本教程通过安装 sd-webui-bilingual-localization 插件来达到汉化目的,
项目地址为:https://github.com/journey-ad/sd-webui-bilingual-localization
一、安装插件
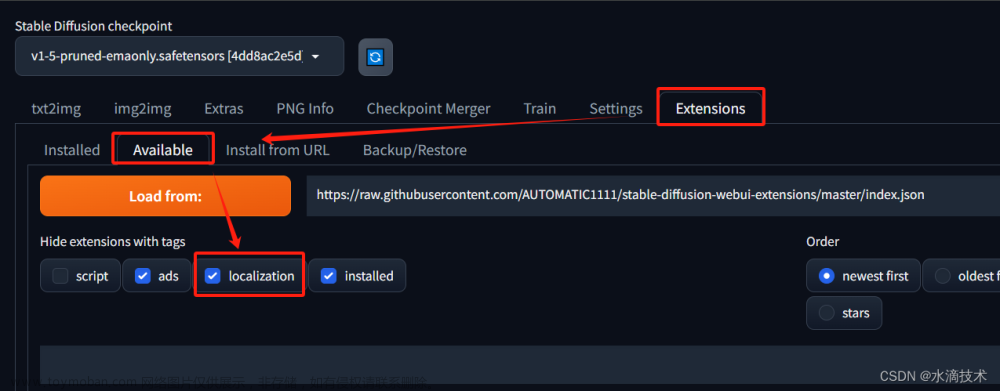
先进入插件安装界面

在搜索栏搜索 zh_CN Localization 中文语言包, 项目地址: https://github.com/dtlnor/stable-diffusion-webui-localization-zh_CN

再搜索 bilingual localization 中英双语对照插件, 项目地址: https://github.com/journey-ad/sd-webui-bilingual-localization

二、设置中文显示
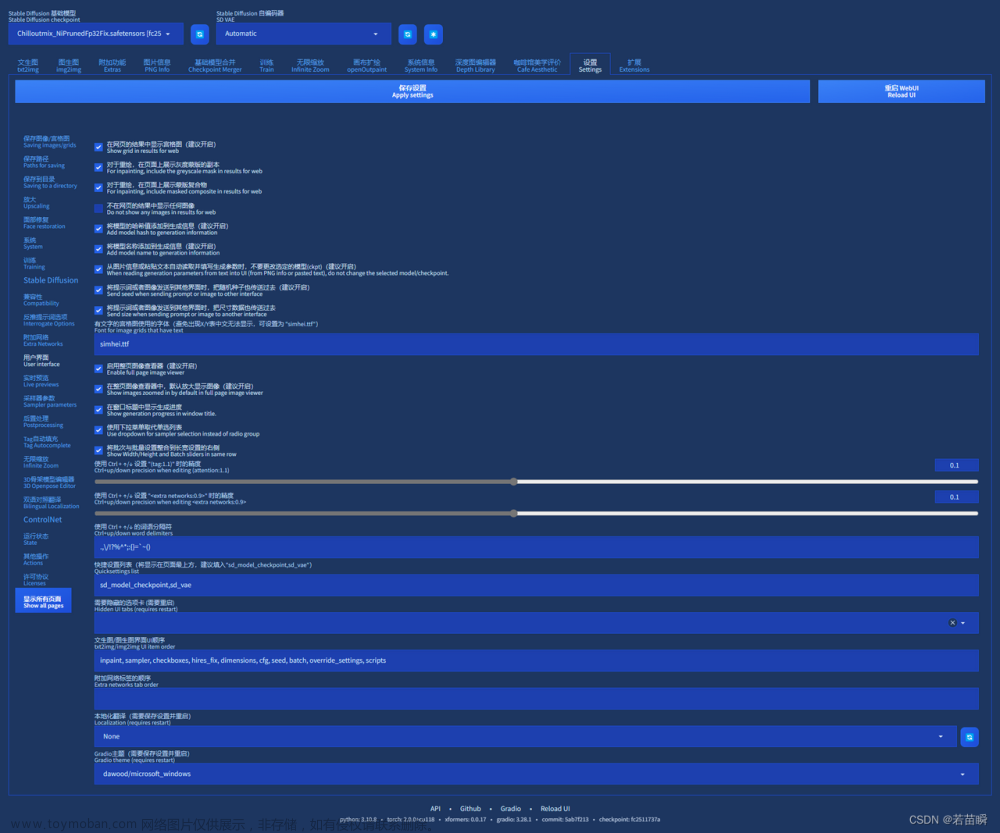
点击 Settings -> Bilingual Localization 开启翻译

重新加载页面后应该就能看到如下页面了
 文章来源:https://www.toymoban.com/news/detail-635514.html
文章来源:https://www.toymoban.com/news/detail-635514.html
Referrence link: Stable diffusion webui 界面汉化文章来源地址https://www.toymoban.com/news/detail-635514.html
到了这里,关于stable-diffusion-webui 界面汉化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!