首先 :我使用的是uniapp+ vue3语法:
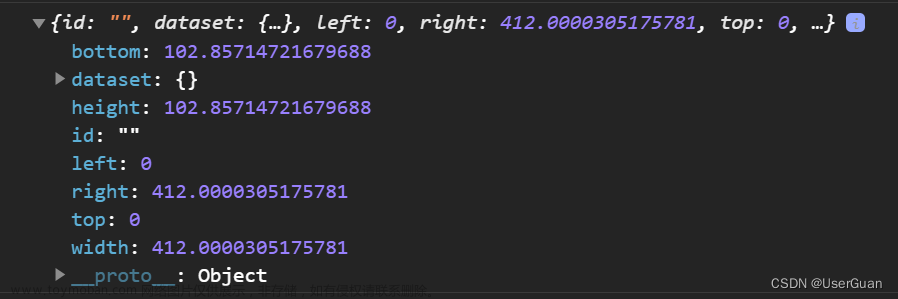
问题: 我出现这个问题是IOS 设备发现的,data.boxWidth为0
代码:
const initCreated = () => {
const query = uni.createSelectorQuery().in(instance.proxy);
const el = query.select("#readView").boundingClientRect(rect => {
console.log('rect.width', rect.width)
if (rect.width)
{
const width = rect.width - 20;
// const height = rect.height - 20;
data.boxWidth = width;
// data.height = height;
}
}).exec();
console.log('data.boxWidth', data.boxWidth)
}
原因:
使用了 uni.createSelectorQuery() 来获取元素的宽度,然后在回调函数中设置 data.boxWidth 的值。然而,uni.createSelectorQuery() 方法是异步的,也就是说,它会在后台进行元素查询,然后在执行 .exec() 后才会触发回调函数。
因此,在你的代码中,第一个 console.log(‘data.boxWidth’, data.boxWidth) 实际上会在异步操作之前执行,所以它会打印出初始值(可能是 undefined 或者之前的值)。而第二个 console.log(‘rect.width’, rect.width) 是在回调函数中,它会在异步操作完成后执行,所以它能够正确地获取到元素的宽度。
解决:
别单独封装一个函数了,直接在使用盒子宽度的代码处(执行操作),就放在' // 在这里进行需要使用盒子宽度的操作'这里执行获取到宽度后的代码就行。文章来源:https://www.toymoban.com/news/detail-636781.html
这样可以确保在正确获取到宽度后再进行后续操作,避免了异步操作的影响。文章来源地址https://www.toymoban.com/news/detail-636781.html
const initCreated = () => {
const query = uni.createSelectorQuery().in(instance.proxy);
query.select("#readView").boundingClientRect(rect => {
console.log('rect.width', rect.width)
if (rect.width) {
const width = rect.width - 20;
// const height = rect.height - 20;
data.boxWidth = width;
// data.height = height;
console.log('data.boxWidth', data.boxWidth);
// 在这里进行需要使用盒子宽度的操作
}
}).exec();
}
到了这里,关于uniapp获取屏幕宽度时 获取不到移动设备中内容盒子宽度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!