Gpt微信小程序搭建的前后端流程 - 前端小程序部分-1.基础页面框架的静态设计(二)
在开始这个专栏,我们需要找一个小程序为参考,参考和仿照其界面,聊天交互模式。
这里参考小程序-小柠AI智能聊天,可自行先体验。

该小程序主要提供了以下几点功能向需求:
- 每天免费提问3次;
- 保存前一天的聊天记录;
- gpt流模式的响应聊天;
- 每天0点自动重置次数和聊天记录。
整体界面简洁,就是简单啦,跟我们实践入门比较贴合。再一个则是本人不是专业前端,太花里胡哨弄不来,所以,我们这个专栏系列就会按照这几个需求点来开发实现。
我们这里主要仿照该小程序的Gpt聊天界面:
页面布局主要3部分:
- 头部标签次数
- 聊天滑动窗口
- 底部导航栏
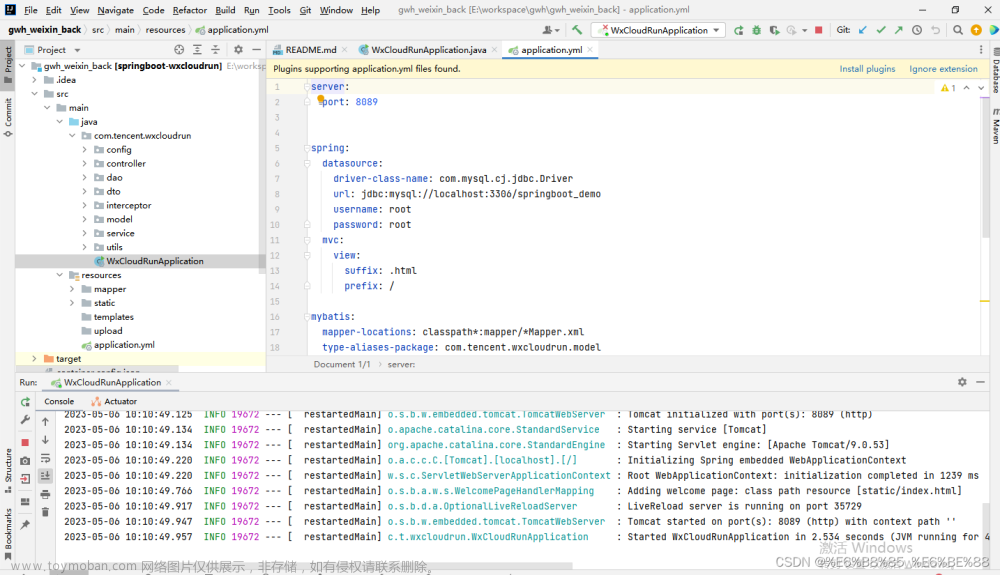
打开上一节创建的项目gpt_test,目录中,在pages目录下的index.js就是页面逻辑,index.json就是页面配置,index.wxml就是页面元素,index.wxss页面样式。

第一步:在index.js增加页面变量,写死几条数据,渲染页面用
data: {
messages: [] //聊天记录列表
},
onLoad() {
//页面加载,写死几条聊天记录
var message = {
type: 1,
content: "你好,gpt"
};
this.appendMessage(message)
var message = {
type: 2,
content: "你好,请问有什么可以帮助您?"
};
this.appendMessage(message)
},
// 追加聊天记录
appendMessage(message) {
const messages = this.data.messages.concat(message);
this.setData({
messages
});
},
第二步:在index.wxml先补充需要的页面布局和对应的css样式
<view class="container">
<view class="page__hd">
头部标签
</view>
<view class="page__bd">
聊天滚动页
<scroll-view scroll-y="true" class="message-container">
<block wx:for="{{messages}}" wx:key="index">
<view class="message" wx:if="{{item.type === 1}}">
<text data-text="{{item.content}}">
{{item.content}}
</text>
</view>
<view class="message response" wx:if="{{item.type === 2}}">
<text data-text="{{item.content}}">
{{item.content}}
</text>
</view>
</block>
</scroll-view>
</view>
<view class="page__fd">
底部导航
</view>
</view>
index.wxss补充滚动条的css样式
.message-container {
flex: 1;
}
.message {
margin-bottom: 7px;
padding: 5px;
background-color: #f0f0f0;
}
.response {
text-align: left;
background-color: #d3d3d3;
}
.input {
padding: 7px;
border: 2px solid #ccc;
}
保存,运行之后,基础页面如下。

这个基础页面只是先把需要的加上。页面样式统统都需要美化。至于控件和样式如何美化,这里参考开源的小程序工具库wux,基本各种想要的基础样式和控件里面都有,导航,标签,水印,弹框等等。
git clone下来wux之后,添加到代码片段,只需要打开目录下的example即可。


第三步:也是很重要一步,整合wux里面所需要的内容到我们项目
至于如何把我们要的内容整理到自己项目,学会这个思路和方法才是最主要的。学习就是学要如何去找,如何去整理,在之后需要其它控件等等,也是同样方式,再整理到自己项目,所以思路和方法很重要。
这里以找标签为例:
- 第一步,找到标签的页面点击进去;
- 第二步,通过打开控制器,查看点击的标签在pages的哪个页面;
- 第三步,进入pages所在标签目录,找到需要的标签所用到的js逻辑,复制到自己项目的js;
- 第四步,进去对应的wxml页面,找到需要的标签元素,复制到自己项目的wxml,同时在wxss中到找对应样式,复制到项目的wxss。
这里找到所要的标签

查看调试器输出,定位该页面代码位置
找到所需要的页面标签,比如我们找tag/index.wxml中Custom color下的几个标签,打开index.wxml
查看wux-tag相关联的.js, .json, .wxss的相关代码,找了下,只有**.json**中有如下图的引用。

复制这段代码到我们的.json文件,还需要把引用的dist/tag/index目录复制过来,但是该目录下又依赖其它dist的模块,为了后续方便,懒得一个一个依赖去找,我们直接把整个dist目录复制过来先,发布时候再移除冗余的。

运行,效果如图:

运行起来,是出来效果了,但是整体的效果很奇怪,都居中了,怎么回事呢?看看调试器的样式,跟wux对比下

发现确实缺了样式,漏导入全局样式了,复制assets/styles/example.wxss到项目里,然后在全局文件app.wxss中,移除原来初始化自带的的**.container**样式,导入import assets/styles/example.wxss
/**app.wxss**/
@import 'assets/styles/example.wxss';
再次运行,头部效果正常啦。

底部导航栏和导航栏的icon一样的整理和复制方法,这里就不一一讲解,找到需要的然后整理过来。如图:
 文章来源:https://www.toymoban.com/news/detail-632652.html
文章来源:https://www.toymoban.com/news/detail-632652.html
这样,一个页面就完成了。我们需要的前端小程序部分,静态页面也就定好了。文章来源地址https://www.toymoban.com/news/detail-632652.html
到了这里,关于Gpt微信小程序搭建的前后端流程 - 前端小程序部分-1.基础页面框架的静态设计(二)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!