本文章介绍如何在 IIS 服务器上托管 ASP.NET Core 应用。
安装 .NET Core 托管捆绑包
在 IIS 服务器上安装 .NET Core 托管捆绑包。 捆绑包可安装 .NET Core 运行时、.NET Core 库和 ASP.NET Core 模块。 该模块允许 ASP.NET Core 应用在 IIS 后面运行。
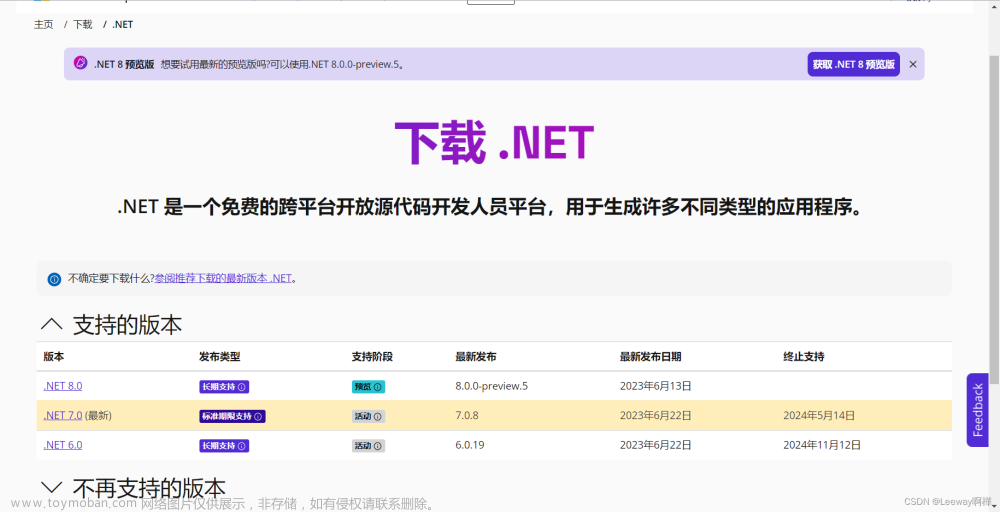
使用以下链接下载安装程序:
当前 .NET Core 托管捆绑包安装程序(直接下载)
创建 ASP.NET Core 应用
使用 Visual Studio 或其他的 IDE 创建 ASP.NET Core 应用。
注意:在开发中,如果使用 Microsoft SQL Server LocalDB 作为数据库,那么在部署时需要迁移到其他的非本地数据库,这里推荐使用 Microsoft SQL Server。
发布应用
- 右键单击项目,点击“发布”。

- 选择“文件夹” > “下一步”。

- 输入想要发布在的文件夹位置,点击“完成”。

- 点击“发布”。

共享发布文件夹
我们需要共享发布的文件夹,以便服务器有权限读取其中的内容:文章来源:https://www.toymoban.com/news/detail-632844.html
- 在文件资源管理器中,右键单击刚刚发布的文件夹,选择“属性”。
- 选择“共享”选项卡,点击“共享”。

- 输入“Everyone”,点击“添加”。
- 将“Everyone”的权限级别设置为“读取/写入”,点击“共享”。

开启 IIS 服务
对于首次使用 IIS 的用户,需要开启 IIS 服务:文章来源地址https://www.toymoban.com/news/detail-632844.html
- 打开控制面板,点击“程序”。
- 在“程序和功能”中,点击“启用或关闭 Windows 功能”

- 找到“Internet Information Services” > “Web 管理工具”,将其下的所有服务开启,点击“确定”后,等待安装完毕即可。

创建 IIS 站点
- 打开 IIS 管理器,右键单击“网站”选择“添加网站”。
- 输入网站名称。
- 在“物理路径”中输入发布的文件夹地址。
- 在“IP 地址”下拉选择框中选择最后一项,即对应自己电脑的 IP 地址,最后点击“确定”。

- 点击“应用程序池”,找到与自己的网站同名的应用程序,右键选择“基本设置”,在“.NET CLR 版本”下拉选择框中选择“无托管代码”。

-
对于使用数据库的应用程序,需要设置标识以访问数据库。 再次右键选择“高级设置”,选择“进程模型” > “标识”,点击右边的按钮。

- 选择“自定义账户”,点击“设置”。使用 Windows 身份验证的数据库,应输入电脑的用户名及密码;使用数据库身份验证的数据库,应输入其账号对应的用户名及密码。点击“确定”。
-
最后,回到创建的网站,点击“浏览”,你就能看到自己创建的网站啦!

参考
- Microsoft 技术文档:“发布到 IIS 教程”
https://learn.microsoft.com/zh-cn/aspnet/core/tutorials/publish-to-iis - Microsoft 技术文档:“对 Azure 应用服务和 IIS 上的 ASP.NET Core 进行故障排除”
https://learn.microsoft.com/zh-cn/aspnet/core/test/troubleshoot-azure-iis
到了这里,关于ASP.NET Core:部署到 IIS的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!