相关文章
官方文档
1、复制system模块
直接复制 modules下面已有的system模块,改名为 test

2、在modules下的 pom.xml文件中添加子模块 test
这里要注意添加的位置是在 modules下的 pom.xml,也就是 test的父模块的

3、进入 test模块修改 pom.xml
把原有的system 修改成test,把 modules-system修改成 modules-test, 描述那里也做下对应的修改

4、修改对应的包名、目录名和启动应用程序为test
这里我们右击目录原有的目录,修改时会提示是修改包名还是目录,我们两个都修改一下

5、修改bootstrap.yml文件中的端口号和应用名称
这里我们需要修改一下端口号,以前的端口号是被占用的,我们改成没有使用过的端口叼,然后应用名称修改成test,这里的应用名用自动去nacos中去匹配对应的配置文件

6、nacos中克隆 system-dev.yml的配置,修改名称为 test-dev.yml

7、在nacos中,我们进入gateway-dev.yml,在原有的routes下,复制一份system路由,修改为test路由
 文章来源:https://www.toymoban.com/news/detail-637136.html
文章来源:https://www.toymoban.com/news/detail-637136.html
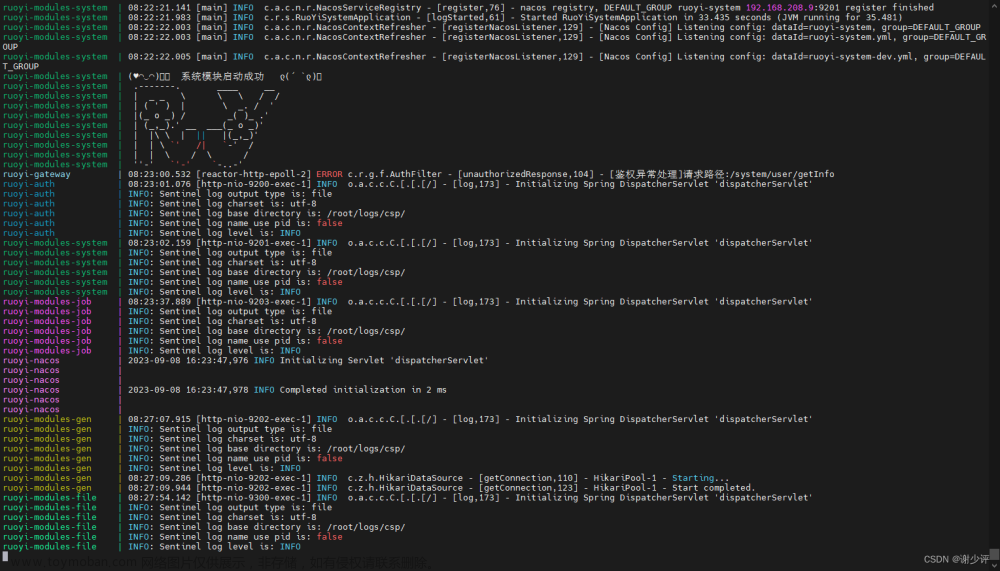
8、删除复制过来的controller,mapper等文件后启动成功
 文章来源地址https://www.toymoban.com/news/detail-637136.html
文章来源地址https://www.toymoban.com/news/detail-637136.html
到了这里,关于ruoyi-cloud微服务新建子模块的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!