1、问题描述:
其一、报错为:
npm ERR! ENOTEMPTY: directory not empty, rename '/usr/local/lib/node_modules/webpack' -> '/usr/local/lib/node_modules/.webpack-ENG41nb9'
// 报错的整体代码为:
npm ERR! code ENOTEMPTY
npm ERR! syscall rename
npm ERR! path /usr/local/lib/node_modules/webpack
npm ERR! dest /usr/local/lib/node_modules/.webpack-ENG41nb9
npm ERR! errno -66
npm ERR! ENOTEMPTY: directory not empty, rename '/usr/local/lib/node_modules/webpack' -> '/usr/local/lib/node_modules/.webpack-ENG41nb9'
npm ERR! A complete log of this run can be found in:
中文为:
npm 错误! ENOTEMPTY:目录不为空,重命名 '/usr/local/lib/node_modules/webpack' -> '/usr/local/lib/node_modules/.webpack-ENG41nb9
其二、问题描述为:
在用 npm 工具来管理 vue 项目时,突然报了一个这样的错误,想简单的删除 node_modules 文件,然后再重新 npm i 来建立新的 node_module 文件,却发现一直解决不了;
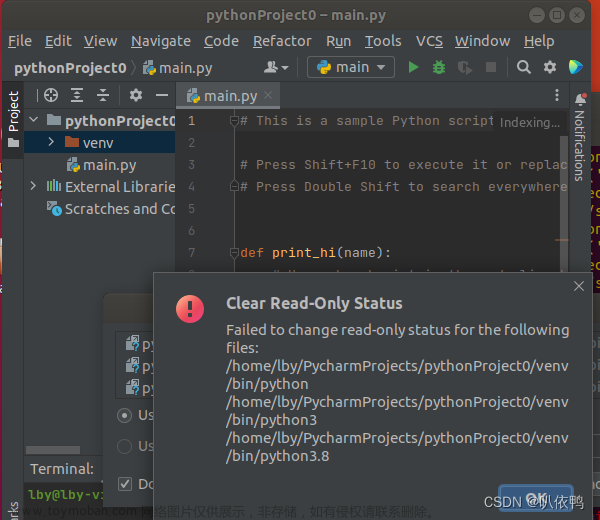
其三、报错面显示为:

2、问题分析:
应该是再次编译时目录名字 webpack 等发生了改变,里面存在目录为空的情况;
3、问题解决:
方式一、删除 node_modules 后再重编译:
A、输入命令:npm cache clean --force;
B、将 node_modules 文件夹删除;
// 但我的问题是:不能将 node_modules 文件夹成功删除;
C、输入命令:npm i
方式二、删除 npm 和 cache 的文件信息再重编译:
A、输入命令:npm cache clean --force;
B、删除:package-lock.json 文件;
C、找到 C:\Users\admin\AppData\Roaming 下的 npm 和 cache 文件夹,并删除其下的文件信息:

D、输入命令:npm i
方式三、抛弃 npm 管理工具而使用 yarn 管理工具(我的问题就是在此解决的):
可以参考我的这篇文章:
https://blog.csdn.net/weixin_43405300/article/details/131533642?spm=1001.2014.3001.5501
在 yarn 工具能成功运行之后,这个问题就成功解决了;
方式四、ChatGPT 的方案(仅供参考):
ENOTEMPTY: directory not empty 这个错误通常发生在尝试重命名一个目录时,操作失败,因为目录不为空。换句话说,目录中包含一个或多个文件或子目录,而重命名过程在目录非空的情况下无法进行;要解决此问题,您需要确保在尝试重命名操作之前,目标目录是空;
A、检查目录内容:
验证要重命名的目录的内容,确保其中没有文件或子目录;
B、删除文件和子目录:
如果在目标目录中发现任何文件或子目录,请将它们移动或删除到其他位置,根据您的要求进行操作;
C、重试重命名操作:
在目录为空之后,再次尝试重命名操作。
D、下面是使用命令行检查目录内容和删除文件的示例(假设您使用的是基于Unix的系统):
// 请在使用 rm 命令删除文件或目录时谨慎操作,因为这是一项永久操作,删除后无法恢复数据;
// 在进行任何更改之前,请务必备份重要数据。文章来源:https://www.toymoban.com/news/detail-636969.html
# 切换到包含要重命名的目录的父目录
cd /path/to/parent/directory/
# 列出目录的内容
ls -la /path/to/parent/directory/
# 如果看到任何文件或子目录,请将它们删除(在删除之前确保备份重要数据)
rm -r /path/to/parent/directory/文件名或子目录名
# 重试重命名操作
mv /path/to/parent/directory/旧目录名 /path/to/parent/directory/新目录名
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482文章来源地址https://www.toymoban.com/news/detail-636969.html
到了这里,关于解决:ENOTEMPTY: directory not empty, rename ‘node_modules/webpack‘ -> ‘node_modules/.webpack-E4nb的三种方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!