复现场景:
用fabric生成画布后,转成图片,然后直接在浏览器里打开,画布展示内容缺失
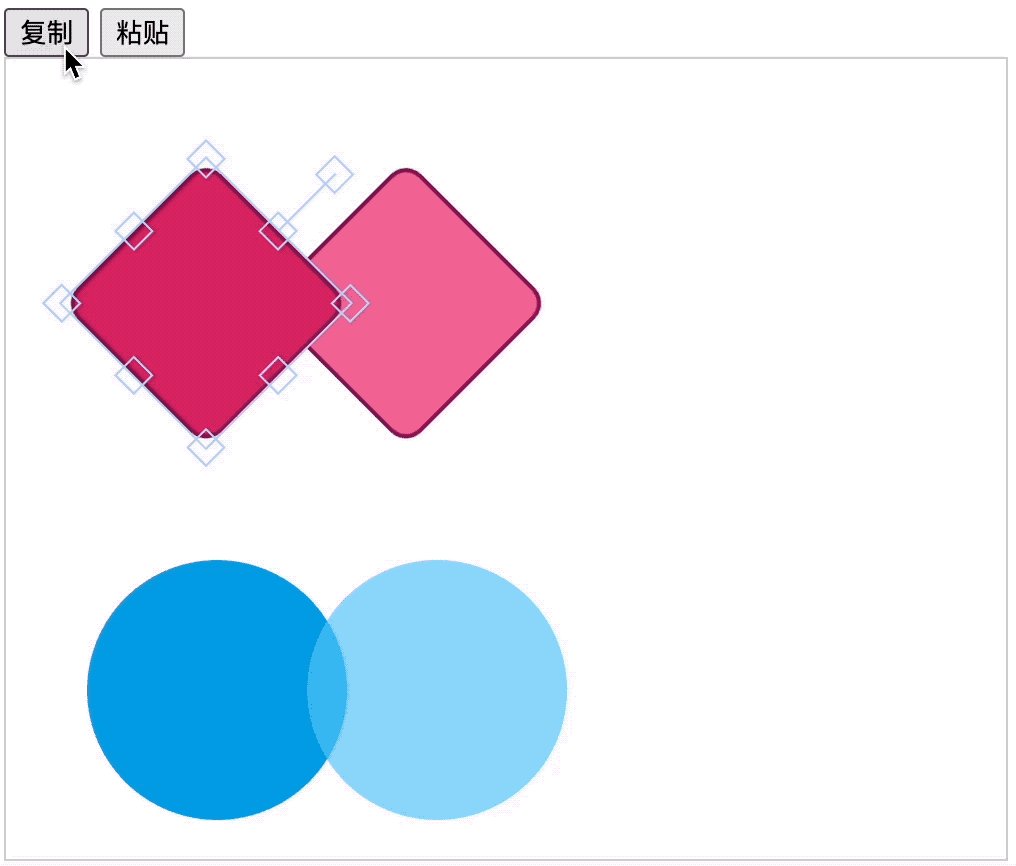
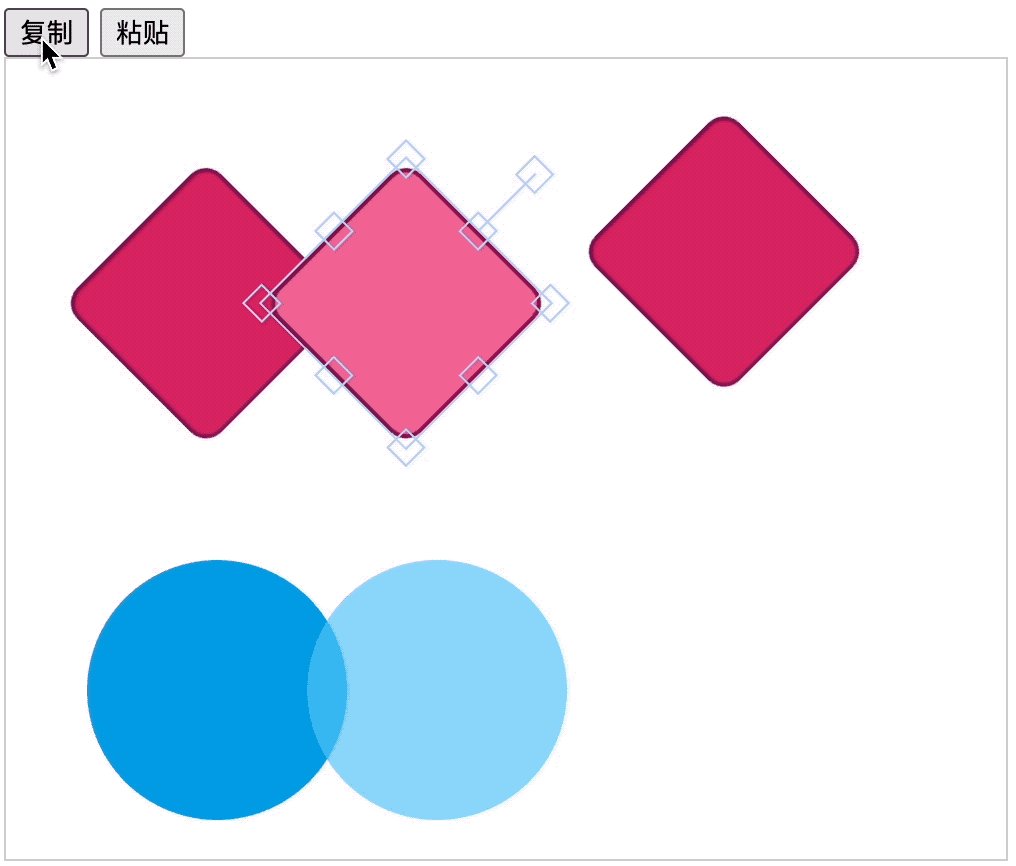
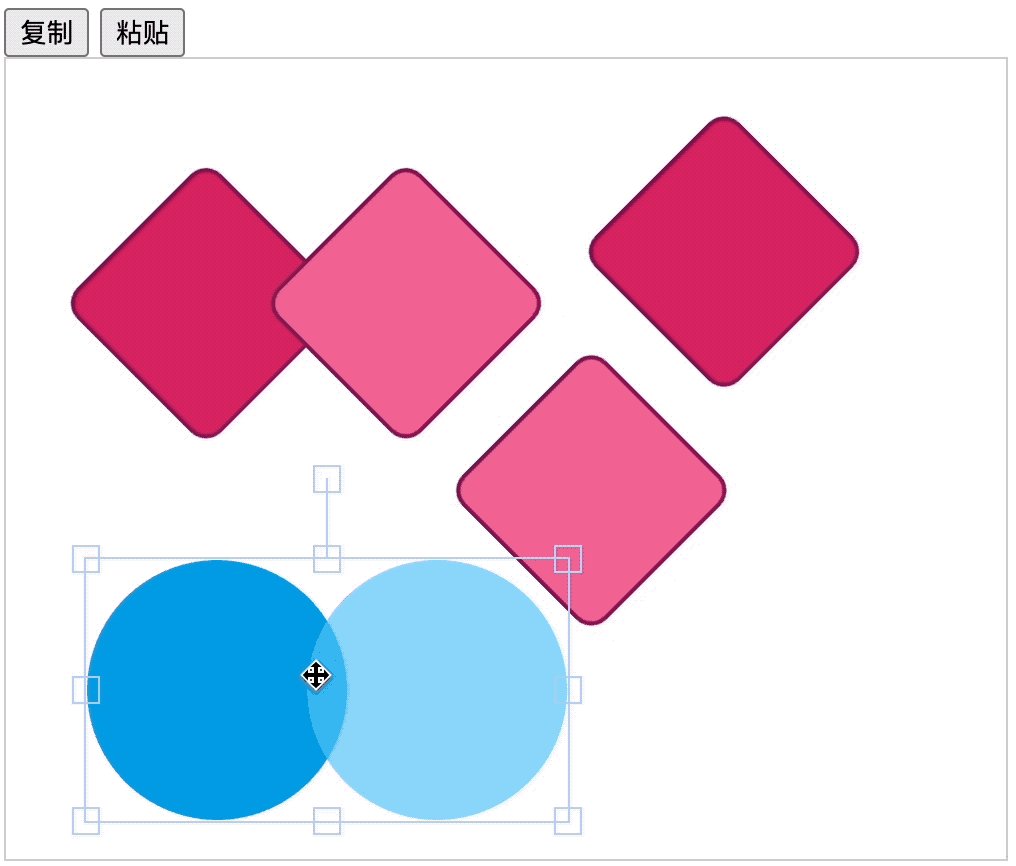
画布原图:
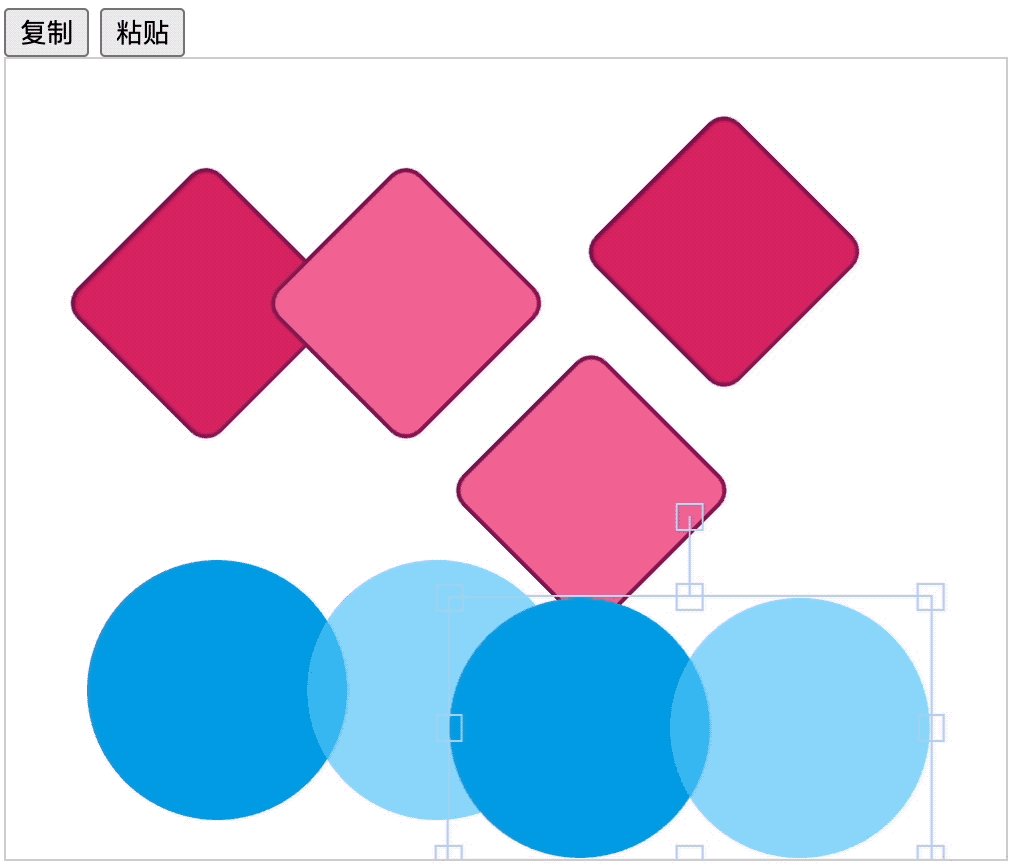
toDataURL后链接在浏览器打开:
原因解析:
base64链接太长,输入浏览器链接被截断,导致展示不全,可直接将url链接放在dom元素里测试文章来源地址https://www.toymoban.com/news/detail-635101.html
文章来源:https://www.toymoban.com/news/detail-635101.html
到了这里,关于fabric.js里toDataURL后,画布内容展示不全?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!