相信软件开发的小伙伴都知道github,那么它是什么呢。我在github copolit官网的最下边看到官方的一个解释。

GitHub Copilot是一个人工智能配对程序员,可以帮助你更快、更少地编写代码。它从注释和代码中提取上下文,以立即建议单个行和整个函数。GitHub Copilot由GitHub、OpenAI和微软开发的生成式AI模型提供支持。它可以作为Visual Studio Code、Visual Studio、Neovim和JetBrains集成开发环境(ide)套件的扩展。
废话不多说,我们一起来体验。
第一步,登录github账号,如果没有账号,可以注册一个,很多开源项目可以来学习和参考。
点击github copilot去登录

第二步,登录成功,浏览官网首页的基本介绍。
清晰了解copilot的背景,使用场景,训练模型,隐私保护等,这样可以在使用时规范、高效的得出建议代码。

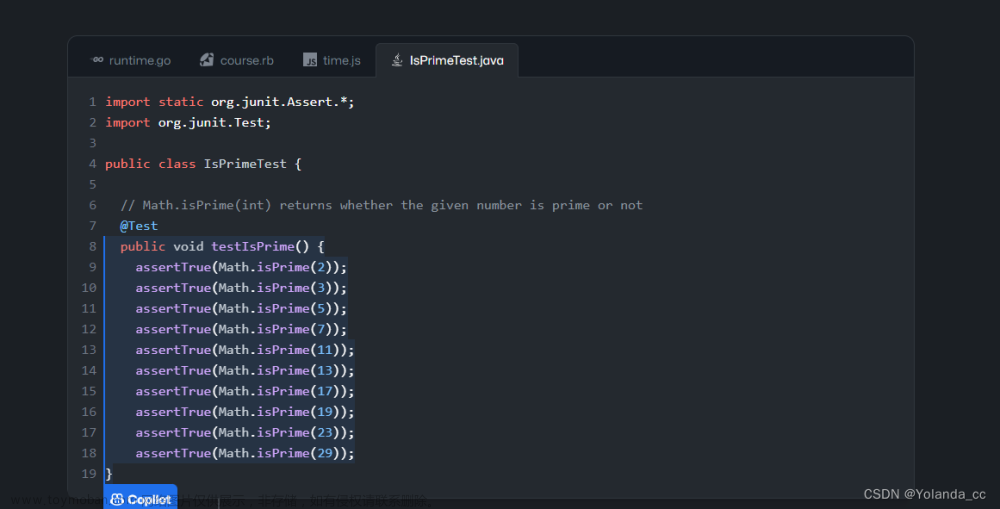
第三步,官网案例,它支持JavaScript,TypeScript,Python,Go,Ruby等语言。

第四步,浏览下边基本概述,根据问题了解它的训练模型,使用语言,使用方法等等。
同时它强调,我们必须测试给出的代码建议,不能完全依靠该模型,而且尽可能的给出清晰的指令,包括注释,方法名称,参数名称等等。 
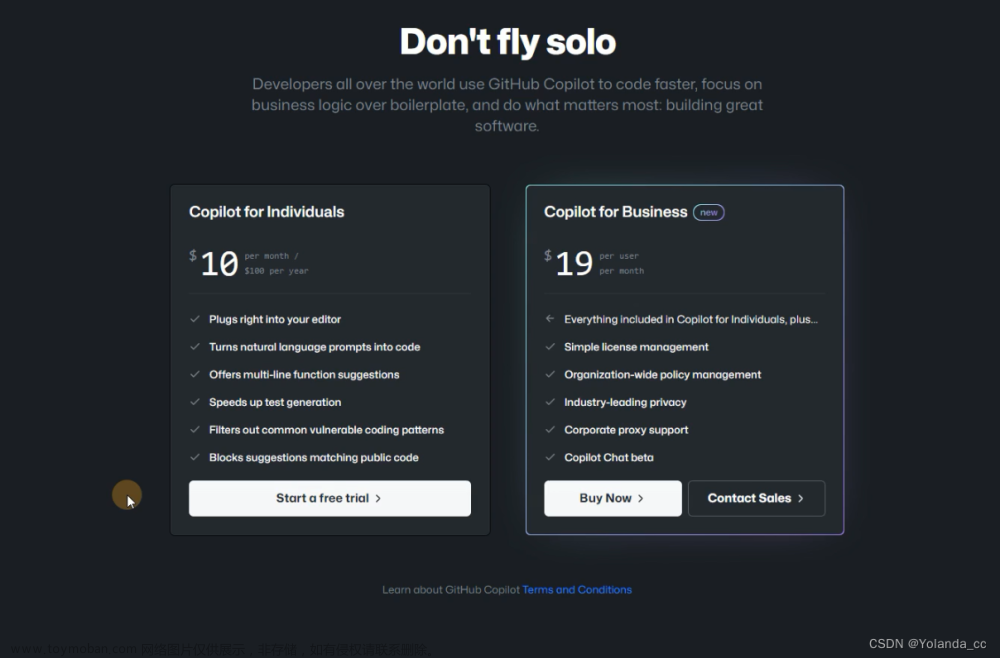
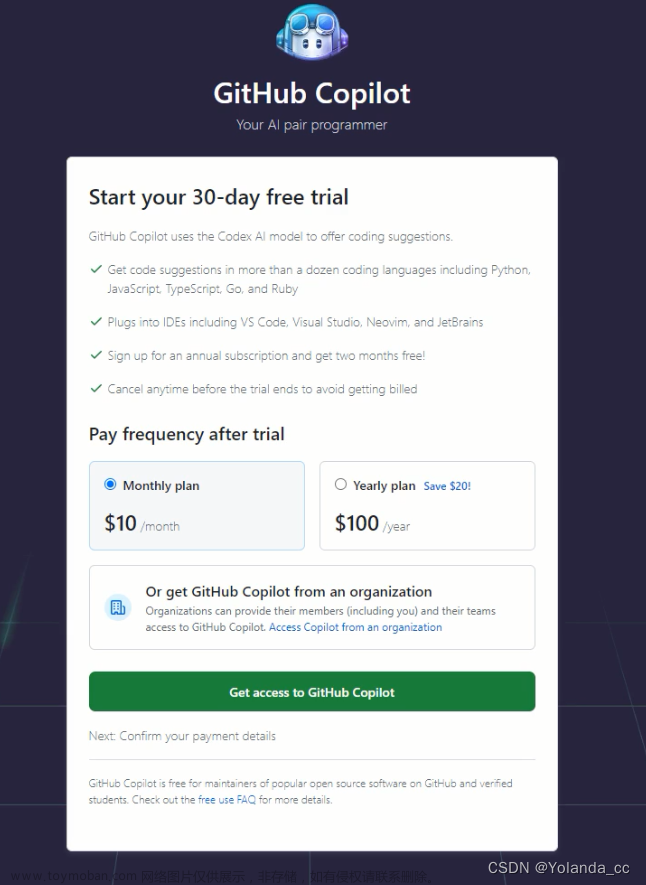
第五步,开始试用,官网看它现在提供30天免费试用,但是它本身是个付费订阅,所以你需要填入资料,在到期之前,可以选择退订,或者可以选择更换订阅方式。

我先选择试用,点击start a tree trial,选择第一种按月10美元的付费方式,进入GitHub Copilot。

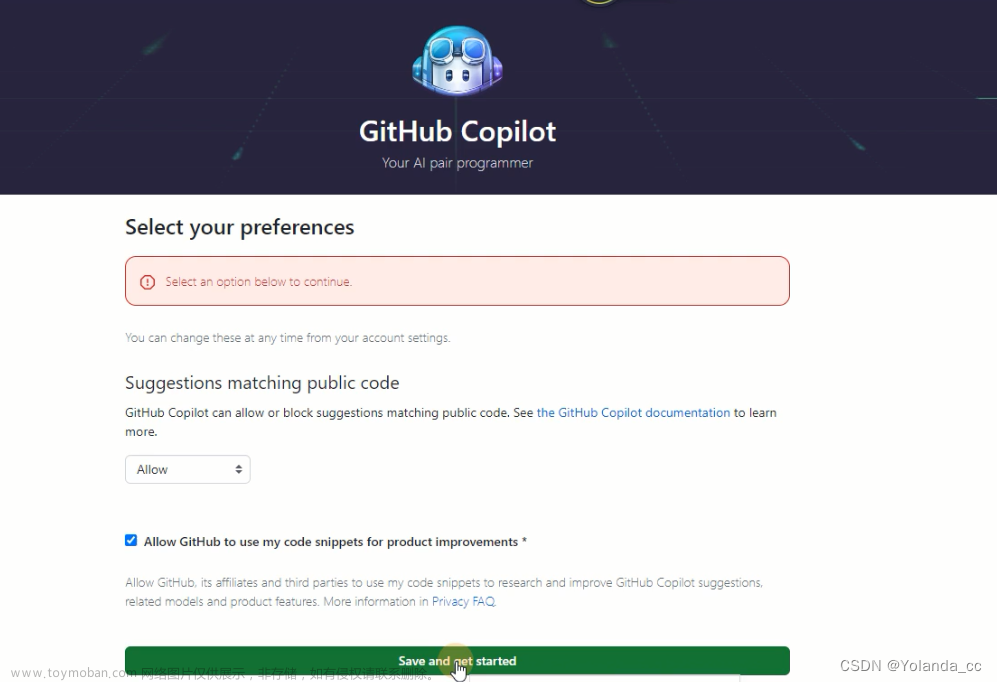
第六步,确认你的支付信息,详细看一下细节,输入信用卡或者借记卡账号,也可以输入PayPal,我试了我的借记卡它暂不支持。然后设置一下允许GitHub Copilot从公开的代码区给我们提示代码,选择Allow。

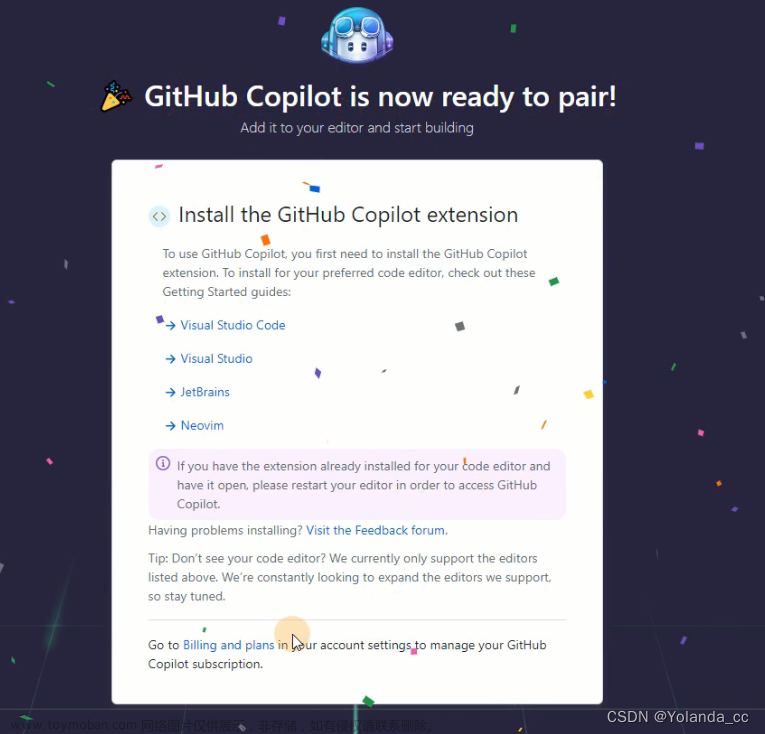
第七步,注册成功,可以选择开发工具,进行使用,点击vs code,打开官网文档,参考文档试用。

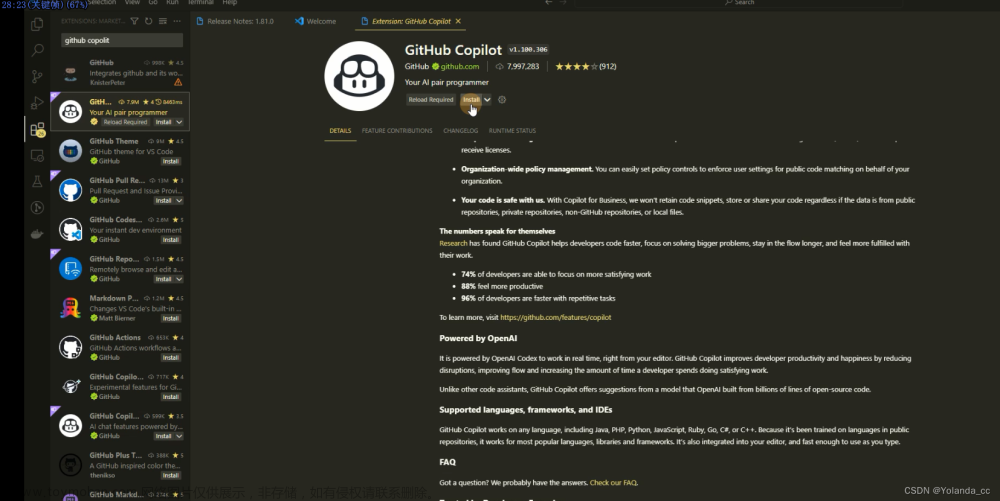
第八步,打开vs code,没有的话,可以百度搜索软件,下载。在vs code中搜索插件GitHub Copilot,点击install安装,还可以查看它的安装是否成功。


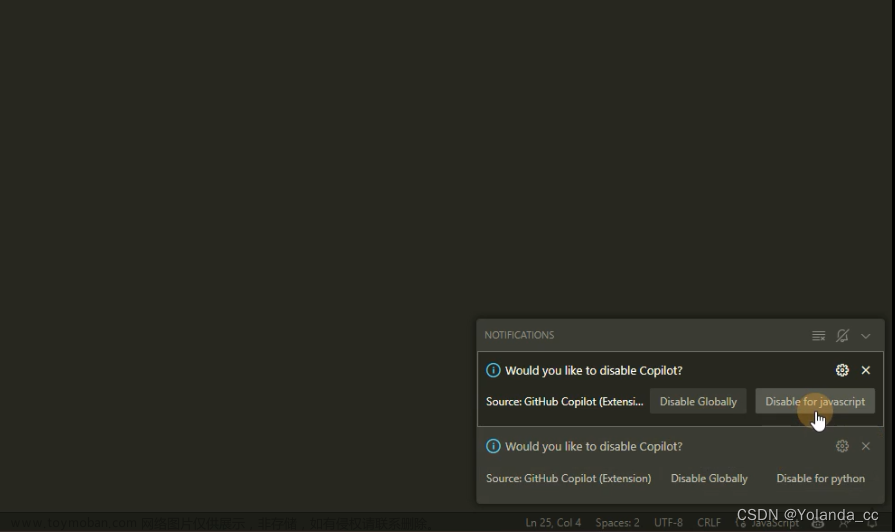
在下方按钮处,点击可查看是否安装成功,并且可以在这里禁用它给出代码提示,全局禁用,或者禁用某个语言的提示。安装完后,最好重启下vscode,就可以试用了。

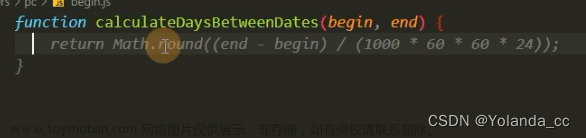
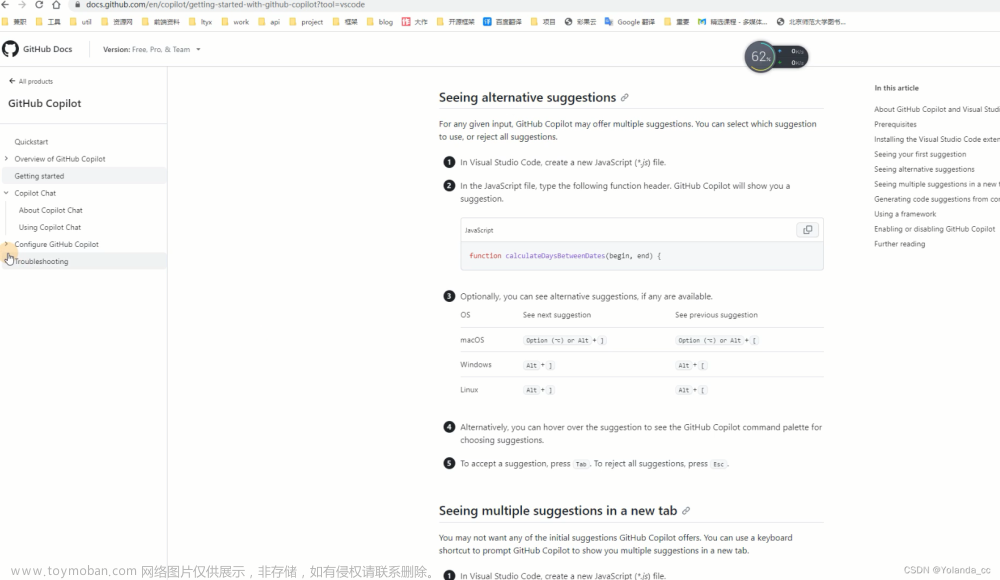
第九步,新建一个js文件保存一下,根据文档,放入一段方法名,包含参数,按tab键出现代码提示,按住Alt+【,或者按住Alt+】可以切换代码提示,如果合适,按enter换行,代码即可高亮,表示已选择提示的代码。

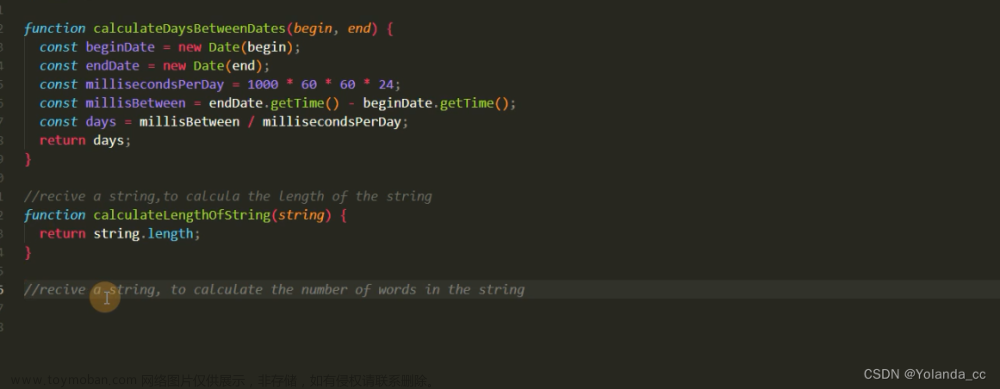
根据注释,写方法,官网提供的参考最好用英文,其他语言也支持,但是代码提示就没那么好了。
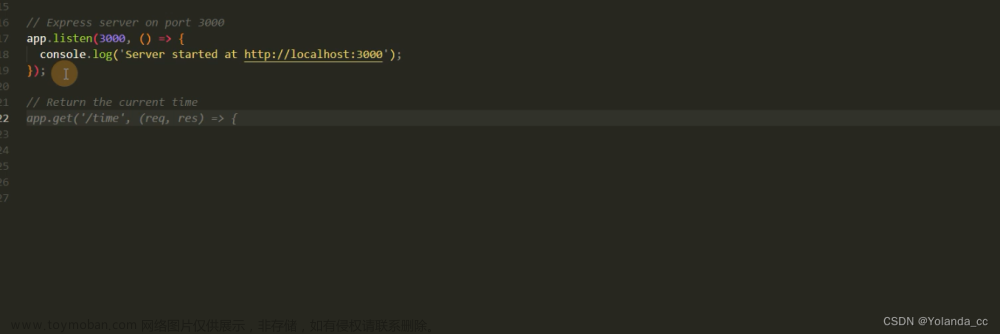
一段node服务端代码,写一个api,/time路径,前端可以调用。

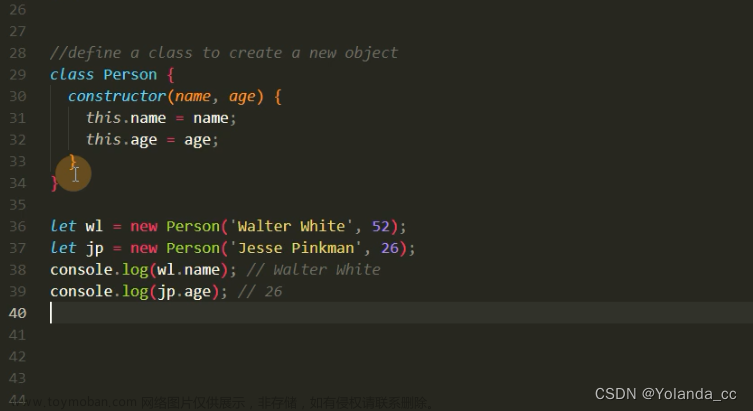
定义一个类,实例化,提示也是很智能。

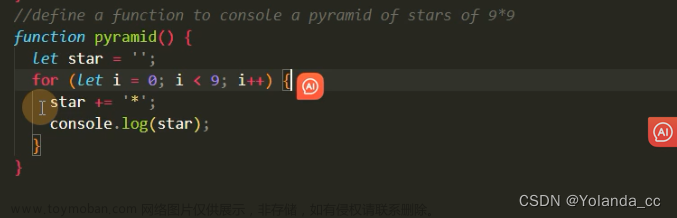
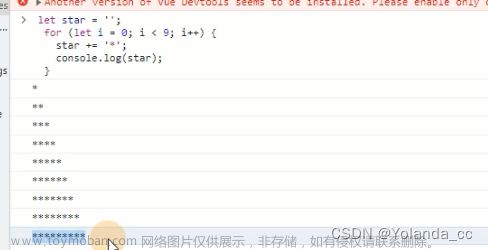
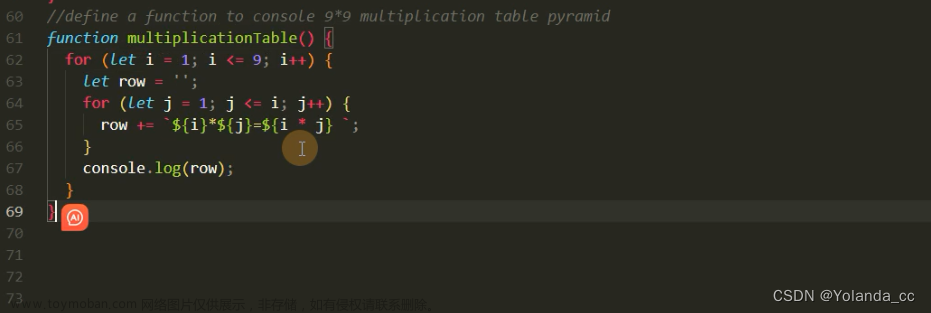
再来测试让它输入9*9乘法表金字塔,一开始给的提示,它给了9行星星。在控制台测试一下。


更换更详细的指令,它成功输出我们想要的结果。

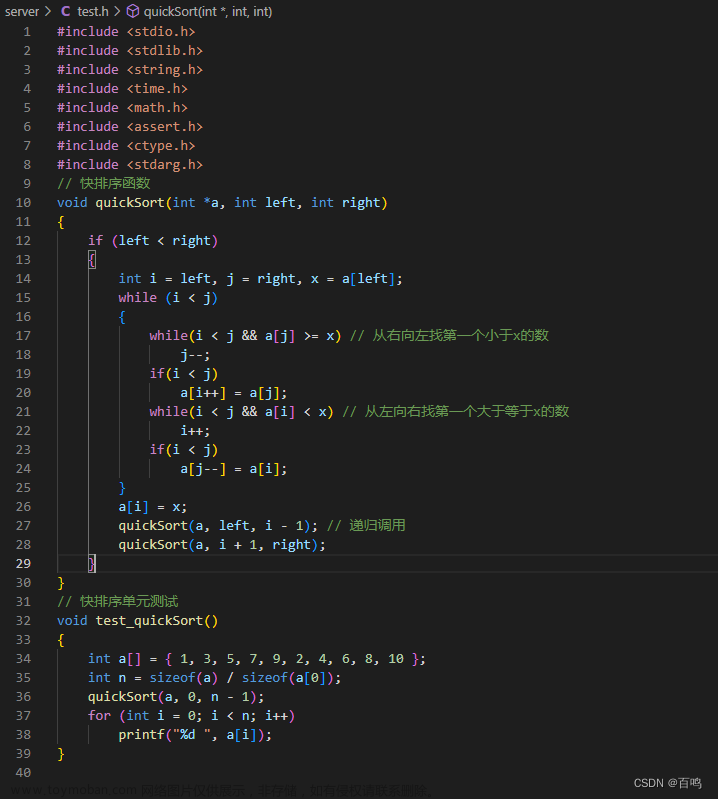
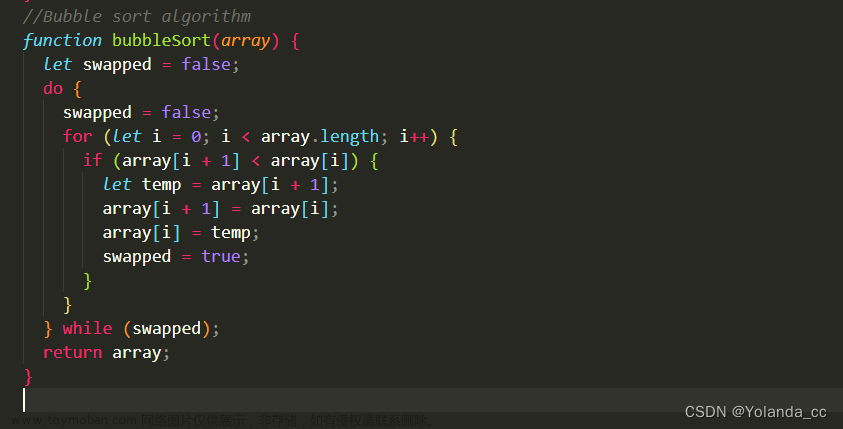
测试一下冒泡排序算法,可以看到代码,测试后发现也可以实现。


第十步,最后浏览官网,有非常详细的使用教程,还可以选择Python等语言进行代码测试。

最后,作为提示,GitHub Copilot只是编程辅助工具,我们需要使用正规的方法去使用它,并且需要进行详尽的代码测试后再进行使用。并且它还有一些隐私保护,训练模型等声明可以作为了解。文章来源:https://www.toymoban.com/news/detail-635485.html
今天就分享到这里了,你感受到它的厉害之处了吗,深层次的体验在等待你,欢迎在评论区留言。文章来源地址https://www.toymoban.com/news/detail-635485.html
到了这里,关于用GitHub Copilot在Vs Code里快速写代码,最详细使用教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!