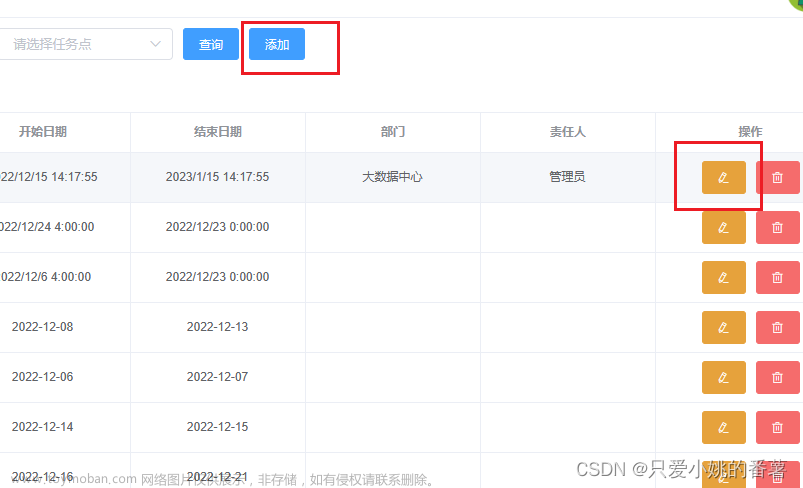
1、原element对话框样式

2、开始修改
先给对话框添头部和尾部添加边框线
// 对话框样式
.el-dialog__header {
border-bottom: 1px solid #e3e8ee;
}
.el-dialog__footer {
border-top: 1px solid #e3e8ee;
}
在给对话框添加圆角文章来源:https://www.toymoban.com/news/detail-634556.html
// 对话框圆角
.el-dialog__wrapper {
.el-dialog {
border-radius: 10px;
}
}
3、修改后的对话框
 文章来源地址https://www.toymoban.com/news/detail-634556.html
文章来源地址https://www.toymoban.com/news/detail-634556.html
到了这里,关于element Ui对话框样式修改(样式篇)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!