Thinkphp 6 + Vue 2 + ElementUI + Vxe-table 前后端分离的,一键生成代码和API接口的,通用后台管理系统
快速开发框架,开发小程序和APP的推荐框架!
概述
RdsAdmin是一款PHP语言开发的,基于Thinkphp 6 + Vue 2 + ElementUI + Vxe-table 等开源框架精心打造的,前后端分离的,一键生成功能菜单的,快速实现API接口的,以菜单为基础的,自动化生成代码的,通用后台管理系统。
为了实现高效的快速业务开发,提高开发效率,降低开发成本,团队针对大部分的小程序,APP等应用开发进行了分析,将常用的,重复性的操作,通过定义为可以定制的模板代码,以通过配置实现一键生成模块代码,将程序员重复性的操作和编码以服务的方式,一键生成前后端代码,可大大提高开发效率。系统集成了完整的RBAC权限架构,并实现了常规应用模块,可实现开箱即用,无需为基础功能进行任何开发,可以立即进行业务开发。
建议开发环境要求
- PHP >= 7.4
- mysql >= 5.6 支持 innodb 引擎
- apache / Nginx
- node.js (v14.16)
- composer (2.0)
- yarn (1.22)
- apidoc (0.50.5)
- git (2.31)
内置功能模块
- 用户管理:用于维护管理系统的用户,常规信息的维护与账号设置。
- 角色管理:角色菜单管理与权限分配、设置角色所拥有的菜单权限。
- 部门管理:主要管理系统组织架构,对组织架构进行统一管理维护。
- 基本配置:对系统的常规配置信息进行维护,网站配置管理功能进行统一维护。
- 日志管理:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
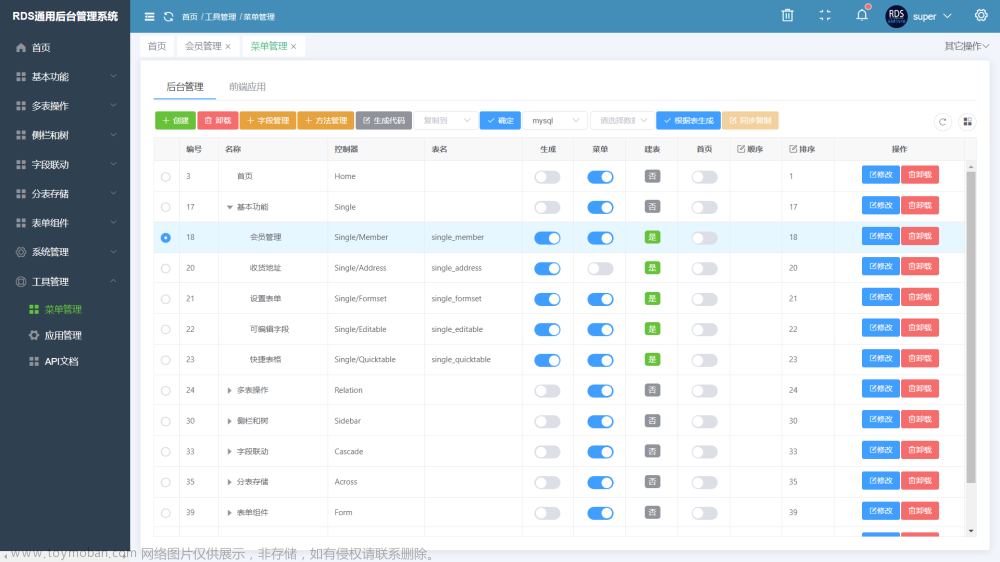
- 菜单管理:管理系统的功能模块,进行系统功能模块设计和配置,以生成前后端代码。
- 应用管理:用于管理前端应用,以实现为前端应用提供API接口。
- API文档:一键生成前端应用接口的API文档。
演示系统功能模块
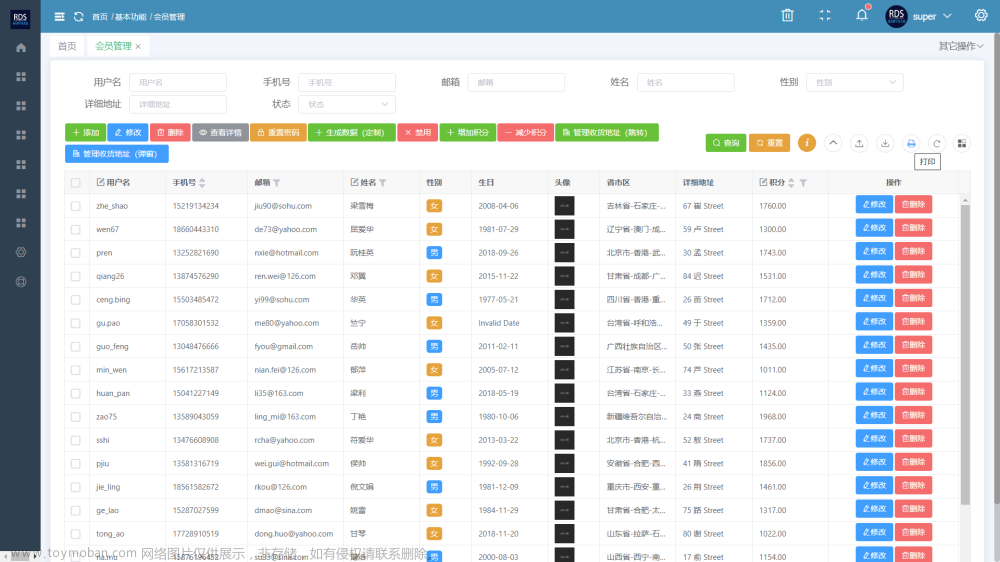
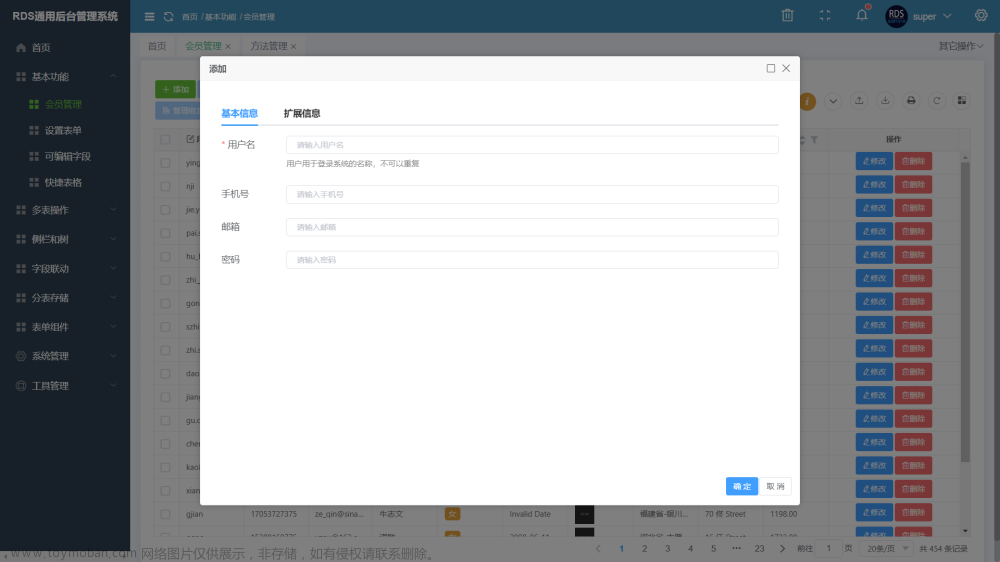
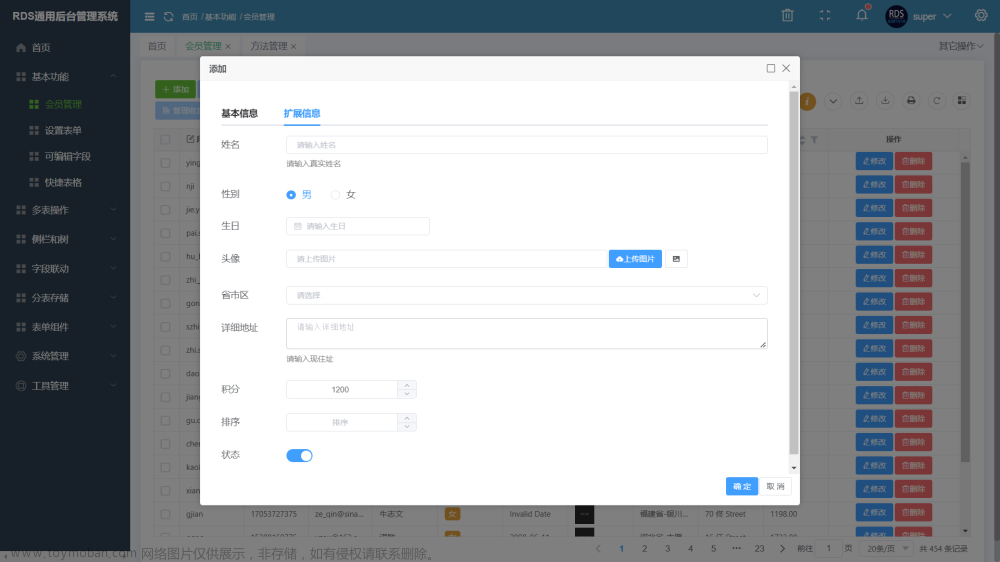
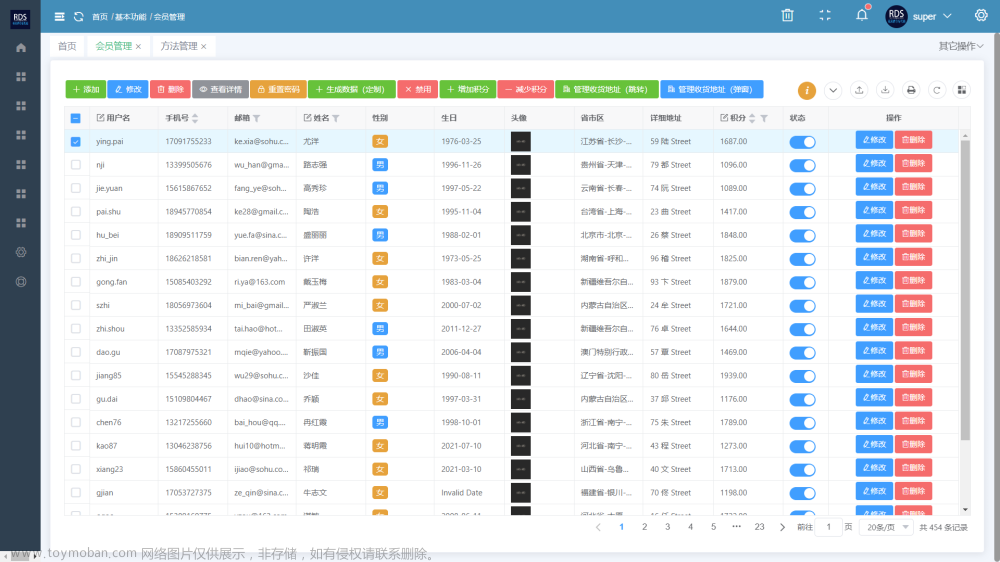
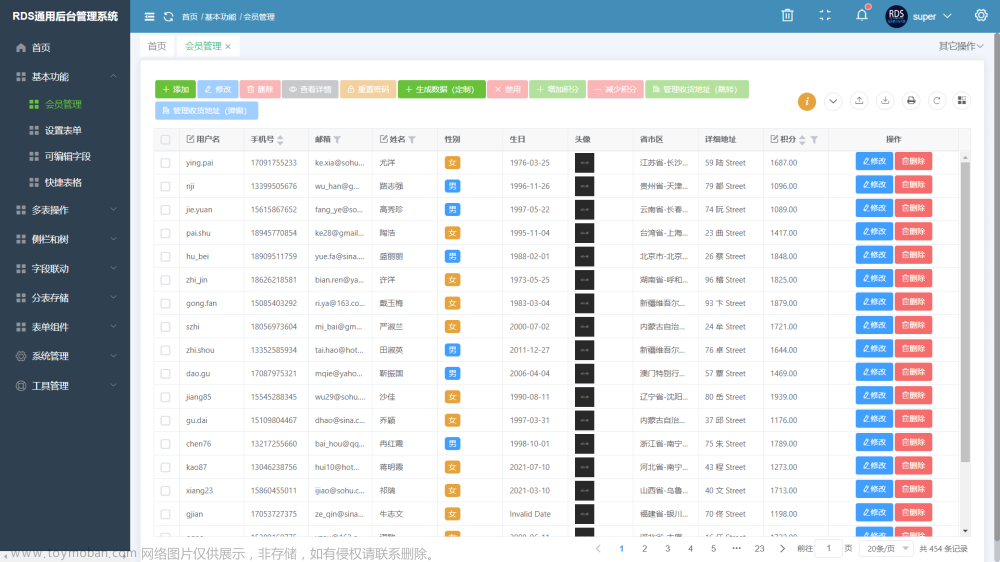
- 会员管理:本菜单演示的是用户管理功能;演示了如何解决了一对多的关系,即通过跳转/弹窗将用户引导到收货地址管理,实现一个用户拥有多个收货地址;演示的方法有:重置密码,自定义方法,设置指定值,数值加,数值减,跳转链接,弹窗链接,数据导入(右侧圆形按钮),数据导出(右侧圆形按钮)
- 设置表单:设置表单用于进行系统设置的时候使用,也可以用于复杂的添加页面,此时系统仅生成表单布局,具体业务需要自己实现;
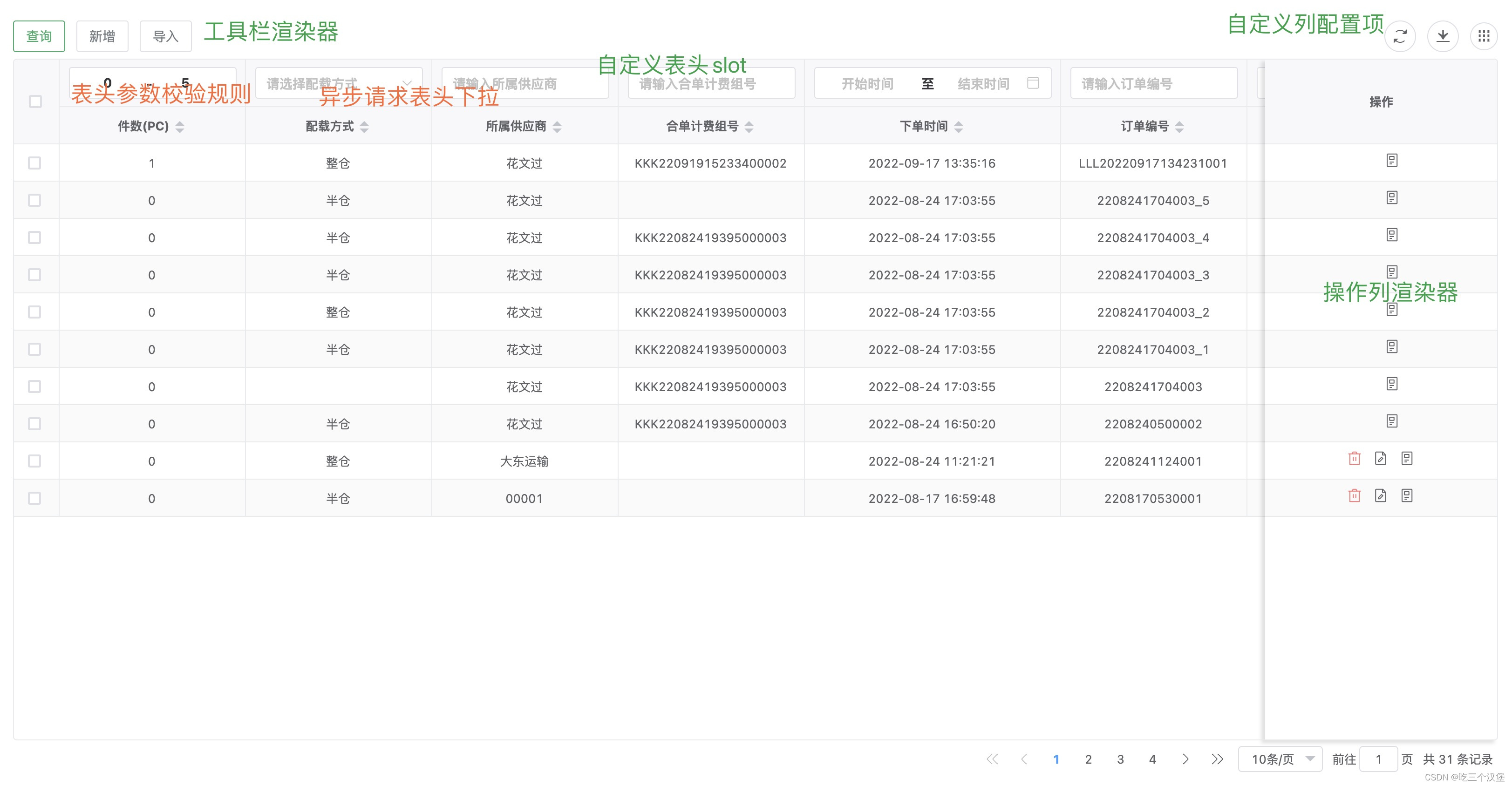
- 可编辑字段: 本菜单演示的是综合表格的某些列开启编辑功能的演示;并不是所有类型的字段都可以进行快速编辑操作;可编辑字段仅对文本框,下拉框、单选、复选框、文本域、时间日期有效;
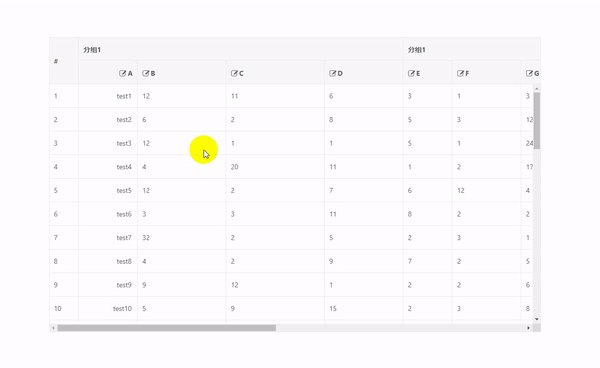
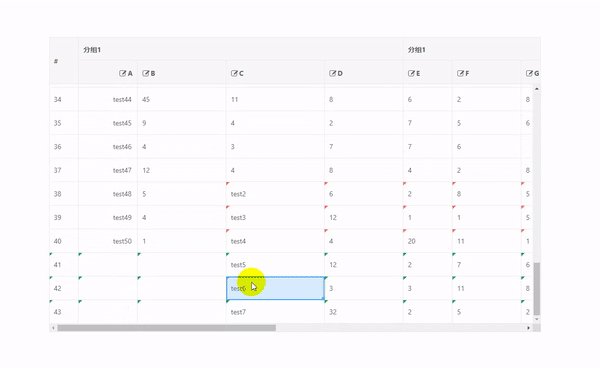
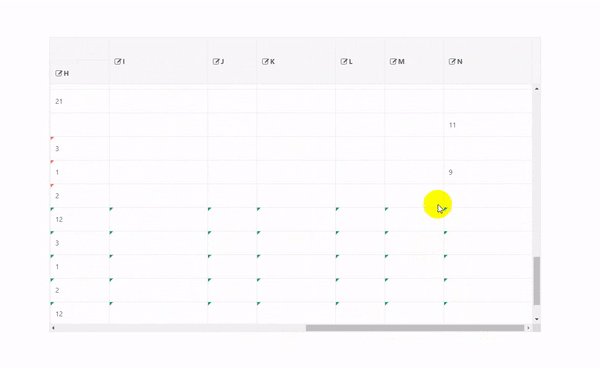
- 快捷表格:实现类似于Excel表格的,可以直接在表格中进行编辑的,一种特殊的数据维护方式。
- 学生管理:学生信息管理功能;学生和班级之间的关系为多对一的关系;学生和课程之间的关系为多对多的关系;多对多的关系需要分解为一对多的关系,这样就需要维护一个中间表;在学生表中选中一个学生,点击选课管理按钮即可进行选课
- 班级管理:班级信息管理功能;学生和班级之间的关系为多对一的关系;
- 课程管理:课程信息管理;学生和课程之间的关系为多对多的关系;多对多的关系需要分解为一对多的关系,这样就需要维护一个中间表;在学生表中选中一个学生,点击选课管理按钮即可进行选课
- 选课管理:选课管理功能,用于管理员使用的实现学生选课功能的模块;
- SQL查询:本系统支持通过SQL查询实现一个菜单功能。
- 分类管理:通过普通表实现普通分类管理,通过树表实现无限级分类管理;
- 商品管理:实现商品管理的功能,其与分类之间的关系为多对一的关系;同时实现分类侧栏的功能;
- 扩展配置:实现在表单菜单中的字段联动功能;
- 级联选择:可实现多个下拉框之间的级联选择功能;即第一个下拉框选中后,可影响下一个下拉框的内容,依此类推;
- 分表存储:包含主表,从表A,从表B三个菜单,用于演示,如何实现在多个表中存储一条完整的数据;
- 表单组件(配置表单):主要演示了本系统中支持的所有表单组件,通过这些表单组件,可以自动生成相关功能模块;
基本信息
软件名称:RdsAdmin通用后台管理系统
文档地址:doc.rdscode.cn
功能演示:demo.rdscode.cn文章来源:https://www.toymoban.com/news/detail-632008.html
目录结构
// RdscodeAdmin 目录结构
|-- .example.env // 环境配置示例文件
|-- .gitignore // git 配置文件
|-- composer.json // Composer 配置文件
|-- data.sql // 初始化数据文件
|-- readme.md // 项目介绍文件
|-- think // 命令行控制台入口
|-- app // 应用目录
| |-- AppService.php // 应用服务类
| |-- BaseController.php // 默认基础控制器类
| |-- common.php // 全局公共函数文件
| |-- event.php // 全局事件定义文件
| |-- ExceptionHandle.php // 应用异常定义文件
| |-- middleware.php // 全局中间件定义文件
| |-- provider.php // 服务提供定义文件
| |-- Request.php // 应用请求对象
| |-- service.php // 系统服务定义文件
| |-- admin // admin 应用目录
| | |-- common.php // 公共函数文件
| | |-- event.php // 事件定义文件
| | |-- middleware.php // 中间件定义文件
| | |-- config // 配置目录
| | |-- controller // 控制器目录
| | | |-- Admin.php // 控制器基础类
| | | |-- Base.php // 公共类
| | | |-- Home.php // 仪表盘控制器
| | | |-- Index.php // 首页入口控制器
| | | |-- Login.php // 登录
| | | |-- Upload.php // 上传
| | | |-- Uploadconfig.php // 上传配置
| | | |-- Admin // Admin模块
| | | | |-- Chart.php // 图表
| | | | |-- Config.php // 基础配置
| | | | |-- Dept.php // 部门
| | | | |-- Log.php // 日志
| | | | |-- Role.php // 角色
| | | | |-- Statisic.php // 统计示例数据
| | | | |-- User.php // 用户
| | | |-- Sys
| | | |-- Base.php // 菜单管理
| | | |-- Config.php // 配置
| | | |-- middleware // 中间件
| | | |-- model // 模型
| | | |-- service // 服务
| | | |-- validate // 验证器
| | |-- model
| | | |-- AdminToken.php // 登录Token管理模型
| | | |-- Files.php // 上传的文件模型
| | | |-- Upload.php // 上传模型
| | | |-- Uploadconfig.php // 上传配置模型
| | | |-- Admin // admin 模块
| | | | |-- Chart.php // 图表
| | | | |-- Config.php // 基础配置
| | | | |-- Dept.php // 部门
| | | | |-- Log.php // 日志
| | | | |-- Role.php // 角色
| | | | |-- Statisic.php // 统计示例数据
| | | | |-- User.php // 用户
| | |-- route // 路由
| | | |-- route.php // 路由配置
| | |-- validate // 验证器目录
| | | |-- Upload.php // 上传
| | | |-- Uploadconfig.php // 上传配置
| | | |-- Admin // admin 模块
| | | | |-- Chart.php // 图表
| | | | |-- Config.php // 基础配置
| | | | |-- Dept.php // 部门
| | | | |-- Log.php // 日志
| | | | |-- Role.php // 角色
| | | | |-- Statisic.php // 统计示例数据
| | | | |-- User.php // 用户
| |-- api // api 应用
| |-- apidoc.json // 文档配置文件
| |-- common.php // 公共函数文件
| |-- config // 配置目录
| |-- controller // 控制器目录
| |-- middleware // 中间件目录
| |-- route // 路由目录
| |-- view // 视图目录
|-- config // 全局配置目录
|-- extend // 第三方工具类
|-- public // WEB目录(对外访问目录)
|-- ui // Vue 前端应用目录
|-- package.json // 包依赖信息
|-- README.md // 项目说明
|-- vue.config.js // 配置文件
|-- public // 静态文件
|-- src // 源码目录
|-- App.vue // 页面入口
|-- main.js // 程序入口
|-- permission.js // 权限判断函数
|-- settings.js // UI默认设置
|-- api // jsapi目录
|-- assets // 静态资源目录
|-- components // 公共组件
|-- layout // 布局定义
|-- mixin // 混入文件
|-- router // 路由配置
|-- store // 状态管理
|-- utils // 自定义工具
|-- views // 路由组件
|-- admin // admin 应用目录
| |-- admin // admin 模块
| | |-- chart // 图表组件
| | |-- config // 基础配置组件
| | |-- dept // 部门管理组件
| | |-- log // 日志管理组件
| | |-- role // 角色管理组件
| | |-- statisic // 统计数据
| | |-- user // 用户管理
| |-- base // base 模块
| |-- sys // 系统模块
| |-- uploadconfig // 上传配置组件
|-- error // 错误目录
|-- 404.vue // 404
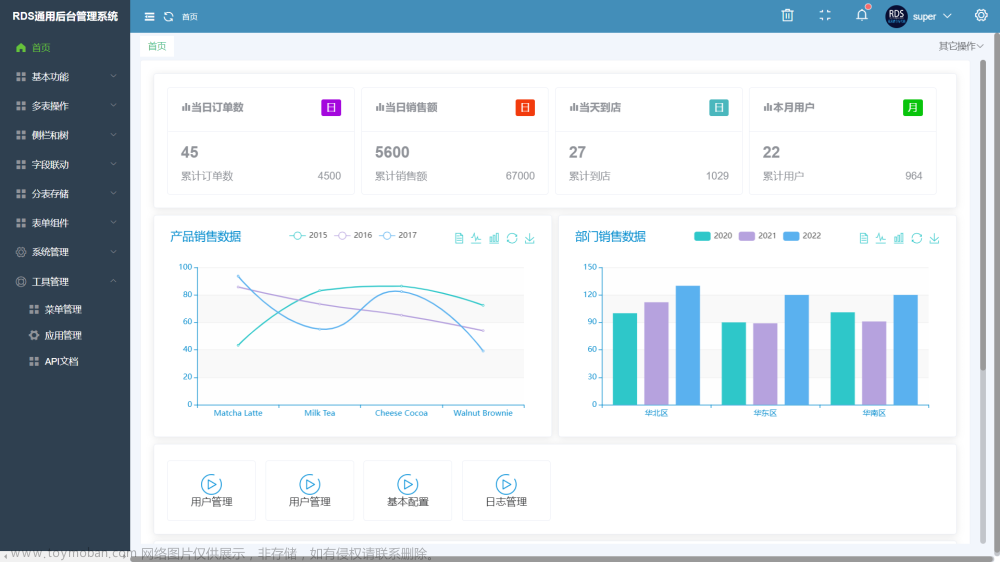
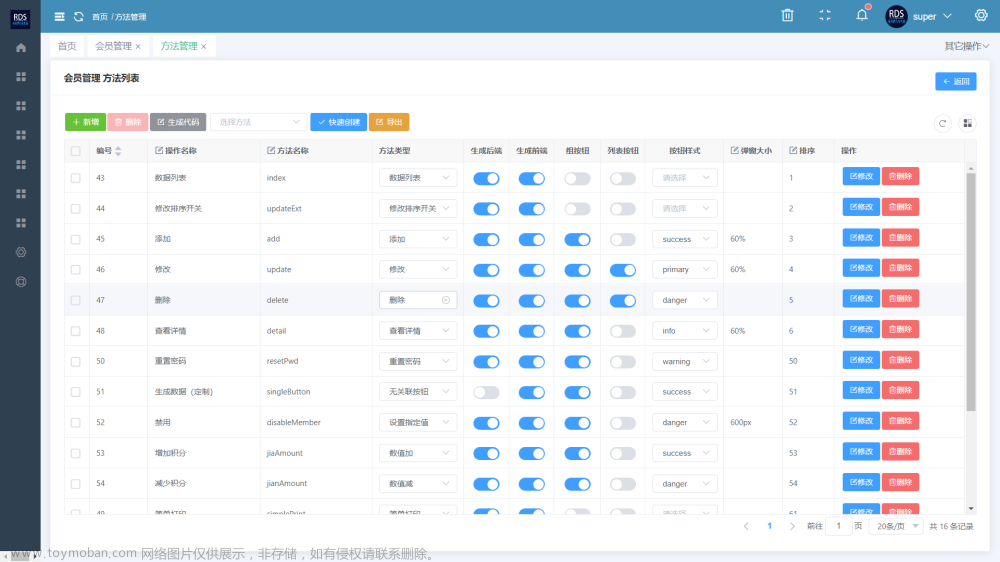
系统预览截图








 文章来源地址https://www.toymoban.com/news/detail-632008.html
文章来源地址https://www.toymoban.com/news/detail-632008.html
到了这里,关于Thinkphp 6 + Vue 2 + ElementUI + Vxe-table 前后端分离的,一键生成代码和API接口的,通用后台管理系统 快速开发框架,开发小程序和APP的推荐框架!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









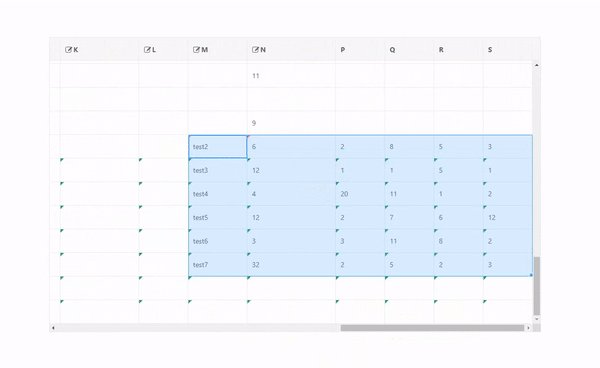
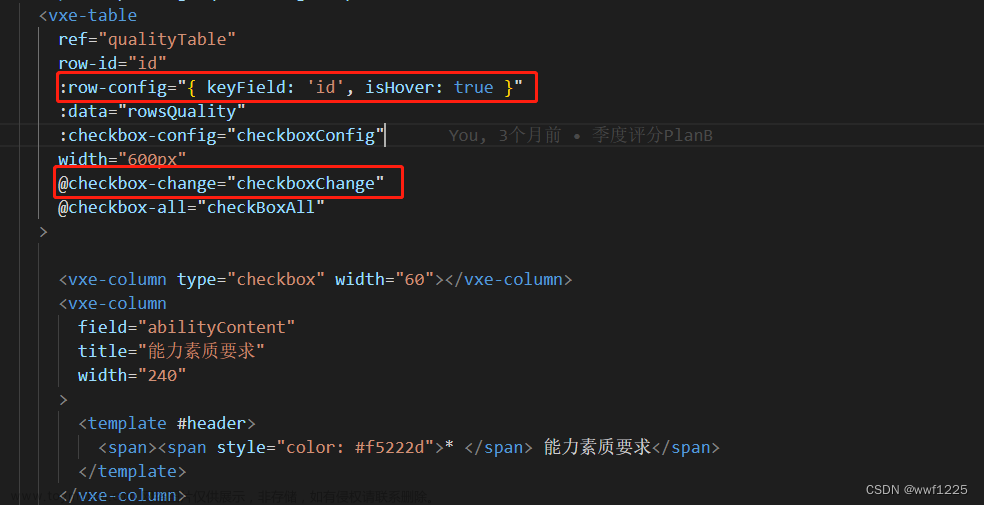
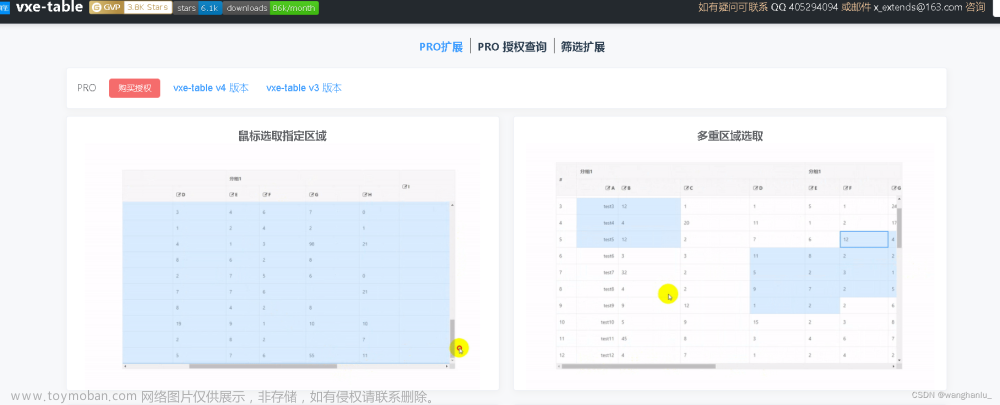
![vxe-table 鼠标滑动选择多行,鼠标区域选中批量操作[2]](https://imgs.yssmx.com/Uploads/2024/02/755215-1.png)



