1.首先需要在Pycharm创建一个虚拟环境,如图:

2.第二步创建我们自己的虚拟环境,如图,我这里将我的环境命名为myworkspace,然后它会自动创建一个venv文件,这里面就包含了我们的一些依赖包,接下来点击create就行:

3.第三步点击create之后,我们再点击new window,打开我们的虚拟环境

4.激活我们的虚拟环境,shellpath一定要选择cmd.exe,之后点击apply

5.点击terminal,输入pip list,可以发现我们的依赖包很少,这说明我们的虚拟环境已经成功创建好了:

6.最后一步,将我们的文件打包成exe
我们在myspace中创建我们的文件,并将我们所需要打包的py文件放进去,然后通过terminal
1 pip install pyinstaller
2 pip install 我们py文件引用的一些包
3 pyinstaller -F 我们的py文件
通过以上操作我们即可缩小打包文件过大的问题
总结文章来源:https://www.toymoban.com/news/detail-634545.html
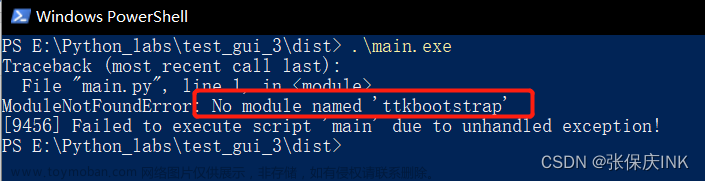
文件打包过大主要是因为我们项目中存在过多第三方类库,pyinstaller打包的时候会引入一些不必要的类库,就会导致我们文件过于臃肿,这个时候就需要我们创建一个干净的虚拟环境,来解决这个问题,我自己亲测,将一个109MB的文件打包成了6MB的文件文章来源地址https://www.toymoban.com/news/detail-634545.html
到了这里,关于解决pyinstaller打包文件过大问题,手把手教学的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!