TeXlive
配置Tex排版系统需要安装编译器+编辑器。TeX 的源代码是后缀为 .tex 的纯文本文件。使用任意纯文本编辑器,都可以修改 .tex 文件:包括 Windows 自带的记事本程序,也包括专为 TeX 设计的编辑器(TeXworks, TeXmaker, TeXstudio, WinEdt 等),还包括一些通用的文本编辑器(Sublime Text, Atom, Visual Studio Code 等)。最流行的两个 TeX 发行(TeX Live 和 MiKTeX)都带有 TeXworks 编辑器。
TeXworks 为我们预设了若干排版工具(pdfTeX, pdfLaTeX, XeTeX, XeLaTeX 等)
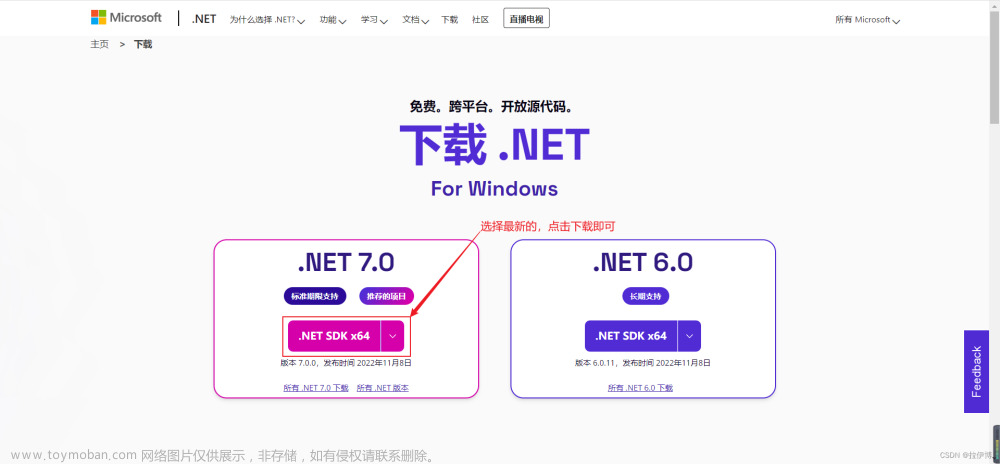
TeX Live - TeX Users Grouphttps://tug.org/texlive/TeXLive是由国际 TeX 用户组织 TUG 开发的 TeX 系统,支持不同的操作系统平台。
windows版TeX Live镜像下载地址为 http://tug.org/texlive/acquire-iso.html 点击“download from a nearby CTAN mirror” 从最近的站点下载软件镜像文件

官方的地址是http://mirror.ctan.org/systems/texlive/Images,但是可能速度较慢,以下是一些国内的镜像地址:
- 清华大学:https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/texlive/Images;
- 北京交通大学:https://mirror.bjtu.edu.cn/ctan/systems/texlive/Images;
- 上海交通大学:https://mirrors.sjtug.sjtu.edu.cn/ctan/systems/texlive/Images;
- 中国科技大学:https://mirrors.ustc.edu.cn/CTAN/systems/texlive/Images;
- 重庆大学:https://mirrors.cqu.edu.cn/CTAN/systems/texlive/Images;
- 腾讯云:https://mirrors.cloud.tencent.com/CTAN/systems/texlive/Images。
Index of /CTAN/systems/texlive/Images/ | 清华大学开源软件镜像站 | Tsinghua Open Source MirrorIndex of /CTAN/systems/texlive/Images/ | 清华大学开源软件镜像站,致力于为国内和校内用户提供高质量的开源软件镜像、Linux 镜像源服务,帮助用户更方便地获取开源软件。本镜像站由清华大学 TUNA 协会负责运行维护。https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/texlive/Images/CTAN-systems-texlive-Images安装包下载_开源镜像站-阿里云CTAN-systems-texlive-Images安装包是阿里云官方提供的开源镜像免费下载服务,每天下载量过亿,阿里巴巴开源镜像站为包含CTAN-systems-texlive-Images安装包的几百个操作系统镜像和依赖包镜像进行免费CDN加速,更新频率高、稳定安全。https://mirrors.aliyun.com/CTAN/systems/texlive/Images/打开 texlive.iso 运行 install-tl-windows.bat
-
latex -version命令检查是否配置正确
安装好了就Win+R cmd 命令行:
tex -v
latex -v
xelatex -v
pdflatex -v
更新包列表镜像源更改
以管理员身份打开命令行,输入以下命令:
tlmgr option repository https://mirrors.aliyun.com/CTAN/systems/texlive/tlnet
TeXstudio
TeXstudio - A LaTeX editorhttps://texstudio.sourceforge.net/
双击下载后的安装包,将Texstudio安装在与Texlive相同的文件路径下。
接下来对下载好的编辑器设置语言和编译器设置。
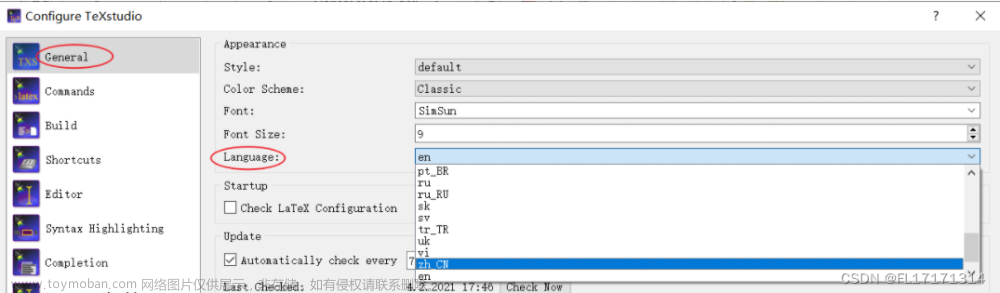
首先将语言改成中文:
居中的图片: 操作步骤为Options > Configure TexStudio > General > Language > zh_CN > OK
设定编译器和文献工具:中文论文的排版一般使用XeLatex编译,Options > Configure TexStudio > 构建>编辑器 > xelatex

或者:文章来源:https://www.toymoban.com/news/detail-633148.html
配置TeXstudio
界面改为中文语言:打开TeXstudio软件,选择“Options—>Configure TeXstudio—>General—>Language”,选择简体中文“zh_CN”,单击“OK”
配置构建命令:选择 “选项—>设置TeXstudio—>构建” 打开构建命令配置对话框,设置元命令如下 文章来源地址https://www.toymoban.com/news/detail-633148.html
文章来源地址https://www.toymoban.com/news/detail-633148.html
到了这里,关于Latex安装与环境配置(TeXlive、TeXstudio与VS code的安装)编译器+编辑器与学习应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!