文档结构

config.ini
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken=cc83c08d73357802 #对应一条隧道的authtoken
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
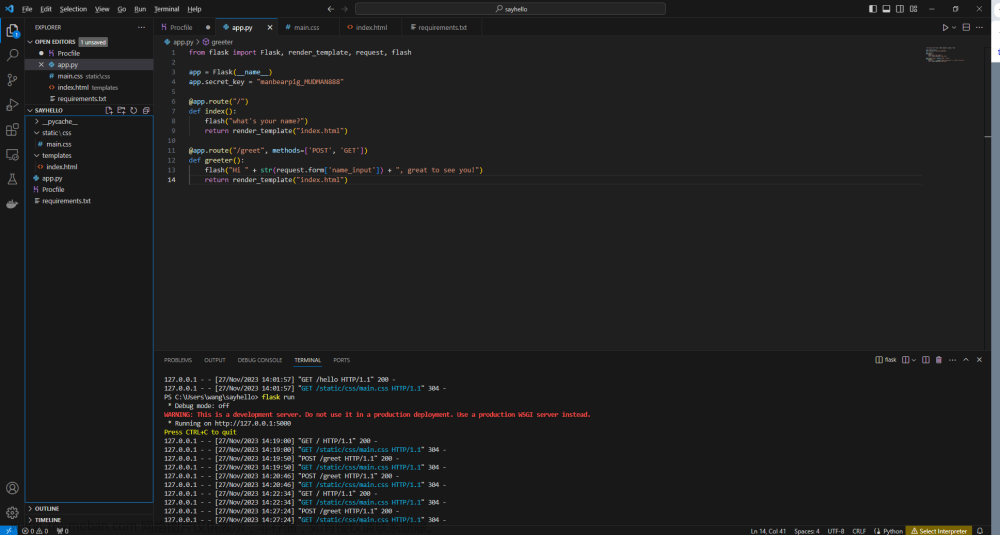
one.js
// 1. 引入http模块
const http = require('http');
// 2. 创建服务
const server = http.createServer(function(req, res) {
console.log('有人来访问了')
res.setHeader('content-type','text/html;charset=utf8')
// 向客户端发送内容,并结束本次响应
res.end('hello world');
});
// 3. 启动服务
server.listen(8081, function() {
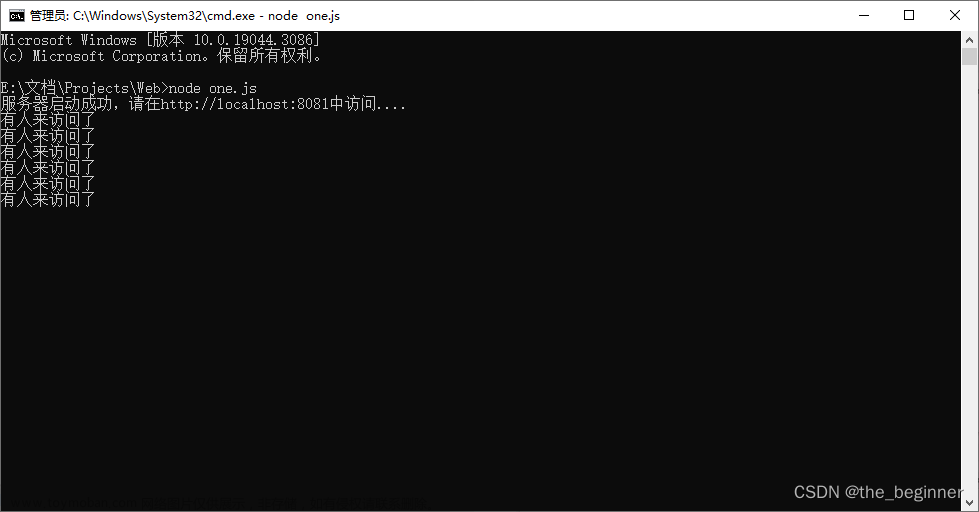
console.log('服务器启动成功,请在http://localhost:8081中访问....');
});
使用方法
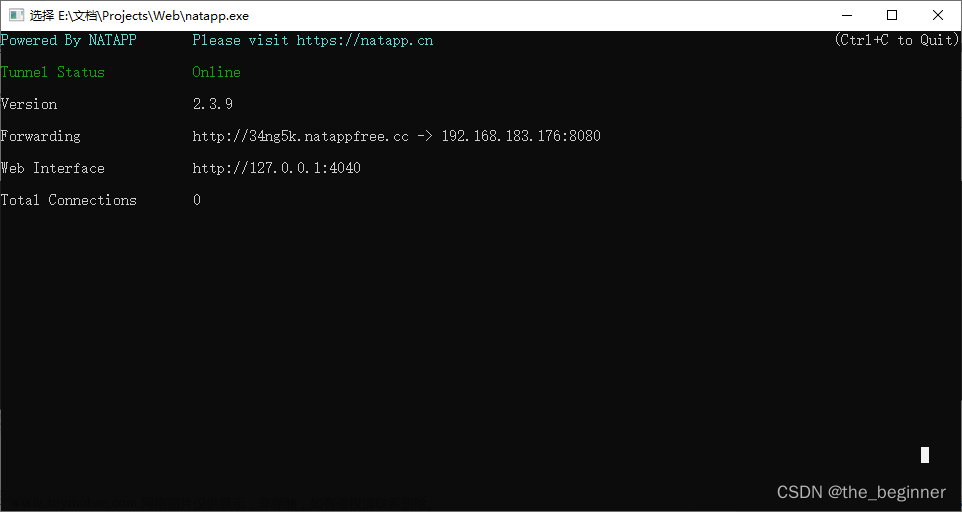
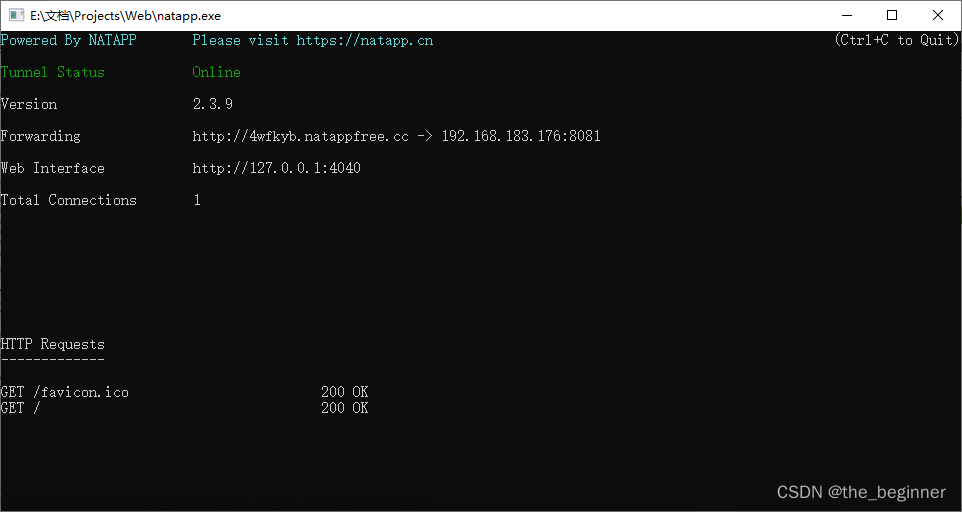
启动内网穿透

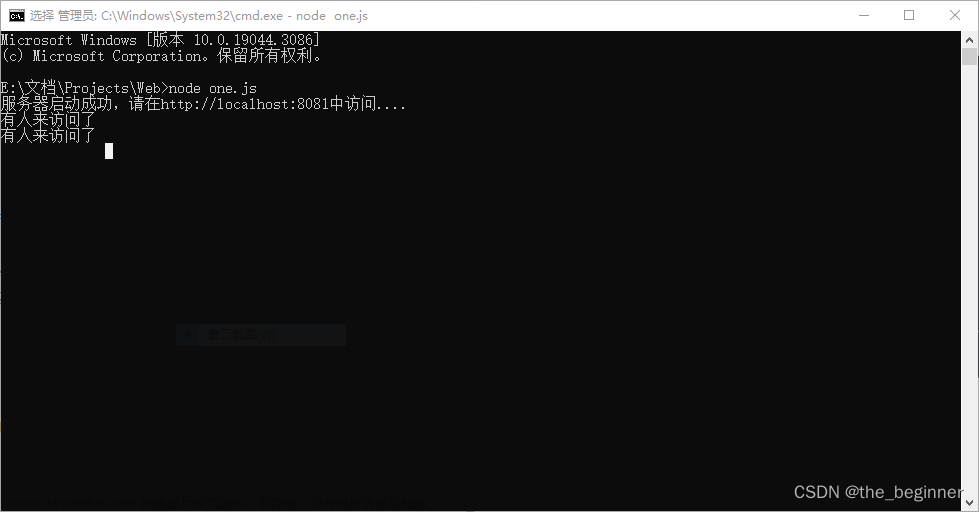
在控制台启动js文件

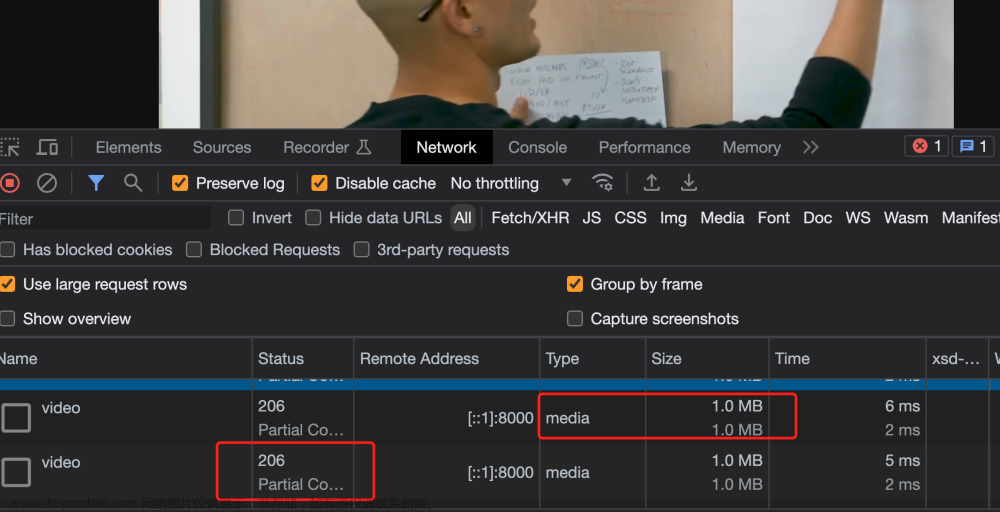
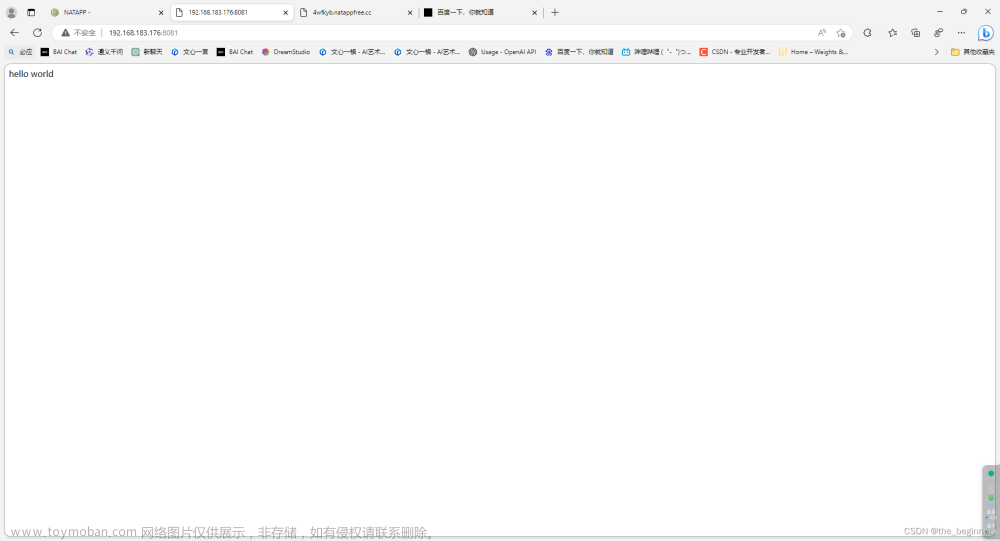
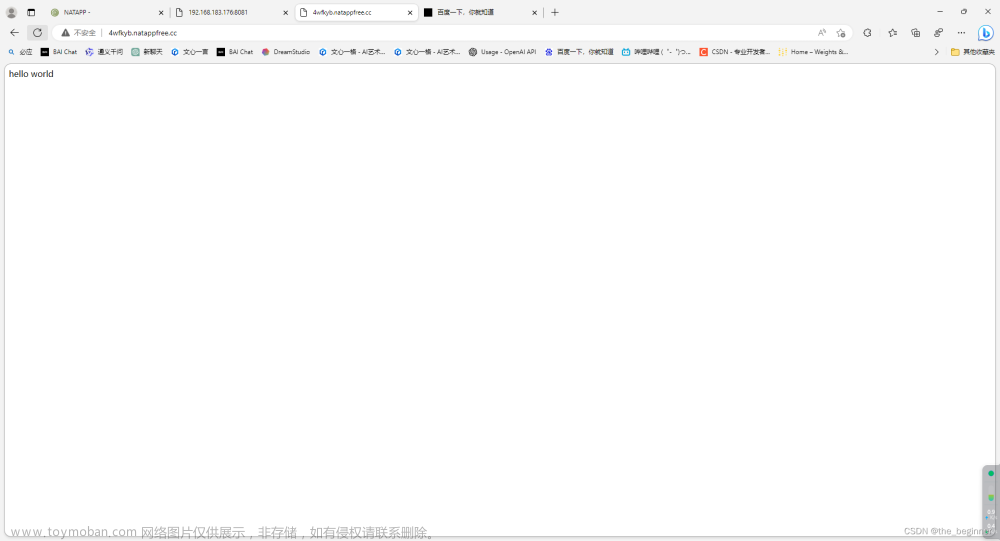
访问网页


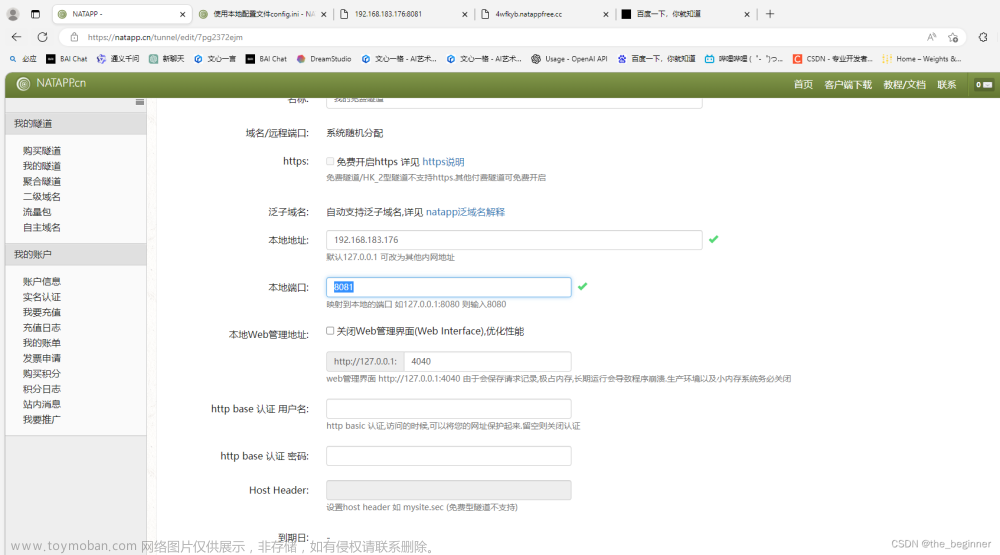
修改为8081
登录natapp官网

 文章来源:https://www.toymoban.com/news/detail-632739.html
文章来源:https://www.toymoban.com/news/detail-632739.html
成功访问


 文章来源地址https://www.toymoban.com/news/detail-632739.html
文章来源地址https://www.toymoban.com/news/detail-632739.html
到了这里,关于使用node.js 搭建一个简单的HelloWorld Web项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!