之前使用source insight来编辑C代码,但是现在由于版权问题,公司不再允许使用,所以更换成免费的VScode。
VScode其实功能很强大,基本功能不亚于source insight,再辅以强大丰富的插件,可以说是一款非常好的代码编辑软件。
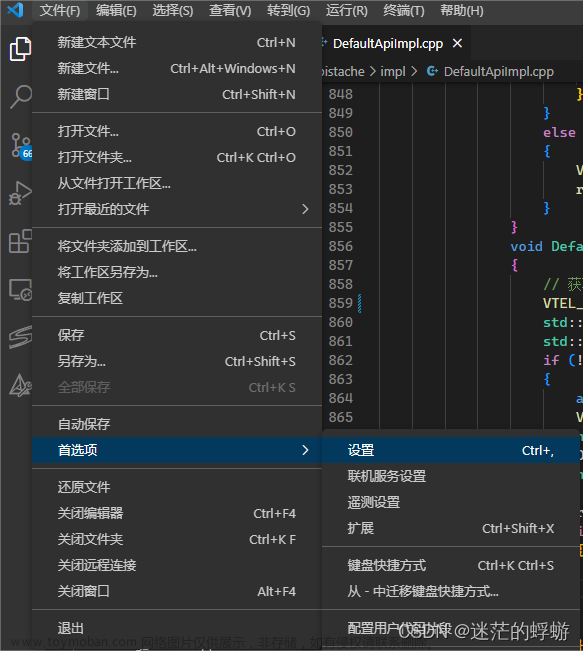
刚开始使用VScode发现一个很恼人的问题,就是很多代码不能自动提示。比如编写完结构体名称后,应该自动提示其成员,但是VScode只能提示其中一两个或者干脆一点都不提示。看了一些网上的教程,比如安装几个最重要的C代码的插件(C/C++、C/C++ Extension Pack和C/C++ Themes),还有需要在设置里面将配置设置好。但是当这一切都做完后,你发现你的代码很可能仍然不能如你所愿的智能提示,这个时候你就会非常生气的骂他一顿:“这个VScode真垃圾,什么玩意儿!”
当你处在这种情况的时候,我提醒你还有几个问题需要注意。
1.有没有安装GCC编译器,不论你用不用GCC编译器来编译你的代码,最好在你的电脑上安装好GCC,VScode有时候会依赖GCC的某些功能来链接文件与文件之间的依赖关系。
2.检查你的代码中是否存在引用错误,尤其是你希望智能提示的代码,比如结构体中的变量,看看它在声明的时候是否有波浪线,这是在提示你这些声明所依赖的头文件并没有全部包含进来。
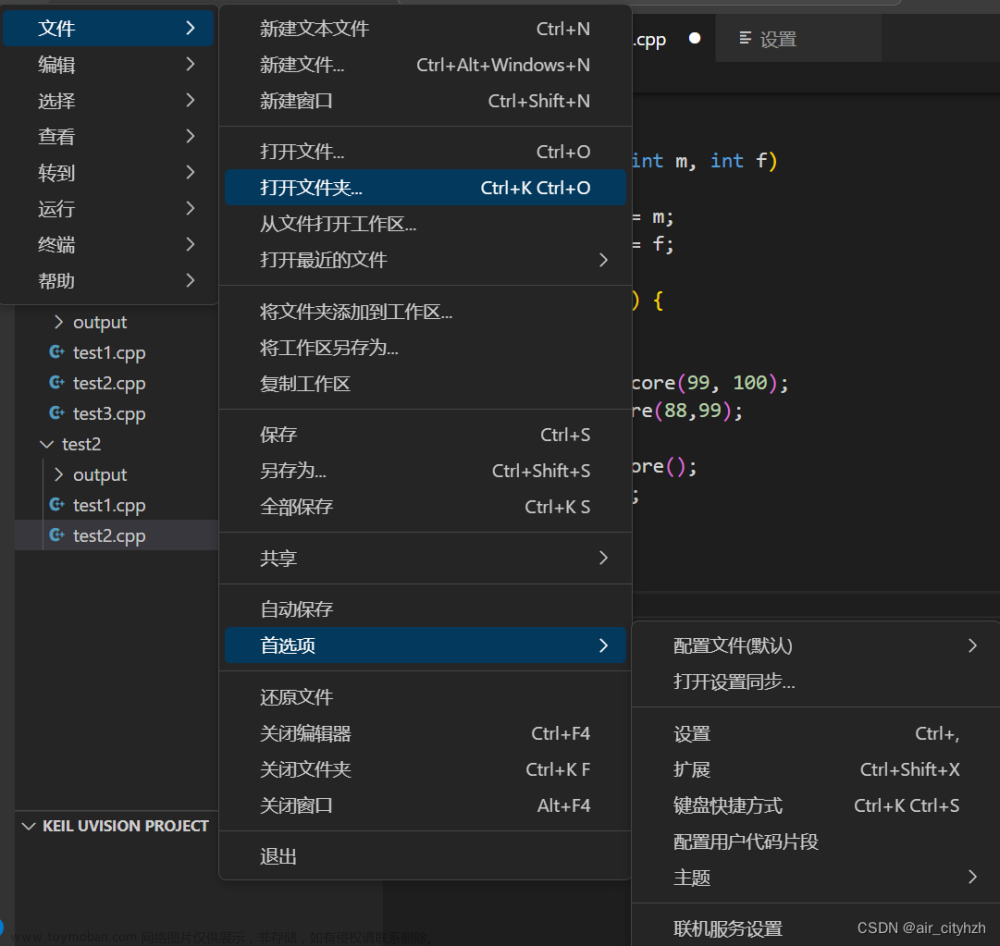
3.看看你的工作文件夹是不是太大了,是不是这个文件夹中包含很多的工程,这些工程中可能存在很多的相同名字的文件,这个时候VScode可能无法找到正确的依赖。可以尝试让VScode只打开更下一级文件夹,保证这个文件夹中的文件名唯一。
注意了以上的几个问题后,我相信你的心头之火差不多就能够消除了。文章来源:https://www.toymoban.com/news/detail-632062.html
祝大家好运!文章来源地址https://www.toymoban.com/news/detail-632062.html
到了这里,关于VScode不能自动提示补全C代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!