以它并不会记录我们的任何信息。
所以我们在每次访问时都需要重新登陆来确认用户的身份,这是一种很麻烦的事情,所以大佬们为HTTP加入了Cookie来帮助其维持状态,在每次通信后,会将服务端的一些临时验证信息保存在客户端的cookie文件中。这样下次通信时,就可以通过读取cookie中保存的验证信息,将其传递给服务端,来维持客户端的状态,这样就可以避免多次登录。
但是需要注意:
但是Cookie的使用不够安全,因为Cookie保存在客户端,如果将这些重要的信息保存在本地,则很容易就会被脚本、爬虫等截取,造成不必要的损失,所以Cookie需要搭配Session使用。
Session其实就是服务端为客户端创建的会话,其中描述了客户端的身份认证信息和状态信息,并且将其保存在服务端。服务端每次通信结束后都会将Session id(本次会话的ID)保存在客户端的Cookie中,客户端在下次通信时通过Cookie将保存的Session id传递给服务端,这样服务端就可以通过对应的Session id来查找到客户端的身份认证信息和状态信息,来为客户端维持状态,这样就可以避免重复登录,而且因为Cookie和Session分别保存在客户端和服务端,保证了一定的安全性。
Cookie和Session的区别对比:
Cookie保存在客户端上,是一些临时存储的数据,用于持续与服务端进行信息传递的一种手段。
Session保存在服务端上,是一种会话的控制,会话信息中包含客户端的身份状态信息,通过Cookie传递Session id来查找到对应的身份状态信息,来实现状态维持。
session会在一定时间内保存在服务器上,当访问增多,会比较占用服务器的性能,如果主要考虑到减轻服务器性能方面,应当使用cookie。
将登陆信息等重要信息存放为SESSION;其他信息如果需要保留,可以放在cookie中。文章来源:https://www.toymoban.com/news/detail-631414.html
(8) HTTP状态码 &状态码解释

200(OK):表示从客户端发来的请求在服务器端被正常处理了。
204(No Content):请求处理成功了,但没有资源要返回(没有正文)。
206(Partial Content):客户端进行了范围请求,服务器成功执行这一请求。
3xx.重定向:表明浏览器需要进行附加操作以完成请求
301:永久性重定向,高诉服务器某一资源已被永久放在另一个URL中,以后访问需访问新的URL。
302:临时性重定向,客户端要请求的资源临时被放到新的服务器中,以后访问此资源还是访问这个旧服务器
告诉服务器某一资源已被永久放在另一个URL中,以后访问需访问新的URL
如下图:
303(See Other),要访问的资源已经更新:
4XX :表明客户端发生错误。
400(Bad Request):服务端无法理解客户端发送的请求,请求格式错误
401(Unauthorized):认证失败
403(Forbidden):客户端请求访问某一资源被服务器拒绝了,即没有资格(权限)访问某一资源
404(Not Found):服务器无法找到客户端请求的资源
5XX 服务器错误:表明服务器处理请求出错
500(Internal Server Error):该状态码表明服务器端在执行请求时发生错误,也有可能是Web应用存在的bug或某些临时的故障
503(Service Unavailable):服务器繁忙文章来源地址https://www.toymoban.com/news/detail-631414.html
到了这里,关于Linux 计算机网络 深入理解HTTP协议的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[计算机网络]---Http协议](https://imgs.yssmx.com/Uploads/2024/02/826218-1.png)