-
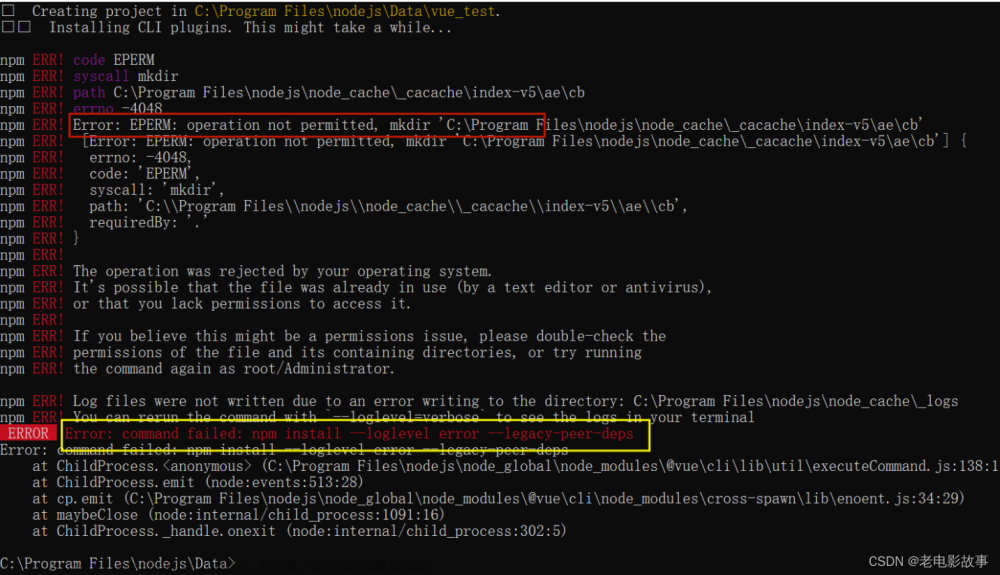
老项目npm install 下载依赖包报错

-
解决方法:
//下载python
1、 npm install --global --production windows-build-tools
//配置环境 : 也可暂时不用配置,能用就不用配置
(npm config set python "D:\Python27\python.exe" npm config set node_gyp)
2、 //下载 fibers
npm install fibers@5.0.0 --ignore-scripts
3、//重新执行下载依赖命令
npm install
//如果不好使 可以试试再执行:
npm install --unsafe-perm
yum install gcc-c++ 也需要下载
// 然后重新执行npm install
文章来源地址https://www.toymoban.com/news/detail-633362.html
文章来源:https://www.toymoban.com/news/detail-633362.html
到了这里,关于vue 老项目 npm install 报错Python,c++等相关错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!