目录
简单说明
1.TS写法
2.JS写法
简单说明
- 这是一个Cocos Creator 如何定义脚本属性的指南。
- 我这边整理了两个版本,JS和TS,如果还有其他方式,欢迎您的留言。
- 对我个人来说,刚开始写枚举和数组的时候会有点不习惯。还经常容易忘记怎么写。
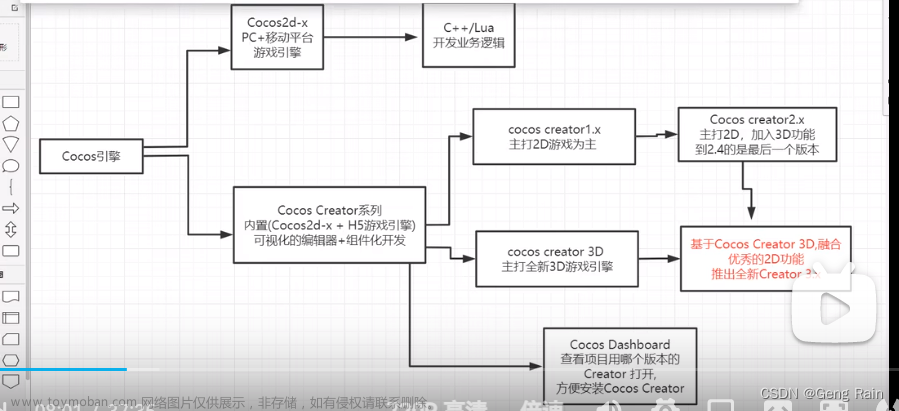
- 在cocos creator 3.x 中官方主推的是:Typescript。
- 在cocos creator 2.x 中使用JavaScript的项目会比较多。
1.TS写法
首先创建一个TsCase.ts的脚本,然后复制下方即可。
代码如下(示例):文章来源地址https://www.toymoban.com/news/detail-632221.html
const { ccclass, property } = cc._decorator;
// 枚举-1
enum EnumType_1 {
val_1,
val_2,
val_3,
}
// 枚举-2
var EnumType_2 = cc.Enum({
val_1: 1,
val_2: 2,
val_3: 3,
})
@ccclass
export default class TsCase extends cc.Component {
// 大括号写法
// ------------------------------------------------------------
//定义枚举
@property({
type: cc.Enum(EnumType_1),
displayName: '常用的定义枚举',
tooltip: ''
})
enum_type_1: EnumType_1 = EnumType_1.val_1
@property({ type: EnumType_2 })
enum_type_2 = EnumType_2.val_1
//定义数组
@property({ type: [cc.Node] })
array_2: Array<cc.Node> = new Array(3);
//定义类型
@property({ type: cc.Node })
node_2: cc.Node = null; // 定义节点类型
// 简单定义
// ------------------------------------------------------------
@property([cc.Node])
array_1: cc.Node[] = []; // 定义数组
@property(cc.Node)
node_1: cc.Node = null; // 定义节点类型
@property
num_1: number = 1; // 定义整数类型
@property
str_1: string = 'str_1'; // 定义字符类型
@property
flag_1: boolean = true; // 定义布尔类型
}
2.JS写法
首先创建一个JsCase.js脚本文件,然后复制下方即可。文章来源:https://www.toymoban.com/news/detail-632221.html
代码如下(示例):
// 枚举-1
var EnumType_1 = cc.Enum({
val_1: 1,
val_2: 2,
val_3: 3,
})
// 枚举-2
var EnumType_2 = {
val_1: 1,
val_2: 2,
val_3: 3,
}
// 将 cc.Class 创建的类赋值给 JsCase 变量
var JsCase = cc.Class({
// 设置类名
name: "JsCase",
// 继承类(只有继承cc.Component才能挂载到场景的节点上)
extends: cc.Component,
// 定义属性
properties: {
// 标准定义-基本用法
// ------------------------------------------------------------
// 定义一个数组节点
array: {
default: [], // 一定要有默认值
type: [cc.Node], // 括号中间定义数组类型
displayName: "数组节点类型", // displayName:在 属性检查器 面板中显示成指定名字
tooltip: "请定义数组的长度", // tooltip:在 属性检查器 面板中添加属性的 Tooltip
// visible:设为 false 则不在 属性检查器 面板中显示该属性
// serializable:设为 false 则不序列化(保存)该属性
},
// 定义一个枚举类型 - 1
enum_type_1: {
default: EnumType_1.val_1,
type: EnumType_1,
},
// 定义一个枚举类型 - 2
enum_type_2: {
default: EnumType_2.val_1,
type: cc.Enum(EnumType_2),
},
// 定义一个节点类型
node_3: {
default: null, // default:设置属性的默认值,这个默认值仅在组件 第一次 添加到节点上时才会用到
type: cc.Node, // type:限定属性的数据类型,详见 CCClass 进阶参考:type 参数
},
// 定义一个整数类型
num_3: {
default: 3,//默认值
},
// 定义一个字符类型
str_3: {
default: 'str_3',
},
// 定义一个布尔类型
flag_3: {
default: true,
},
// ------------------------------------------------------------
// 该方式仅适用于:基本数据类型:整数-number、字符-string、布尔-boolean
// ------------------------------------------------------------
// 简单定义-2
node_2: {
default: null,
type: cc.Node// 定义节点类型
},
// 简单定义-1
node_1: cc.Node, // 定义节点类型
num_1: 1, // 定义整数类型
str_1: 'str_1', // 定义字符类型
flag_1: true, // 定义布尔类型
// ------------------------------------------------------------
},
});
到了这里,关于Cocos Creator 定义属性指南(JS和TS)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!