每日一句正能量
人民极少使用思想自由这项权利,所以他们把言论自由作为补偿。
前言
随着科技的不断进步,人工智能已经成为了各行各业的必备技能。特别是在内容创作领域,人工智能生成内容(AIGC)正逐渐成为趋势。AI可以创造出优秀的、原创的文章和故事,这为创作者们提供了一种新的创作方式。同时,AIGC技术也可以节省人力成本,提高内容生产效率。但是,如何在使用技术的前提下保持内容的原创性和质量,这是我们需要思考的问题。本次的「AIGC技术内容创作征文」活动,旨在探讨AIGC技术在内容创作中的应用和发展,同时鼓励开发者们将大模型真正调教成高产力的创作工具,推动AIGC技术在内容创作领域的进一步发展。
什么是人工智能生成内容(AIGC)
人工智能生成内容(AIGC)是一种利用机器学习和自然语言处理技术来自动地生成文本、图像、音频等多种形式的内容的技术。通过对大量的数据进行学习和分析,AIGC技术可以模拟人类的创作过程,生成高质量、原创性强的内容。AIGC技术在内容创作领域应用广泛,可以帮助企业快速生产大量的内容,也能够帮助个人创作者降低创作成本和提高创作效率。虽然AIGC技术在很多方面都已经达到了非常优秀的水平,但是它仍然存在一些局限性,需要更多的研究和探索。
人工智能生成内容(AIGC)能做什么
人工智能生成内容(AIGC)能够自动地生成各种形式的内容,如文章、音乐、视频、图片、代码等。以下列举几个AIGC的应用场景:
-
内容创作:AIGC可以根据输入的指令或关键词自动生成文章、新闻、评论等文本内容,并且可以根据用户喜好调整生成的内容。
-
语音合成:AIGC可以模仿人类的语音和音调,生成自然流畅的语音合成,应用于智能客服、语音助手等场景。
-
图像处理:AIGC可以自动生成照片、插图、背景,更好地解决图像处理方面的需求,比如图像修复和图像增强等。
-
音乐创作:AIGC可以自动生成音乐,根据不同的节奏、调式、风格,生成适合不同需求的音乐,如广告、电影配乐等。
-
自动编程:AIGC可以自动生成代码,比如与数据库交互、实现某种特定功能的代码等。这可以极大地提高开发效率,节省时间和人力成本。
总之,AIGC可以帮助企业和个人快速创作出大量高质量的内容,提高效率,减少成本。
为什么要用人工智能生成内容(AIGC)
使用人工智能生成内容(AIGC)可以带来以下几个好处:
-
提高效率:使用AIGC可以快速地生成大量高质量的内容,相对于手工创作可以大大提高效率。这对于需要大量产生内容的行业,如新闻、广告、电商等具有很大的价值。
-
降低成本:相对于聘请人力完成任务,使用AIGC可以降低成本。虽然AIGC的开发和维护成本较高,但是长期来看可以降低企业的成本。
-
吸引用户:AIGC可以生成个性化的、有趣的内容,吸引用户的注意力,提高用户体验。很多企业利用AIGC生成的内容吸引用户,进一步提高产品或服务的知名度和市场竞争力。
-
保持一致性:使用AIGC可以生成一致性的内容,避免了人工操作时出现的错误和不一致性。这对于一些需要保持品牌一致性的行业尤其重要,如广告、营销、客服等。
总之,使用AIGC可以提高效率、降低成本、吸引用户、保持一致性,为企业带来更多的商业价值。
创作成果
人工智能生成内容(AIGC)是一个前沿的技术领域,它可以帮助我们快速高效地创作出各种类型的技术内容。基于大模型实现技术内容创作,我们可以利用机器学习和自然语言处理技术,让计算机自动地生成各种技术文章、用户手册、教程和代码等,从而为软件开发、设计、数据分析和网络安全等领域提供更加准确和有用的信息。
一个例子是,AIGC 可以分析用户的需求和问题,然后自动生成相关的技术教程和解决方案,帮助用户快速解决实际问题,并提高工作效率。此外,AIGC 还可以利用机器学习技术,自动从大量的数据中提取信息和知识,生成各种技术报告和分析结果,用于辅助决策和规划。在未来,AIGC 将成为一个重要的技术工具,帮助人们更好地应对快速发展的技术领域。
用Java实现冒泡排序算法
以下是用Java编写的冒泡排序算法:
public static void bubbleSort(int[] arr) {
int n = arr.length;
for (int i = 0; i < n - 1; i++) {
for (int j = 0; j < n - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
// 交换元素
int temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
}
调用该方法时,传入待排序的数组即可:
int[] arr = {5, 2, 9, 1, 5, 6};
bubbleSort(arr);
System.out.println(Arrays.toString(arr));
学生信息收集系统
请帮我写一个微信小程序代码 内容是学生信息收集系统,包括学生的姓名,邮箱,专业,出生日期和户籍所在地
以下是一个简单的微信小程序代码,实现学生信息收集系统:
//app.js
App({
globalData: {
//定义一个全局变量,用于存储学生信息
students: []
}
})
//index.js
const app = getApp()
Page({
data: {
name: '',
email: '',
major: '',
birthdate: '',
hometown: ''
},
//获取输入框中的值
getName(e) {
this.setData({
name: e.detail.value
})
},
getEmail(e) {
this.setData({
email: e.detail.value
})
},
getMajor(e) {
this.setData({
major: e.detail.value
})
},
getBirthdate(e) {
this.setData({
birthdate: e.detail.value
})
},
getHometown(e) {
this.setData({
hometown: e.detail.value
})
},
//提交学生信息
submitStudent() {
//将获取到的值组成一个对象
let student = {
name: this.data.name,
email: this.data.email,
major: this.data.major,
birthdate: this.data.birthdate,
hometown: this.data.hometown
}
//将学生信息添加到全局变量中
app.globalData.students.push(student)
//弹出提示框,提示信息提交成功
wx.showToast({
title: '信息提交成功',
icon: 'success',
duration: 2000
})
//清空输入框中的值
this.setData({
name: '',
email: '',
major: '',
birthdate: '',
hometown: ''
})
}
})
//index.wxml
<view class="container">
<form class="form-container">
<view class="form-item">
<text class="label">姓名:</text>
<input class="input" placeholder="请输入姓名" value="{{name}}" bindinput="getName" />
</view>
<view class="form-item">
<text class="label">邮箱:</text>
<input class="input" placeholder="请输入邮箱" value="{{email}}" bindinput="getEmail" />
</view>
<view class="form-item">
<text class="label">专业:</text>
<input class="input" placeholder="请输入专业" value="{{major}}" bindinput="getMajor" />
</view>
<view class="form-item">
<text class="label">出生日期:</text>
<input class="input" type="date" value="{{birthdate}}" bindinput="getBirthdate" />
</view>
<view class="form-item">
<text class="label">户籍所在地:</text>
<input class="input" placeholder="请输入户籍所在地" value="{{hometown}}" bindinput="getHometown" />
</view>
<button class="submit-btn" bindtap="submitStudent">提交</button>
</form>
</view>
//index.wxss
.container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.form-item {
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 10px;
}
.label {
width: 100px;
}
.input {
flex: 1;
height: 40px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 0 10px;
}
.submit-btn {
display: block;
margin-top: 20px;
width: 100%;
height: 44px;
background-color: #007aff;
color: #fff;
border-radius: 4px;
font-size: 16px;
line-height: 44px;
text-align: center;
}
这个微信小程序代码实现了一个学生信息收集系统,用户可以在小程序中输入学生姓名、邮箱、专业、出生日期和户籍所在地,点击提交按钮后,学生信息将会保存在全局变量中。
学生请假管理系统需求分析
学生请假管理系统需求分析,画出功能列表,用例图和活动图,以及专项实训开发计划。
【学生请假管理系统需求分析】
一、功能列表:
- 学生请假
- 审批请假
- 查看请假记录
- 统计请假数据
- 生成请假报告
- 导出请假数据
- 设置请假规则
二、用例图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6erBRdmh-1691580528503)(https://i.imgur.com/gpPs6C3.png)]
三、活动图:
- 学生请假流程:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ILScyCw7-1691580528505)(https://i.imgur.com/AEPRos3.png)]
- 教师审批请假流程:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gmYlDp0Q-1691580528506)(https://i.imgur.com/z7YPg2J.png)]
- 管理员查看请假记录流程:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fXh0HP2B-1691580528507)(https://i.imgur.com/7txLr1I.png)]
四、专项训练开发计划:
阶段一、需求分析和设计
- 确定系统需求,编写需求文档
- 设计系统架构,绘制用例图和活动图
- 编写详细设计文档,确定系统具体实现方式
阶段二、前端开发
- 设计系统界面,编写前端页面,实现学生请假、审批请假、查看请假记录、统计请假数据等功能
- 实现前端验证,确保用户输入的数据符合规定格式
- 实现数据统计和生成报告功能
阶段三、后端开发
- 搭建服务器环境,安装数据库
- 设计数据库,实现数据库表的创建和数据插入
- 实现后端接口,处理前端发送的请假请求和审批请求,并将数据保存到数据库中
- 编写导出请假数据功能,并实现数据的导出
阶段四、测试和部署
- 进行单元测试和集成测试,确保系统稳定可靠
- 部署系统到服务器上,实现系统在线访问
- 发布系统并进行维护和更新
以上就是学生请假管理系统开发的专项训练开发计划,该计划旨在通过阶段性的任务和目标,逐步完成项目开发,并确保项目质量和进度。
教务管理系统需求分析
教务处教务管理系统需求分析,画出功能列表,用例图和活动图,以及专项实训开发计划。
【教务处教务管理系统需求分析】
一、功能列表:
- 学籍管理
- 课程管理
- 教师管理
- 成绩管理
- 教务统计
- 班级管理
- 资源管理
二、用例图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MbIbSpns-1691580677866)(https://i.imgur.com/7SPDKPp.png)]
三、活动图:
- 学籍管理流程:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UkydEAeP-1691580677868)(https://i.imgur.com/CiFyKj5.png)]
- 课程管理流程:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-z2rOEjry-1691580677869)(https://i.imgur.com/CB1ojmF.png)]
- 成绩管理流程:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-diqlYXz4-1691580677869)(https://i.imgur.com/1fQKyit.png)]
四、专项训练开发计划:
阶段一、需求分析和设计
- 确定系统需求,编写需求文档
- 设计系统架构,绘制用例图和活动图
- 编写详细设计文档,确定系统具体实现方式
阶段二、前端开发
- 设计系统界面,编写前端页面,实现学籍管理、课程管理、成绩管理等功能
- 实现前端验证,确保用户输入的数据符合规定格式
- 实现数据统计和生成报告功能
阶段三、后端开发
- 搭建服务器环境,安装数据库
- 设计数据库,实现数据库表的创建和数据插入
- 实现后端接口,处理前端发送的请求,并将数据保存到数据库中
- 编写教务统计功能,并实现数据的统计和报告的生成
阶段四、测试和部署
- 进行单元测试和集成测试,确保系统稳定可靠
- 部署系统到服务器上,实现系统在线访问
- 发布系统并进行维护和更新
以上就是教务处教务管理系统开发的专项训练开发计划,该计划旨在通过阶段性的任务和目标,逐步完成项目开发,并确保项目质量和进度。
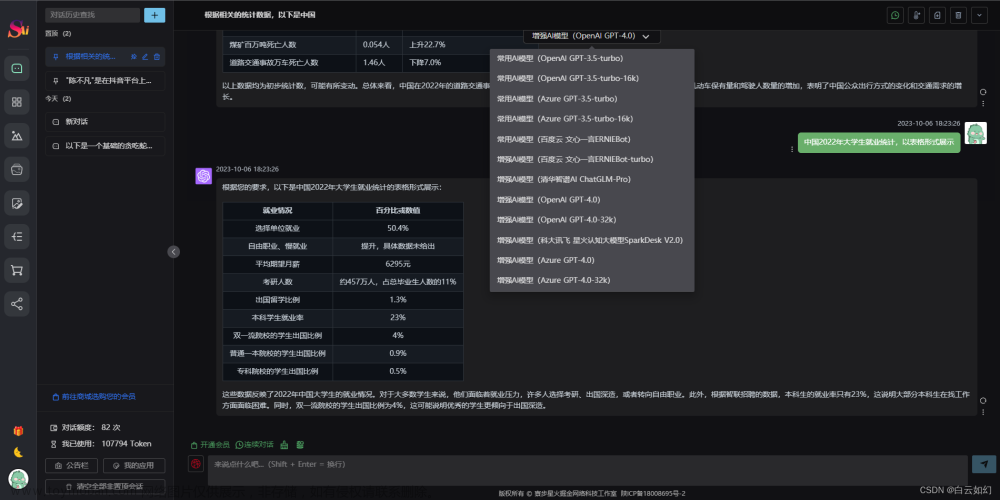
生成过程
首先,需要选择一个人工智能生成内容的工具,接下来,需要定义生成的内容类型,例如文章、诗歌或者对话。在开始生成之前,需要输入一些初始信息,例如主题、关键词或者对话中的人物。然后,需要运行人工智能生成内容的程序,并根据需要进行多次迭代,以优化生成的结果。在整个生成过程中,需要及时记录重要的步骤和结果,可以使用截图或录屏等方式进行记录。最后,需要对生成的结果进行编辑和修饰,以确保其流畅、准确、连贯和符合内容要求。比如上面用java生成的一段冒泡排序算法,只需要在人工智能工具里面准确的描述出目的即可,如下图所示:
注:描述一定要准确,否则生成的内容会有所偏差,再一个对于生成的内容还需要我们通览一遍,以确保其流畅、准确、连贯和符合内容要求。
最后,偷偷告诉的告诉大家,我的博客题目就是基于AIGC模式创作产出~_~
后记
感谢CSDN举办这次AIGC技术内容创作征文活动,让我们有机会展示自己的技术水平和创作能力。通过参与这次活动,我更深刻地理解了人工智能生成内容的原理和应用,也学习了如何使用大模型进行技术内容创作。同时,我也意识到,在未来,人工智能生成内容将会在各个领域得到广泛应用,帮助人们更高效地创作和分享内容。再次感谢CSDN,期待更多的技术交流和合作机会。文章来源:https://www.toymoban.com/news/detail-636103.html
转载自:https://blog.csdn.net/u014727709/article/details/132195428
欢迎start,欢迎评论,欢迎指正文章来源地址https://www.toymoban.com/news/detail-636103.html
到了这里,关于释放AI创作潜能:从大模型训练到高产力应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!