说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
问题描述
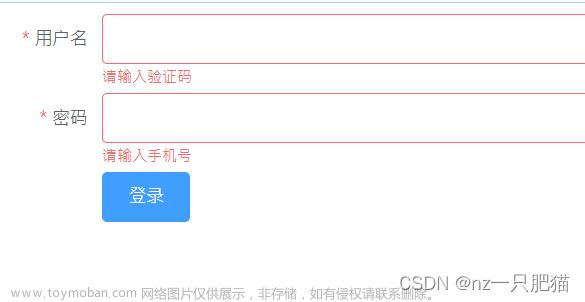
在使用form表单时,往往会对表单字段进行校验,字段为必填项时会添加required属性,此时自定义rules规则时就会需要表单输入框输入数据删除为空时,出现英文校验提示信息
代码如下:文章来源:https://www.toymoban.com/news/detail-634060.html
<el-col :span="12">
<el-form-item label="用户名" :required="true" prop="name">
<el-input v-model="temp.name" placeholder="请输入用户名" autocomplete="off" style="width: 80%" />
</el-form-item>
</el-col>
rules: {
name: [{ required: true, message: '请输入用户名!', trigger: 'blur' }],
}
解决方法
将required属性放在el-input元素上即可,问题解决
文章来源地址https://www.toymoban.com/news/detail-634060.html
<el-col :span="12">
<el-form-item label="用户名" prop="name">
<el-input v-model="temp.name" placeholder="请输入用户名" :required="true" autocomplete="off" style="width: 80%" />
</el-form-item>
</el-col>
到了这里,关于解决Vue+Element-UI 进行From表单校验时出现了英文提示问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!