问题原因:
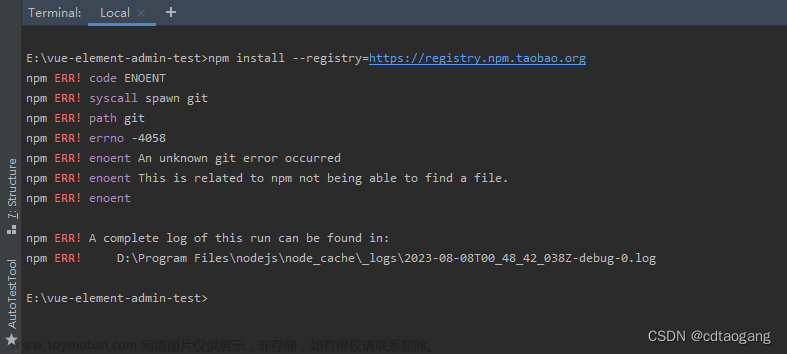
- 用nvm1.1.7的版本安装了16.x以上的node, 然后再下载依赖的时候就报错了;
- 总结一下就是nvm版本太低了,他的里面没有集成高版本node导致的。
解决办法:
把nvm切换到新版本就行了。
1. 卸载掉当前所有的node
nvm uninstall [xxx]

有3个版本的node,我们要nvm uninstall 16.18.1, nvm uninstall 16.12.2…
这样依次执行命令,卸载掉所有的node。
移除16.13.2时,出现这个提示:
到这个文件夹下手动删除(已手动删除16.13.2文件夹):
2. 卸载当前nvm


3. 下载新版nvm(下载:NVM下载 - NVM中文网或者github上)

4. 双击exe文件,安装nvm

选择路径安装:




这样就安装成功nvm了。 文章来源:https://www.toymoban.com/news/detail-633272.html
文章来源:https://www.toymoban.com/news/detail-633272.html
5. 配置settings.txt文件,设置国内镜像
// 设置node镜像
nvm node_mirror https://npm.taobao.org/mirrors/node/
// 设置npm镜像
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
6. 安装所需要的node版本
例如16.17.0:nvm install 16.17.0文章来源地址https://www.toymoban.com/news/detail-633272.html
7. 常用nvm 命令
- nvm install < version > : version 可以是 node.js版本 或 latest表示最新的稳定版本
- nvm list : 查看当前本机使用 nvm 已安装的nodejs的版本列表
- nvm list available : 查看网络上可以安装的版本
- nvm on: 启动nvm
- nvm off: 禁用nvm
- nvm uninstall < version > : 卸载指定版本的 nodejs
- nvm use [version]:使用指定版本的 nodejs(必须是已经安装过的)
到了这里,关于npm install报错 -> npm ERR! Unexpected token ‘.‘ 报错解决办法。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!