博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》

系统介绍:
本论文主要论述了如何使用JAVA语言开发一个企业客户管理系统,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述企业客户管理系统的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。
企业客户管理系统的主要使用者分为管理员和员工,实现功能包括管理员:首页、个人中心、员工管理、客户信息管理、行业类型管理、项目信息管理、项目类型管理、项目收益管理,员工:首页、个人中心、客户信息管理、项目信息管理、项目收益管理等功能。由于本网站的功能模块设计比较全面,所以使得整个企业客户管理系统信息管理的过程得以实现。
本系统的使用可以实现本企业客户管理的信息化,可以方便管理员进行更加方便快捷的管理,可以提高管理人员的工作效率。
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
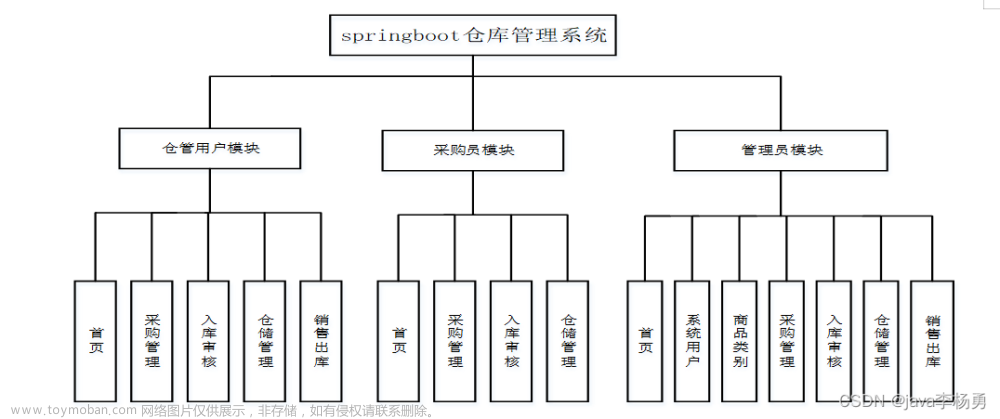
本企业客户管理系统结构图如图4-2所示。

图4-2 系统功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.1管理员功能模块
管理员登录,通过填写用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入企业客户管理系统可以查看首页、个人中心、员工管理、客户信息管理、行业类型管理、项目信息管理、项目类型管理、项目收益管理等信息。
个人信息,在个人信息页面中可以通过填写用户名等内容进行修改、添加操作,如图5-2所示。在员工管理页面中可以填写工号、姓名、性别、照片、身份证、手机、邮箱等信息,还可以根据需要对员工管理进行详情、修改或删除等操作,如图5-3所示。

图5-2个人信息界面图

图5-3员工管理界面图
客户信息管理,在客户信息管理页面中可以填写客户名称、行业类型、性别、年龄、照片、手机、身份证、备注、工号、姓名等信息,并可根据需要对已有客户信息管理进行详情、修改或删除等操作,如图5-4所示。

图5-4客户信息管理界面图
行业类型管理,在行业类型管理页面中可以填写行业类型等内容,并可根据需要对已有行业类型管理进行修改或删除等操作,如图5-5所示。

图5-5行业类型管理界面图
项目信息管理,在项目信息管理页面中可以填写项目名称、项目类型、客户名称、签单金额、签单数量、项目进度、签订日期、工号、签单人等内容,并且根据需要对已有项目信息管理进行详情、收益分配、修改或删除等操作,如图5-6所示。

图5-6项目信息管理界面图
项目类型管理,在项目类型管理页面中可以填写项目类型等内容,并且根据需要对已有项目类型管理进行详情、修改或删除等操作,如图5-7所示。

图5-7项目类型管理界面图
项目收益管理,在项目收益管理页面中可以填写项目名称、项目类型、签单金额、分配类型、分配金额、日期等内容,并且根据需要对已有项目收益管理进行详情、修改或删除等操作,如图5-8所示。

图5-8项目收益管理界面
5.2员工功能模块
员工登录进入企业客户管理系统可以查看首页、个人中心、客户信息管理、项目信息管理、项目收益管理等内容。
员工注册,员工注册通过填写输入工号、姓名、性别、照片、身份证、手机、邮箱等信息即可进行员工注册,如图5-9所示。

图5-9员工注册界面图
个人信息,在个人信息页面中可以查看工号、姓名、性别、照片、身份证、手机、邮箱等信息内容,并且根据需要对已有个人信息进行修改等其他详细操作,如图5-10所示。

图5-10个人信息界面图
客户信息管理,在客户信息管理页面中通过填写客户名称、行业类型、性别、年龄、照片、手机、身份证、备注、工号、姓名等信息内容,并且根据需要对已有客户信息管理进行详情、修改、删除等其他详细操作,如图5-11所示。

图5-11客户信息管理界面图
项目信息管理,在项目信息管理页面中可以填写项目名称、项目类型、客户名称、签单金额、签单数量、项目进度、签订日期、工号、签单人等信息内容,并且根据需要对已有项目信息管理进行详情、修改、删除等详细操作,如图5-12所示。

图5-12项目信息管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》文章来源:https://www.toymoban.com/news/detail-636188.html
Java微信小程序项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-636188.html
到了这里,关于基于Java+SpringBoot+vue前后端分离企业客户管理系统设计实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!