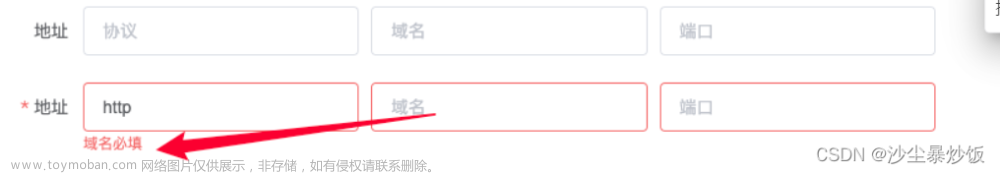
1. 通过form组件属性配置解决
通过form组件属性配置解决(validate-on-rule-change=“false”)
 文章来源:https://www.toymoban.com/news/detail-637147.html
文章来源:https://www.toymoban.com/news/detail-637147.html
<el-form ref="ruleFormDom" class="formDom" :model="ruleForm" :rules="rules" label-width="180px" :validate-on-rule-change="false">
<el-form-item label="起止日期">
<el-input value='ruleForm.valueÏ'/>
</el-form-item>
</el-form>
2. 通过js清空校验结果
 文章来源地址https://www.toymoban.com/news/detail-637147.html
文章来源地址https://www.toymoban.com/news/detail-637147.html
this.$refs.ruleForm.clearValidate()
到了这里,关于element - - - - - form表单rules初始化校验飙红?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!