参考博客
- VSCode如何将Markdown转为PDF
- 一篇博客让你学会在vscode上编写markdown
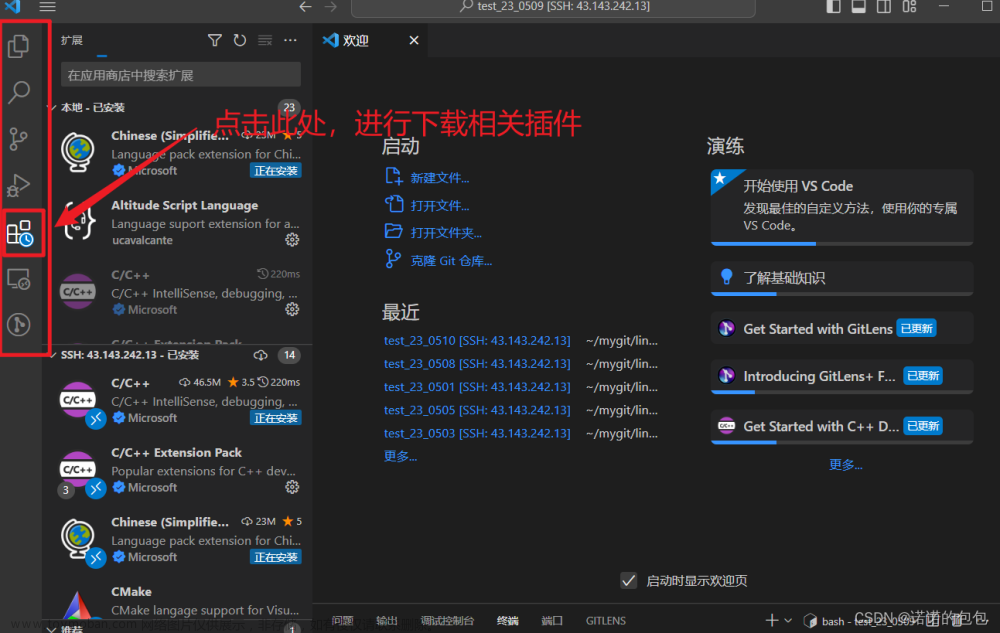
1:VSCODE 上配置插件
- Markdown All in One
- Makrdown Preview Enhanced
- Paste Image
-
Markdown Pdf

2:插件详解
1:Makrdown Preview Enhanced
- 用来进行MARKDOWN文件的预览。
- 右上角的按钮,快捷键是 CTRL+ K,V
 文章来源地址https://www.toymoban.com/news/detail-633240.html
文章来源地址https://www.toymoban.com/news/detail-633240.html
2:Paste Image
- 用来复制粘贴图片
- 非CTRL V,而是 CTRL + ALT + V
3:Markdown Pdf
- 用来PDF的导出
-
右键,导出

文章来源:https://www.toymoban.com/news/detail-633240.html
到了这里,关于VSCODE 配置MARKDOWN的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!