好久不见,上班时间 时间紧急,把领导要写的文档写好复制了一份发给大家(斜眼笑)。
一、下载依赖
npm install docxtemplater pizzip --save // 处理docx模板
npm install jszip-utils --save
npm install jszip --save
npm install file-saver --save // 处理输出文件
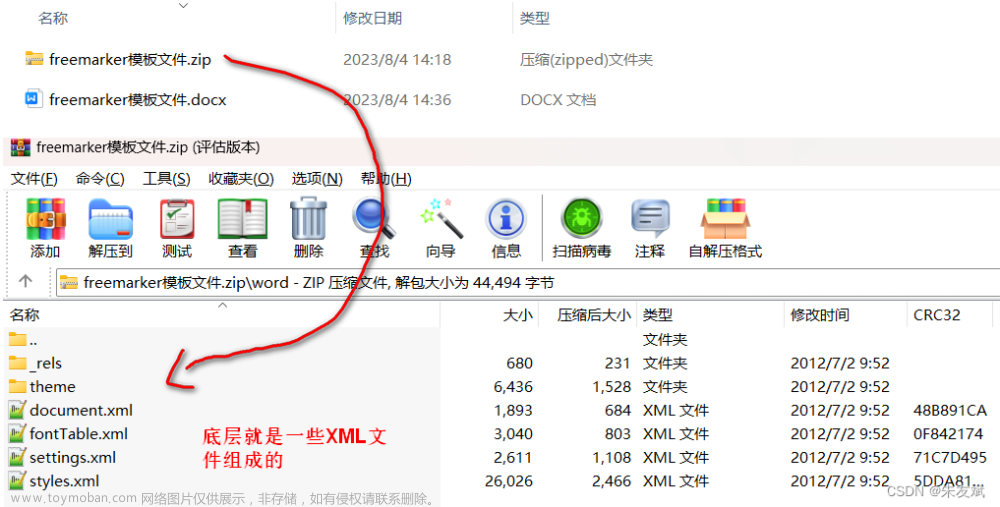
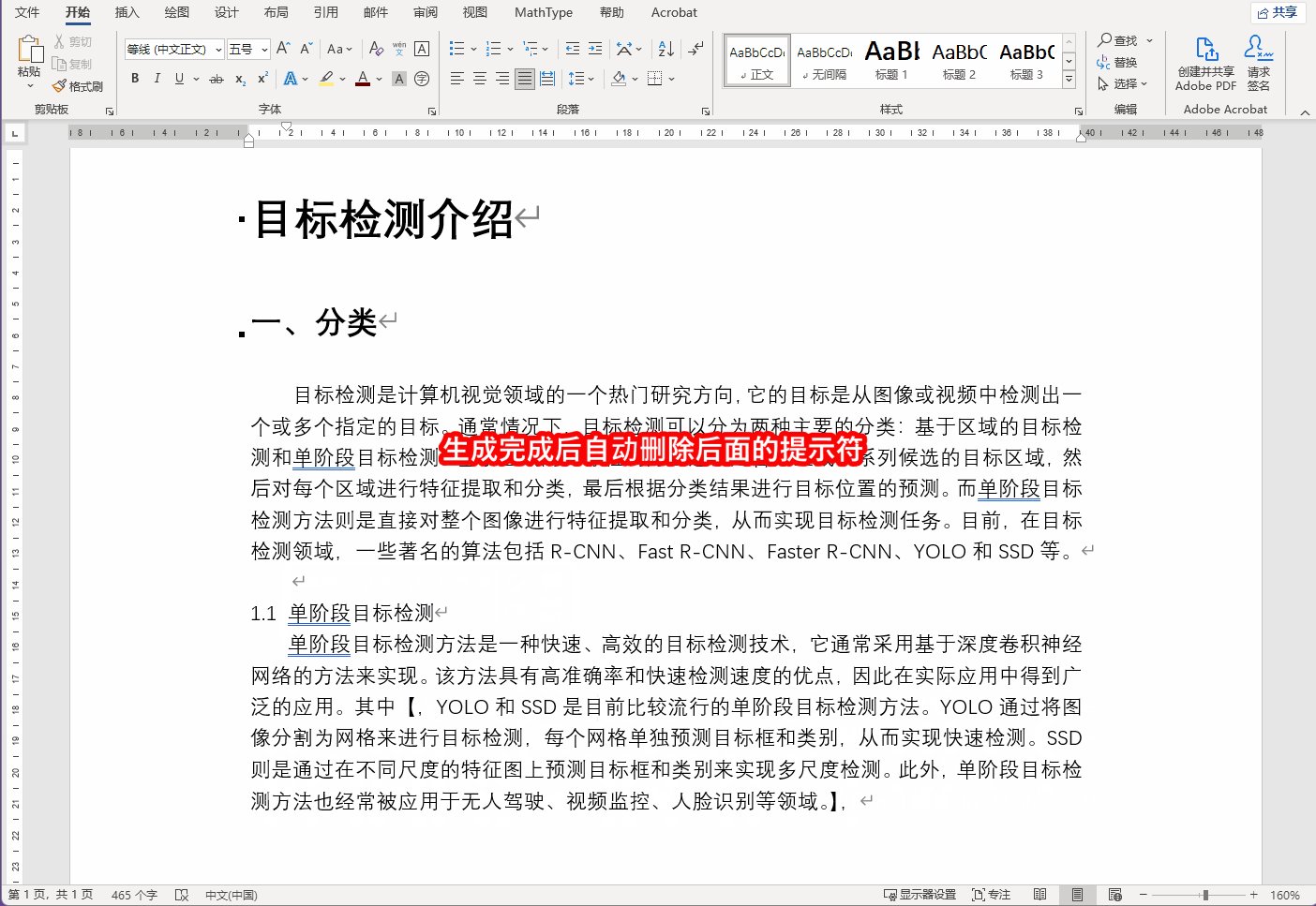
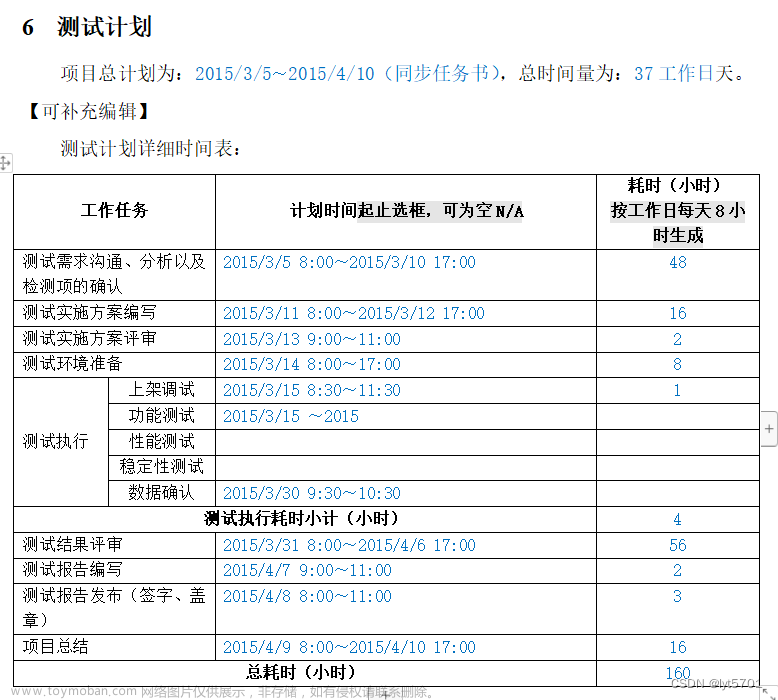
二、在public文件夹下创建docx模板
Uncaught Error: Error: Can't find end of central directory : is this a zip file ? If it is, see
如果后面步骤报错找不到模板,打开docx文档另存为覆盖当前文件即可。
三、新建js文件,加入导出实现代码
import JSZipUtils from "jszip-utils";
import docxtemplater from "docxtemplater";
import { saveAs } from "file-saver";
import PizZip from "pizzip";
export const exportWordDocx = (demoUrl, docxData, fileName) => {
// 读取并获得模板文件的二进制内容
JSZipUtils.getBinaryContent(
demoUrl,
function (error, content) {
// 抛出异常
if (error) {
throw error;
}
// 创建一个PizZip实例,内容为模板的内容
let zip = new PizZip(content);
// 创建并加载docxtemplater实例对象
let doc = new docxtemplater().loadZip(zip);
// 去除未定义值所显示的undefined
doc.setOptions({
nullGetter: function () {
return "";
}
}); // 设置角度解析器
// 设置模板变量的值,对象的键需要和模板上的变量名一致,值就是你要放在模板上的值
doc.setData({
...docxData,
});
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
let e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties,
};
console.log(JSON.stringify({ error: e }));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
let out = doc.getZip().generate({
type: "blob",
mimeType:
"application/vnd.openxmlformats-officedocument.wordprocessingml.document",
});
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, fileName);
}
);
}
四、调用页面引入方法
// exportWordDocx(导出所使用的模板的路径,导出所使用的数据,导出文件的名字);
exportWordDocx('word.docx',res,res.username + "答复书");
注意,导出所使用的模板的路径在public中,使用’/word.docx’或’word.docx’都可以导出,但是build导出后,服务器会爆404找不到文件,所以使用’word.docx’
五、在docx模板中使用的使用
对于普通的字符串、数字等普通类型直接使用{}包裹住即可使用:{num}、{str}
使用判断需要加入符号并包裹:
if:{#isShow}{str}{/isShow} #开头 /结尾 isShow进行判断为true则显示str
if-else:{#isShow}{str1}{/isShow}{^isShow}{str2}{/isShow} else为 ^开头 /结尾
数组、对象的使用:
{#data}{name}{age}{address}{/data} 和判断一样的包裹方式,可以理解为先判断是否有无,有的话遍历或查找data中的name、age、address
如果是数组包字符串:
{#data}{.}{/data} 把里面指定的属性名改为 . 即可
五、导出的样式问题
模板可自动让得到的数据继承引用代码的样式:
数据 str 为 “字符串”,在模板中引入 {str}(下划线)(大括号也需要有下划线)
下载后,文件中便会有 字符串(下划线) 样式(???是csdn没有下划线的功能还是我没找到)文章来源:https://www.toymoban.com/news/detail-632100.html
结束,再见,继续搬砖去了~文章来源地址https://www.toymoban.com/news/detail-632100.html
到了这里,关于vue简易导出word文档——docxtemplater使用介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!