由于每个vscode版本的内容都不一样了,找了很久网上都是旧版的内容,跟着做一直有乱码或者报错的情况,所以这里重新记录一下我的配置过程。
参考了这篇文章,但是有些内容在新版本里不需要去做了,比如json的配置。[VSCode] VSCode使用C++运行HelloWorld_vscode运行c++项目_刘好念的博客-CSDN博客
1. 下载vscode Visual Studio Code - Code Editing. Redefined
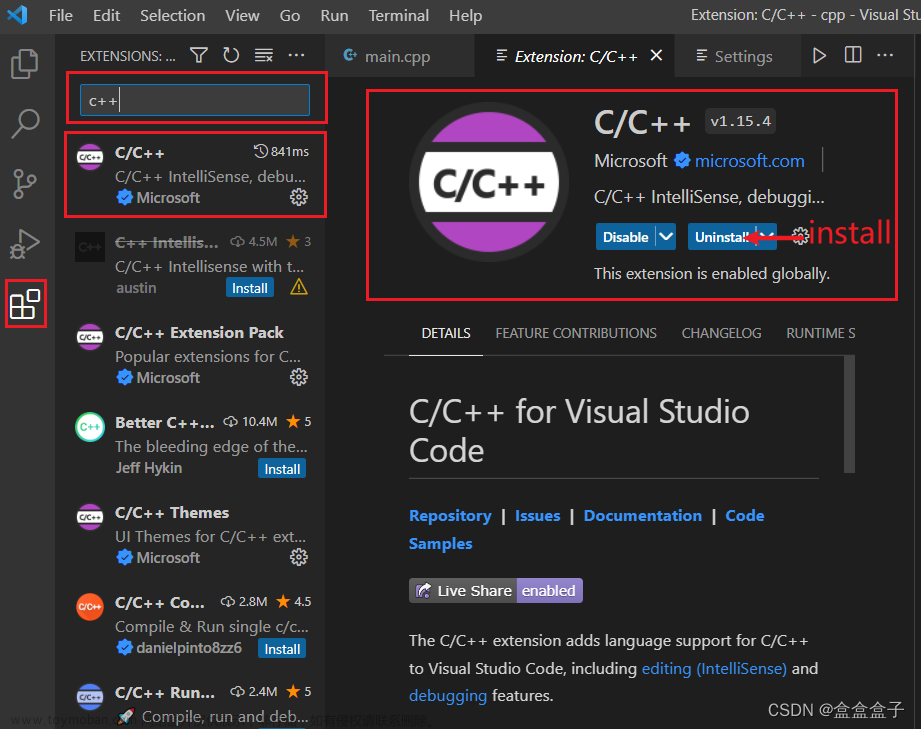
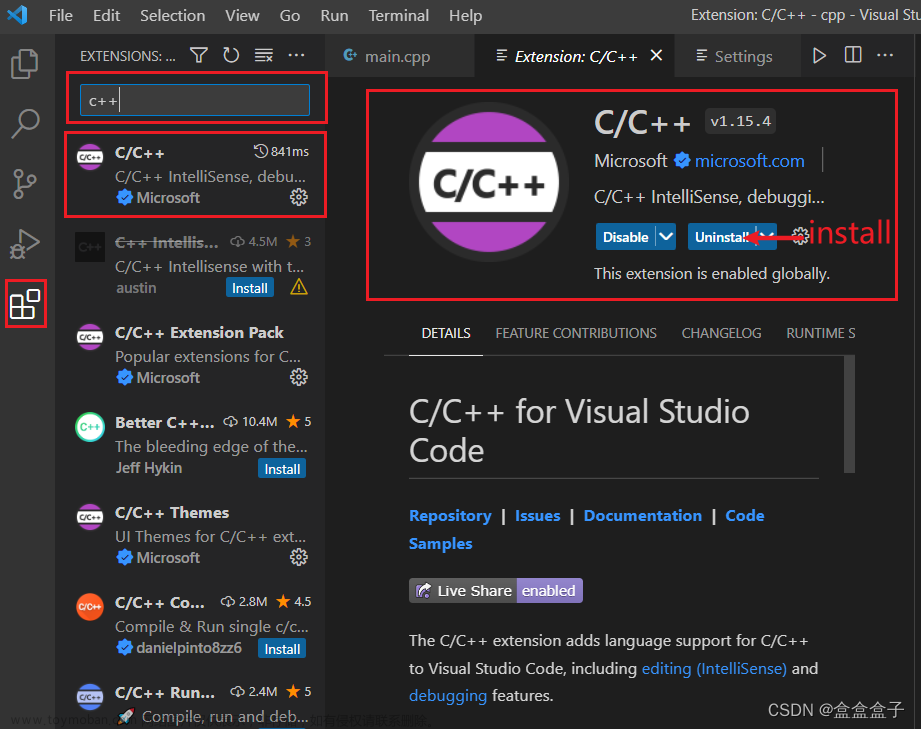
2. 下载c++扩展
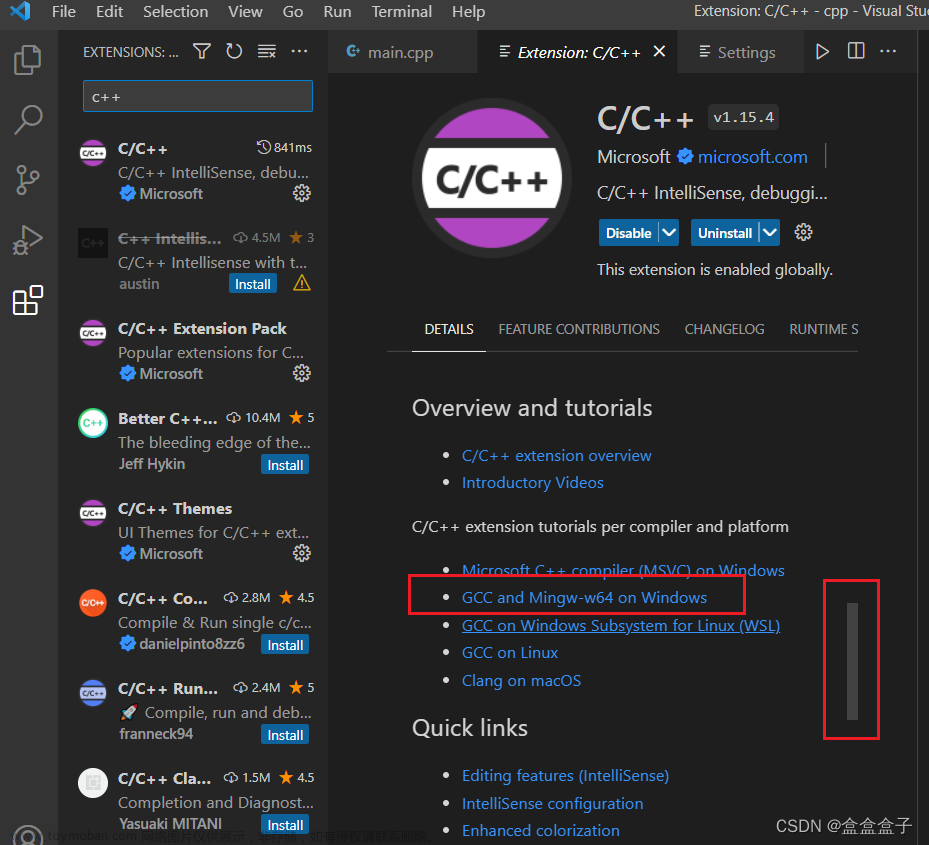
3. 滚到描述下面,点击 GCC and Mingw-w64 on Windows
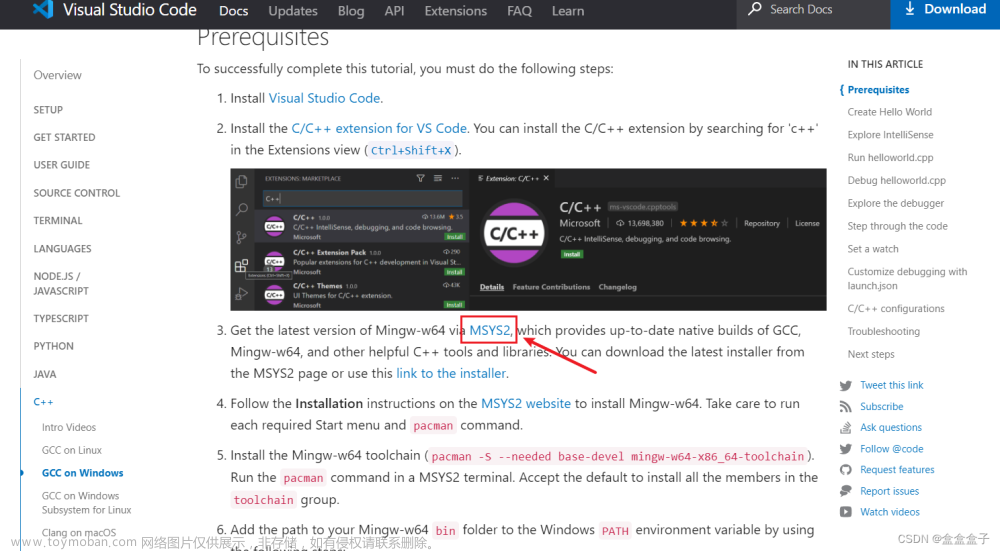
 4. 点击 MSYS2
4. 点击 MSYS2

5. 下载

6. 下载完成后,双击打开进行安装。跟随网页MSYS2上的步骤一步一步做。(建议安装路径不要更改选择默认路径)
7. 安装完打开 MSYS2 UCRT64,然后继续跟着网页版教程。首先输入:
pacman -S mingw-w64-ucrt-x86_64-gcc可以右键复制粘贴(不知道为什么用Ctrl + C 和 Ctrl + V粘贴的结果不一样)
8. 写入Y,按下Enter
9. 安装完成后,输入:
gcc --version获得以下结果。

10. 回到 Get Started with C++ and Mingw-w64 in Visual Studio Code,继续输入:
pacman -S --needed base-devel mingw-w64-x86_64-toolchain11. 安装完成后,关闭MSYS2 UCRT64,打开cmd,依次输入:
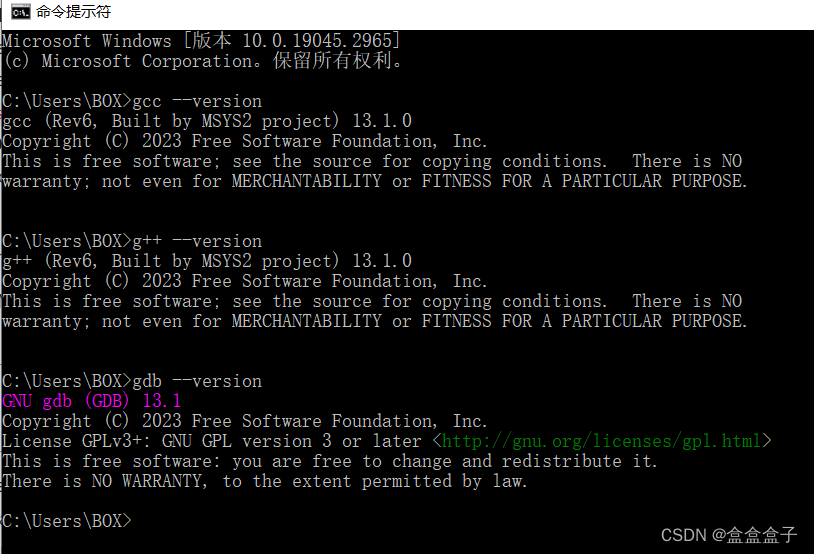
gcc --version
g++ --version
gdb --version(这里可以复制,在cmd上右键会自动粘贴。第一次知道,好神奇!)

显示以上内容即为安装成功。
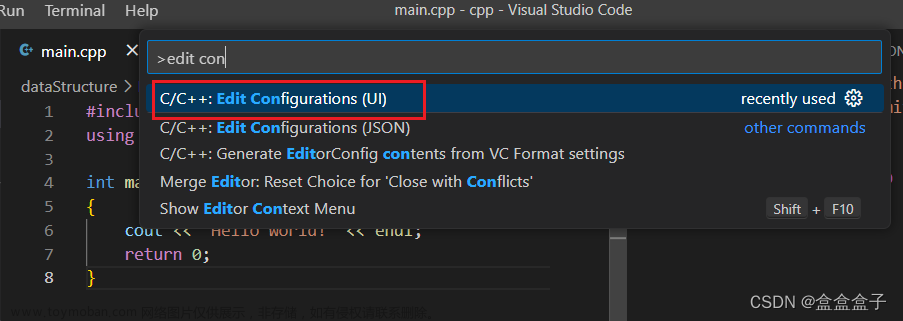
12. 打开vscode,Ctrl + Shift + P,输入 edit configurations,打开Edit Configurations (UI)

13. 将Compiler path 改为 C:/msys64/mingw64/bin/g++.exe (这就是为什么建议选择默认路径安装,不然容易找不到)
14. IntelliSense mode 改为 windows-gcc-64

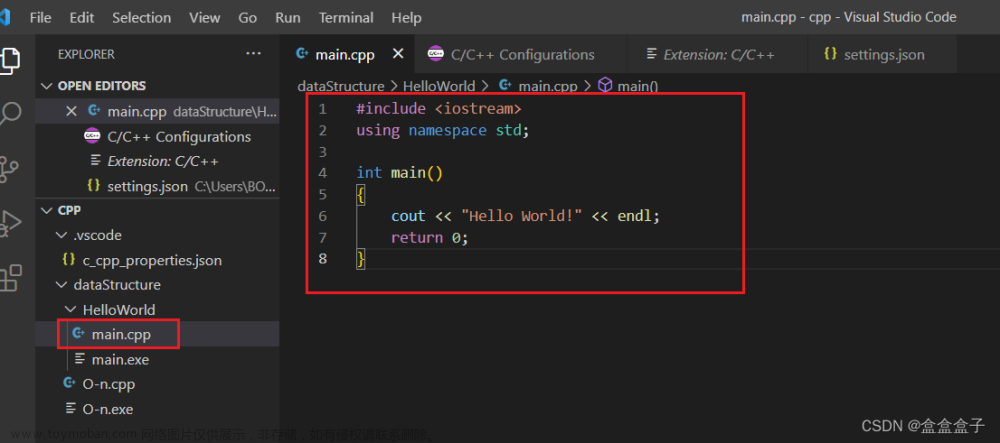
15. 找一个路径(任何你想放的路径)创建文件夹,这里我明明为HelloWorld。
16. 在vcode中打开此文件夹。

17. 在文件夹下创建一个 main.cpp文档,输入:
#include <iostream>
using namespace std;
int main()
{
cout << "Hello World!" << endl;
return 0;
}
18. 点击运行的三角形图标,显示运行成功。

19. 其他(每次清除上一次运行,和取消运行消息)
a. 左下角打开设置 > Extensions > Run Code configuration > 勾选 Clear Previous Output
(如果看不到Extensions左侧栏,可以将窗口拉大一点就出来了。)


b. 继续滚动到下面,知道看到 Show Execution Message,取消勾选

c. 最终运行看到的效果为: 文章来源:https://www.toymoban.com/news/detail-633814.html
文章来源:https://www.toymoban.com/news/detail-633814.html
文章来源地址https://www.toymoban.com/news/detail-633814.html
到了这里,关于如何在VSCode上使用C++的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!