TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
1 TypeScript VS JavaScript

| TypeScript | JavaScript |
|---|---|
| JavaScript 的超集,用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页 |
| 强类型,支持静态和动态类型 | 动态弱类型语言 |
| 可以在编译期间发现并纠正错误 | 只能在运行时发现错误 |
| 不允许改变变量的数据类型 | 变量可以被赋值成不同类型 |
2 TypeScript基础
2.1 TS基础-基础类型
- boolean、number、string
- undefined、null
- any、unknown、void
- never
- 数组类型 []
- 元组类型 tuple
// 举个例子
function test(x:string | number):boolean {
if (typeof x === 'string') {
return true;
} else if (typeof x === 'number') {
return false;
}
return throwError('参数格式不对');
}
function throwError(message:string):never {
throw new Error(message);
}
2.2 TS基础-函数类型
定义:TS定义函数类型时要定义输入参数类型和输出类型
输入参数:参数支持可选参数和默认参数
输出参数:输出可以自动推断,没有返回值时,默认为 void 类型
函数重载:名称相同但参数不同,可以通过重载支持多种类型
function add(x:number[]):number
function add(x:string[]):string
function add(x:any[]):any {
if (typeof x[0] === 'string') {
return x.join()
}
if (typeof x[0] === 'number') {
return x.reduce((acc,cur) => acc + cur)
}
}
2.3 TS基础-interface
定义:接口是为了定义对象类型
特点:
- 可选属性:?
- 只读属性:readonly
- 可以描述函数类型
- 可以描述自定义属性
总结:接口非常灵活duck typing
interface RandomKey {
[propName:string]:string
}
const obj:RandomKey = {
a:'hello',
b:'world',
c:'typescript',
}
2.4 TS基础-类
定义:写法和JS差不多,增加了一些定义
特点:
- 增加了 public、private、protected 修饰符
- 抽象类:
- 只能被继承,不能被实例化
- 作为基类,抽象方法必须被子类实现
- interface:约束类,使用implements关键字
3 TypeScript 进阶
3.1 TS进阶-高级类型
- 联合类型 |
- 交叉类型 &
- 类型断言
- 类型别名(type VS interface)
- 定义:给类型起个别名
- 相同点:
- 都可以定义对象或函数
- 都允许继承
- 差异性
- interface是TS用来定义对象,type是用来定义别名方便使用;
- type可以定义基本类型,interface:不行;
- interface可以合并重复声明,type不行;
3.2 TS进阶-泛型-什么时候需要泛型?
官方定义:
软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。
组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
在像 C# 和 Java 这样的语言中,可以使用泛型来创建可重用的组件,
一个组件可以支持多种类型的数据。这样用户就可以以自己的数据类型来使用组件。
有点晦涩,还是举个栗子。
3.3 TS进阶-泛型-什么时候需要泛型?

3.4 TS进阶-泛型-基本使用
基本定义:
- 泛型的语法是◇里面写类型参数,一般用T表示;
- 使用时有两种方法指定类型:
- 定义要使用的类型
- 通过TS类型推断,自动推导类型
- 泛型的作用是临时占位,之后通过传来的类型进行推导;
function print<T>(arg:T):T {
console.lLog(arg)
return arg
}
print<string>('hello') // 定义T为string
print('hello') // TS类型推断,自动推导类型为string
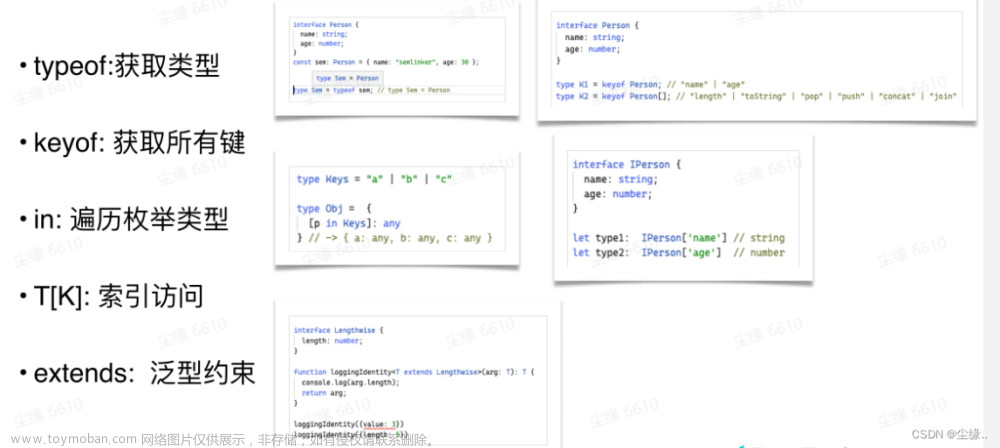
3.5 TS进阶-泛型工具类型-基础操作符
 文章来源:https://www.toymoban.com/news/detail-634522.html
文章来源:https://www.toymoban.com/news/detail-634522.html
3.6 TS进阶-泛型工具类型-常用工具类型
- Partials:将类型属性变为可选
- Required:将类型属性变为必选
- Readonly.:将类型属性变为只读
- Pick、Record…
type Partials<T> ={
[P in keyof T]?:T[P];
};
type Required<T> = {
[P in keyof T]-?:T[P]
};
type Readonly<T> = {
readonly [P in keyof T]:T[P];
};
4 TypeScript 实战
4.1 TS实战-声明文件
- declare:三方库需要类型声明文件
- .dts:声明文件定义
- @types:三方库TS类型包
- tsconfig.json:定义TS的配置
4.2 TS实战-泛型约束后端接口类型
 文章来源地址https://www.toymoban.com/news/detail-634522.html
文章来源地址https://www.toymoban.com/news/detail-634522.html
到了这里,关于深入浅出 Typescript的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!