场景还原
如果创建的vue或者uni项目,自动会有依赖包node_modules,如果不去设置.gitignore,那么会默认将该文件夹下面所有的文件进行上传,这样整个包非常大非常碎,别人使用起来很麻烦,正常来讲只要把主要文件下载下来,其他人只需要npm
i一下就行了,那么怎么解决那。
一、还未提交上传的场景
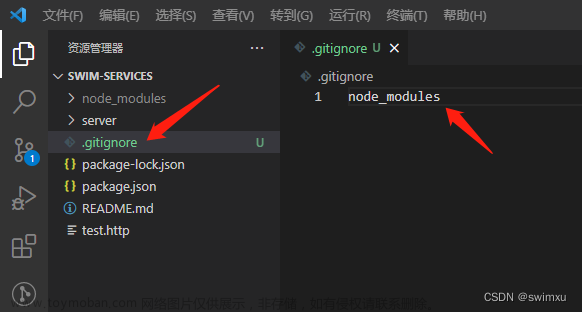
1.在项目目录下创建.gitgnore文件
 文章来源:https://www.toymoban.com/news/detail-635109.html
文章来源:https://www.toymoban.com/news/detail-635109.html
2.简单配置一下
node_modules
unpackage
dist
第一行就是设置的node_modules文件夹过滤掉
第二行代码针对的是uniapp,这是打包文件,如果你做的不是uni项目可以忽略
第三行是忽略掉dist一般针对的是vue项目的打包文件
…其他更多配置大家可以自行百度
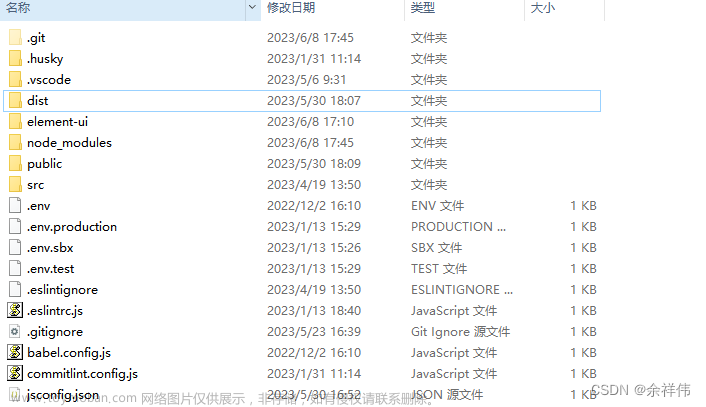
二、已经将node_modules提交到了线上仓库
而且在项目文件里面也没找到.gitignore文件,没有这个文件,自己需要手动创建一个文本文件,并把需要忽略的文件名添加进去,文件名改为.gitignore。由于线上仓库已经存在node_modules,想要远程把这些文件删掉,我们需要清除缓存后再次提交。文章来源地址https://www.toymoban.com/news/detail-635109.html
git rm --cached -r .
git add .
git commit -m '注释'
git push
到了这里,关于git配置修改.gitignore不上传node_modules文件目录到gitee码云的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!