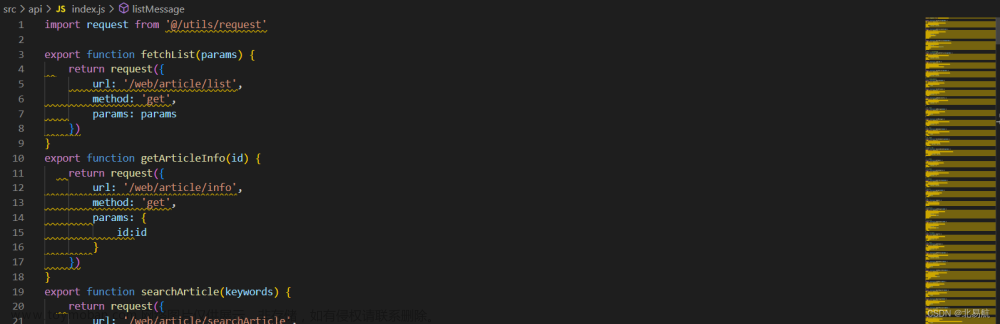
Vs Code工具开发时 保存React文件时出现乱码情况

插件库搜索:JS-CSS-HTML Formatter 把这个插件禁用或者卸载就解决保存时出现乱码的问题了;

如果没有解决,再看下面方案!
出现乱码问题通常是因为文件的编码格式不正确。您可以尝试以下解决方法:
-
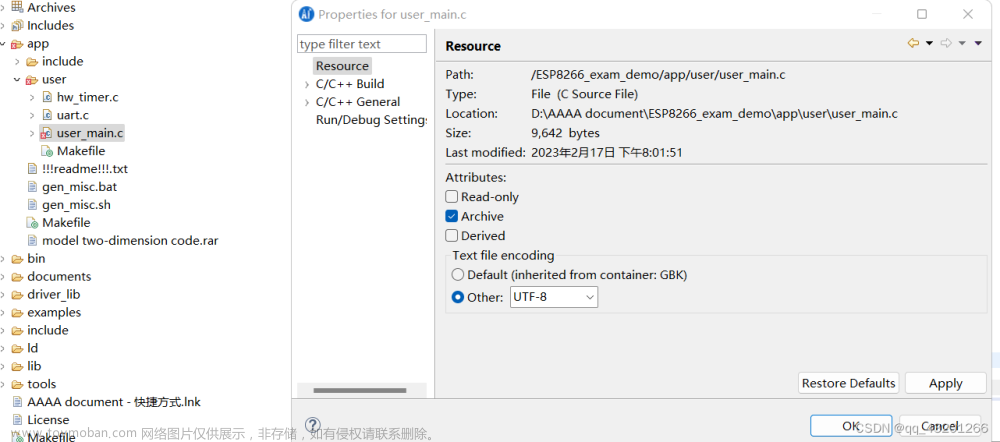
确认文件编码格式:在 VS Code 中打开 React 文件后,点击右下角的编码格式,选择“Reopen with Encoding”,然后选择正确的编码格式。
-
修改 VS Code 配置项:在 VS Code 中按下 Ctrl+Shift+P,输入“settings”,选择“Preferences: Open User Settings”,在搜索栏中输入“files.autoGuessEncoding”,勾选该选项,使 VS Code 自动猜测文件的编码格式。
-
修改文件编码格式:在 VS Code 中保存 React 文件时,可以选择“另存为”并选择正确的编码格式,或者使用其他文本编辑器修改文件编码格式后再打开。文章来源:https://www.toymoban.com/news/detail-632246.html
如果以上方法仍然无法解决问题,可能是文件本身存在编码问题,建议使用文本编辑器查看并修复。文章来源地址https://www.toymoban.com/news/detail-632246.html
到了这里,关于解决Vs Code工具开发时 保存React文件时出现乱码情况的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!