什么是 WebSocket ?
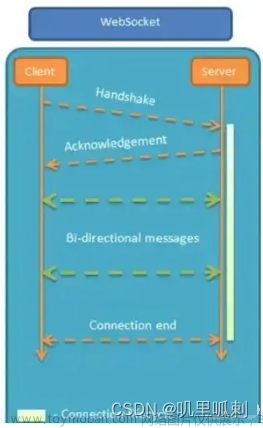
WebSocket协议提供了一种标准化的方法,通过单个TCP连接在客户机和服务器之间建立全双工、双向的通信通道。它是一种不同于HTTP的TCP协议,但被设计为在HTTP上工作,使用端口80和443,并允许重用现有的防火墙规则。
WebSocket 协议是独立的基于 TCP 协议。它与 HTTP 的唯一关系是,它的握手会被 HTTP 服务器解释为 Upgrade 请求。
使用“Upgrade: websocket”切换到 websocket 协议:
GET /spring-websocket-portfolio/portfolio HTTP/1.1 |
|
Host: localhost:8080 |
|
Upgrade: websocket |
|
Connection: Upgrade |
|
Sec-WebSocket-Key: Uc9l9TMkWGbHFD2qnFHltg== |
|
Sec-WebSocket-Protocol: v10.stomp, v11.stomp |
|
Sec-WebSocket-Version: 13 |
|
Origin: http://localhost:8080 |
websocket 服务器返回 “101”:
HTTP/1.1 101 Switching Protocols |
|
Upgrade: websocket |
|
Connection: Upgrade |
|
Sec-WebSocket-Accept: 1qVdfYHU9hPOl4JYYNXF623Gzn0= |
|
Sec-WebSocket-Protocol: v10.stomp |
Connection头部和Upgrade头部有不同的语义和使用场景:
Connection: Upgrade 表示Upgrade是一个hop-by-hop的字段。这个头部是给proxy看的
Upgrade: websocket 表示浏览器想要升级到WebSocket协议。这个头部是给最终处理请求的程序看的。如果只有Upgrade: websocket,说明proxy不支持WebSocket升级,按照标准应该视为普通HTTP请求。
HTTP vs WebSocket
HTTP 中,应用会提供很多 URLs。客户端通过 请求-响应风格访问这些 URLs。服务器根据请求的 URL、方法、请求头路由这些请求到合适的处理。
WebSocket 初始化连接只使用1个 URL。之后,所有的消息使用相同的 TCP 连接。WebSocket 是一个低等级的协议,它没有规定消息内容的任何语义。这意味着,除非客户机和服务器在消息语义上达成一致,否则无法路由或处理消息。
WebSocket 客户端与服务器可以通过HTTP 握手请求的 Sec-WebSocket-Protocol 请求头商定更高级别的消息协议(像 STOMP)
什么时候使用 WebSocket?
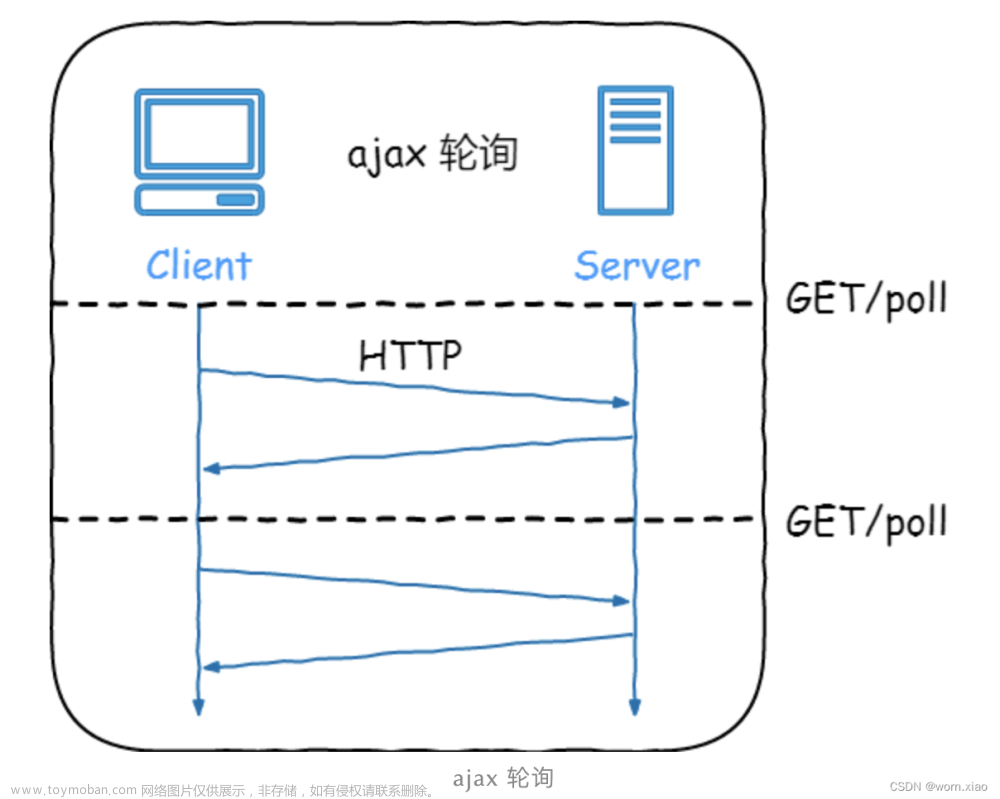
WebSockets可以使网页具有动态和交互性。然而,在许多情况下,Ajax和HTTP流或长轮询的组合可以提供一个简单而有效的解决方案。
例如,新闻、邮件和社交源需要动态更新,但每隔几分钟更新一次可能完全没有问题。另一方面,协作、游戏和金融应用需要更接近实时。
代码示例
1. SpringBoot 使用原生 WebSocket
1.1 引入 spring-boot-starter-websocket jar
<dependency> |
|
<groupId>org.springframework.boot</groupId> |
|
<artifactId>spring-boot-starter-websocket</artifactId> |
|
<version>2.6.7</version> |
|
</dependency> |
|
1.2 编写 WebSocketHandler
通过以下方式实现 WebSocket 服务端:
-
实现 WebSocketHandler 接口
-
继承 BinaryWebSocketHandler、TextWebSocketHandler 类
package org.spring.boot.websocket; |
|
import java.nio.charset.StandardCharsets; |
|
import org.springframework.web.socket.TextMessage; |
|
import org.springframework.web.socket.WebSocketSession; |
|
import org.springframework.web.socket.handler.TextWebSocketHandler; |
|
/** |
|
* websocket 处理类:在请求信息的基础上加上“服务器返回:”,然后返回给客户端 |
|
* @author black |
|
* |
|
*/ |
|
public class EchoTextWebSocketHandler extends TextWebSocketHandler { |
|
@Override |
|
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception { |
|
// 收到的信息 |
|
String requestMsg = message.getPayload(); |
|
System.out.println("服务器收到:" + requestMsg ); |
|
// 组织响应信息 |
|
String responseMsg = "服务器返回: " + requestMsg; |
|
System.out.println(responseMsg ); |
|
TextMessage respMsg = new TextMessage(responseMsg.getBytes(StandardCharsets.UTF_8)); |
|
// 返回给客户端 |
|
session.sendMessage( respMsg); |
|
} |
|
} |
|
1.3 编写 WebSocket 配置
package org.spring.boot.websocket; |
|
import org.springframework.context.annotation.Bean; |
|
import org.springframework.context.annotation.Configuration; |
|
import org.springframework.web.socket.WebSocketHandler; |
|
import org.springframework.web.socket.config.annotation.EnableWebSocket; |
|
import org.springframework.web.socket.config.annotation.WebSocketConfigurer; |
|
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistration; |
|
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry; |
|
/** |
|
* WebSocket 配置类 |
|
* @author black |
|
* |
|
*/ |
|
@Configuration |
|
@EnableWebSocket |
|
public class WebSocketConfig implements WebSocketConfigurer { |
|
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) { |
|
// 为指定的URL 配置具体的 WebSocketHandler |
|
WebSocketHandlerRegistration registration = registry.addHandler(echoHandler(), "/echo"); |
|
// registration 能够对 WebSocketHandler 进行配置 |
|
} |
|
@Bean |
|
public WebSocketHandler echoHandler() { |
|
return new EchoTextWebSocketHandler(); |
|
} |
|
} |
|
1.4 启动类
package org.spring.boot.websocket; |
|
import org.springframework.boot.SpringApplication; |
|
import org.springframework.boot.autoconfigure.SpringBootApplication; |
|
/** |
|
* Spring boot 使用 websocket 代码示例 |
|
* |
|
*/ |
|
@SpringBootApplication |
|
public class SpringBootWebSocketBootstrap |
|
{ |
|
public static void main( String[] args ) |
|
{ |
|
SpringApplication.run(SpringBootWebSocketBootstrap.class, args); |
|
} |
|
} |
|
应用默认端口为 8080 ,嵌入式容器是 tomcat。
1.5 测试
使用 Postman 进行 WebSocket 测试.
新建WebSocket 请求:

输入“localhost:8080”
点击【Connect】,下面显示:
展开 “Connected to localhost:8080/echo”,具体内容:
# Handshake Details |
|
Request URL: http://localhost:8080/echo |
|
Request Method: GET |
|
Status Code: 101 |
|
# Request Headers |
|
Sec-WebSocket-Version: 13 |
|
Sec-WebSocket-Key: 1bNYHBOf9wqNuy2WUOYIsQ== |
|
Connection: Upgrade |
|
Upgrade: websocket |
|
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits |
|
Host: localhost:8080 |
|
# Response Headers |
|
Upgrade: websocket |
|
Connection: upgrade |
|
Sec-WebSocket-Accept: uh9IkfewEg11GuuAKnbXmpH+Yqo= |
|
Sec-WebSocket-Extensions: permessage-deflate;client_max_window_bits=15 |
|
Date: Sat, 30 Apr 2022 05:53:23 GMT |
|
输入“hello, 我是 black!”

点击【Send】
上图可以看出消息是按倒序展示的。
最后点击url旁边的【Disconnect】按钮关闭连接:
 文章来源:https://www.toymoban.com/news/detail-634810.html
文章来源:https://www.toymoban.com/news/detail-634810.html
验证结束。文章来源地址https://www.toymoban.com/news/detail-634810.html
到了这里,关于Spring Boot 实现 WebSocket 示例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!