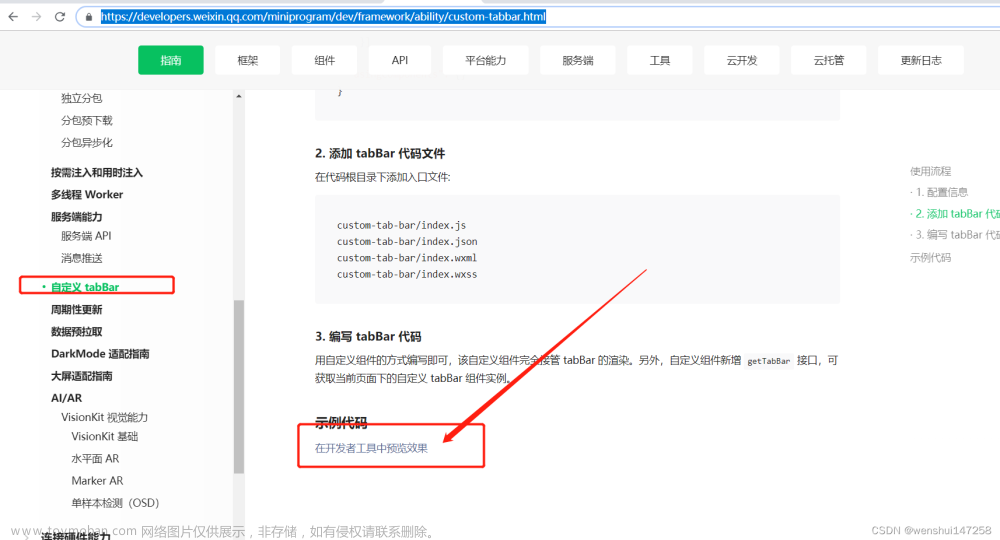
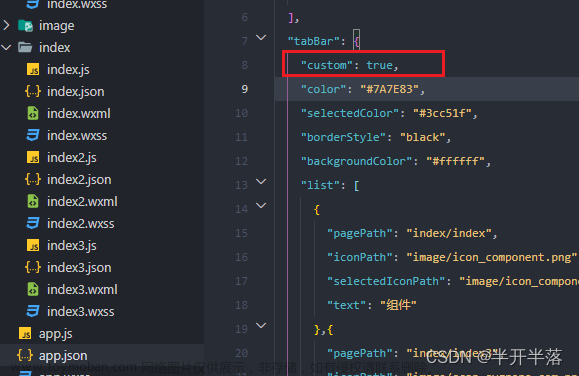
1.自定义tabbar不生效:
原因文件名称不正确,必须使用custom-tab-bar命名
2.切换延迟问题,如A→B,需要点击两次icon才能正确选中
解决方法如下:
在跳转的页面的show生命周期里面加上,selected是custom-tab-bar里面当前设置选中下标的参数名,而值是对应tabbar数组里面对应的下标
onShow(){
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 2,
active: getApp().globalData.selected
})
console.log(this.getTabBar().__data__.selected)
this.setData({
active:this.getTabBar().__data__.selected
})
}
}3.切换闪烁问题:
如A→B,切换的时候页面会闪烁一下,解决方法:
注释掉custom-tab-bar里面index.js里切换事件的this.setData文章来源:https://www.toymoban.com/news/detail-634509.html
 文章来源地址https://www.toymoban.com/news/detail-634509.html
文章来源地址https://www.toymoban.com/news/detail-634509.html
到了这里,关于微信小程序自定义tabbar容易遇到的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!