什么是Content Security Policy(CSP)
Content Security Policy是一种网页安全策略,现代浏览器使用它来增强网页的安全性。可以通过Content Security Policy来限制哪些资源(如JavaScript、CSS、图像等)可以被加载,从哪些url加载。
CSP 本质上是白名单机制,开发者明确告诉浏览器哪些外部资源可以加载和执行,可以从哪些url加载资源。
CSP最初被设计用来减少跨站点脚本攻击(XSS),该规范的后续版本还可以防止其他形式的攻击,如点击劫持。
启用CSP的两种方法
启用CSP的方法有两种,第一种是通过设置一个HTTP响应头(HTTP response header) “Content-Security-Policy”,第二种是通过HTML标签<meta>设置,例如:
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'">除了Content-Security-Policy外,还有一个Content-Security-Policy-Report-Only字段,表示不执行限制选项,只是记录违反限制的行为,必须与report-uri值选项配合使用,例如:
Content-Security-Policy-Report-Only: default-src 'self'; report-uri /some-report-uri;CSP指令介绍
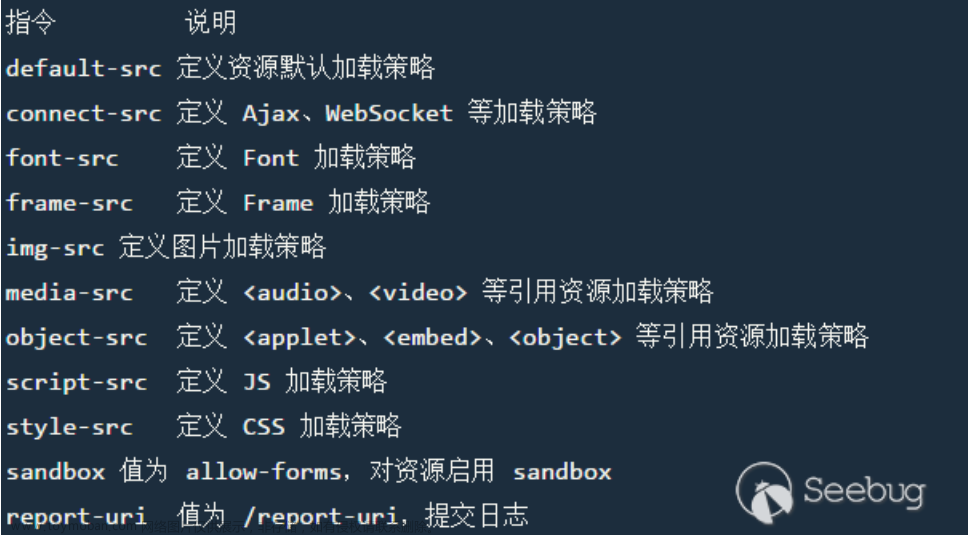
Content-Security-Policy值由一个或多个指令组成,多个指令用分号分隔。
csp资源加载项限制指令如下:
script-src:外部脚本
style-src:样式文件
img-src:图片文件
media-src:媒体文件(音频和视频)
font-src:字体文件
object-src:插件(比如 Flash)
child-src:框架
frame-ancestors:嵌入的外部资源(比如<frame>、<iframe>、<embed>和<applet>)
connect-src:HTTP 连接(通过 XHR、WebSockets、EventSource等)
worker-src:worker脚本
manifest-src:manifest 文件
default-src:用来设置上面各个选项的默认值。上述指令对应的值如下:
| Source Value |
Example |
Description |
| * |
img-src * |
Wildcard, allows any URL except data: blob: filesystem: schemes. |
| 'none' |
object-src 'none' |
Prevents loading resources from any source. |
| 'self' |
script-src 'self' |
Allows loading resources from the same origin (same scheme, host and port). |
| data: |
img-src 'self' data: |
Allows loading resources via the data scheme (eg Base64 encoded images). |
| domain.example.com |
img-src domain.example.com |
Allows loading resources from the specified domain name. |
| *.example.com |
img-src *.example.com |
Allows loading resources from any subdomain under example.com. |
| https://cdn.com |
img-src https://cdn.com |
Allows loading resources only over HTTPS matching the given domain. |
| https: |
img-src https: |
Allows loading resources only over HTTPS on any domain. |
| 'unsafe-inline' |
script-src 'unsafe-inline' |
Allows use of inline source elements such as style attribute, onclick, or script tag bodies (depends on the context of the source it is applied to) and javascript: URIs |
| 'unsafe-eval' |
script-src 'unsafe-eval' |
Allows unsafe dynamic code evaluation such as JavaScript eval() |
| 'sha256-' |
script-src 'sha256-xyz...' |
Allows an inline script or CSS to execute if its hash matches the specified hash in the header. Currently supports SHA256, SHA384 or SHA512. CSP Level 2 |
| 'nonce-' |
script-src 'nonce-rAnd0m' |
Allows an inline script or CSS to execute if the script (eg: <script nonce="rAnd0m">) tag contains a nonce attribute matching the nonce specifed in the CSP header. The nonce should be a secure random string, and should not be reused. CSP Level 2 |
| 'strict-dynamic' |
script-src 'strict-dynamic' |
Enables an allowed script to load additional scripts via non-"parser-inserted" script elements (for example document.createElement('script'); is allowed). CSP Level 3 |
| 'unsafe-hashes' |
script-src 'unsafe-hashes' 'sha256-abc...' |
Allows you to enable scripts in event handlers (eg onclick). Does not apply to javascript: or inline <script> CSP Level 3 |
CSP URL限制指令如下:
frame-ancestors:限制嵌入框架的网页
base-uri:限制<base#href>
form-action:限制<form#action>CSP其它限制指令如下:文章来源:https://www.toymoban.com/news/detail-635915.html
block-all-mixed-content:HTTPS 网页不得加载HTTP链接的资源
upgrade-insecure-requests:自动将网页加载的外部资源的链接由HTTP改为HTTPS
plugin-types:限制可以使用的插件格式
sandbox:浏览器行为的限制,比如不能有弹出窗口等。小结
CSP对于保护Web应用程序的安全非常重要,可以帮助减少很多XSS类攻击。需要注意的是,CSP只是一种安全策略,不能完全保证网站的安全性。因此,在使用CSP时,还需要结合其他安全措施,如使用HTTPS、防火墙等,进一步提高网站的安全性。文章来源地址https://www.toymoban.com/news/detail-635915.html
到了这里,关于Web安全之Content Security Policy(CSP 内容安全策略)详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!