要搭建一个扫雷小游戏,你可以使用以下前端技术:
- HTML:用于创建游戏界面的结构和布局。
- CSS:用于美化游戏界面,包括样式、布局和动画效果。
- JavaScript:用于实现游戏逻辑和交互功能。
以下是一个简单的扫雷小游戏的前端技术搭建步骤:
-
创建HTML结构:
- 创建一个包含游戏界面的容器元素,如
<div id="game-container"></div>。 - 在容器中创建游戏面板,如
<div class="game-board"></div>。
- 创建一个包含游戏界面的容器元素,如
-
使用CSS样式美化游戏界面:
- 设置游戏容器和游戏面板的样式,如背景颜色、边框等。
- 设置格子的样式,如宽度、高度、边框和背景颜色等。
-
使用JavaScript实现游戏逻辑和交互功能:
- 创建一个二维数组来表示游戏面板,并初始化格子的状态。
- 在游戏面板上监听鼠标点击事件,根据点击的位置判断是揭开格子还是标记地雷。
- 实现递归算法来揭开格子,并根据周围地雷的数量显示数字或者引爆地雷。
- 根据游戏的状态(胜利或失败)显示相应的提示信息,并提供重新开始游戏的功能。
-
可选的增强功能:
- 添加计时器来记录游戏的时间。
- 添加计数器来记录剩余的地雷数量。
- 添加难度选择功能,可以选择不同的游戏难度。
这只是一个简单的扫雷小游戏的前端技术搭建步骤,你可以根据自己的需求和喜好进行扩展和优化。同时,你还可以使用一些现成的游戏开发框架或库,如Phaser、PixiJS等,来简化开发流程和提供更多的功能。
下面详细代码示例和说明
以下是一个简单的扫雷小游戏的示例代码和说明:
HTML代码:
<div id="game-container">
<div class="game-board"></div>
</div>
CSS代码:
#game-container {
width: 300px;
height: 300px;
background-color: #ddd;
border: 1px solid #999;
display: flex;
justify-content: center;
align-items: center;
}
.game-board {
width: 200px;
height: 200px;
display: grid;
grid-template-columns: repeat(10, 1fr);
grid-template-rows: repeat(10, 1fr);
}
.cell {
border: 1px solid #999;
background-color: #eee;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.cell:hover {
background-color: #ccc;
}
.cell.clicked {
background-color: #fff;
}
.cell.mine {
background-color: red;
color: white;
}
JavaScript代码:
// 创建游戏面板的二维数组
const board = [];
const numRows = 10;
const numCols = 10;
const numMines = 10;
// 初始化游戏面板
function initializeBoard() {
for (let row = 0; row < numRows; row++) {
const rowArray = [];
for (let col = 0; col < numCols; col++) {
rowArray.push({ clicked: false, mine: false, neighborMines: 0 });
}
board.push(rowArray);
}
}
// 在游戏面板上绑定点击事件
function bindClickEvent() {
const cells = document.querySelectorAll('.cell');
cells.forEach((cell, index) => {
cell.addEventListener('click', () => {
handleClick(index);
});
});
}
// 处理格子的点击事件
function handleClick(index) {
const row = Math.floor(index / numCols);
const col = index % numCols;
// 如果格子已经被点击,则返回
if (board[row][col].clicked) {
return;
}
// 如果点击到地雷,游戏结束
if (board[row][col].mine) {
gameOver();
return;
}
// 揭开格子
revealCell(row, col);
// 检查游戏是否胜利
checkWin();
}
// 揭开格子
function revealCell(row, col) {
const cell = document.querySelector(`.cell:nth-child(${row * numCols + col + 1})`);
cell.classList.add('clicked');
// 更新格子的状态
board[row][col].clicked = true;
// 如果周围没有地雷,递归揭开周围的格子
if (board[row][col].neighborMines === 0) {
const neighbors = getNeighbors(row, col);
neighbors.forEach((neighbor) => {
const [neighborRow, neighborCol] = neighbor;
if (!board[neighborRow][neighborCol].clicked) {
revealCell(neighborRow, neighborCol);
}
});
}
}
// 获取格子周围的邻居格子
function getNeighbors(row, col) {
const neighbors = [];
for (let i = -1; i <= 1; i++) {
for (let j = -1; j <= 1; j++) {
const neighborRow = row + i;
const neighborCol = col + j;
if (neighborRow >= 0 && neighborRow < numRows && neighborCol >= 0 && neighborCol < numCols) {
neighbors.push([neighborRow, neighborCol]);
}
}
}
return neighbors;
}
// 检查游戏是否胜利
function checkWin() {
let numClickedCells = 0;
for (let row = 0; row < numRows; row++) {
for (let col = 0; col < numCols; col++) {
if (board[row][col].clicked) {
numClickedCells++;
}
}
}
if (numClickedCells === numRows * numCols - numMines) {
gameWin();
}
}
// 游戏结束
function gameOver() {
alert('Game Over!');
// 重新开始游戏
resetGame();
}
// 游戏胜利
function gameWin() {
alert('Congratulations! You Win!');
// 重新开始游戏
resetGame();
}
// 重新开始游戏
function resetGame() {
board.length = 0;
initializeBoard();
renderBoard();
}
// 渲染游戏面板
function renderBoard() {
const gameBoard = document.querySelector('.game-board');
gameBoard.innerHTML = '';
for (let row = 0; row < numRows; row++) {
for (let col = 0; col < numCols; col++) {
const cell = document.createElement('div');
cell.classList.add('cell');
gameBoard.appendChild(cell);
}
}
bindClickEvent();
}
// 初始化游戏
function initGame() {
initializeBoard();
renderBoard();
}
// 启动游戏
initGame();
这个示例代码创建了一个简单的扫雷小游戏,包括游戏面板的布局、点击事件的处理、格子的揭开和判断游戏胜利或失败等功能。你可以将以上代码复制到一个HTML文件中,并在浏览器中打开该文件,即可开始玩这个扫雷小游戏。
注意:以上代码只是一个简单的示例,没有考虑游戏难度、计时器、剩余地雷数量等功能。如果你想要添加更多功能,可以根据自己的需求进行扩展和优化。
介绍
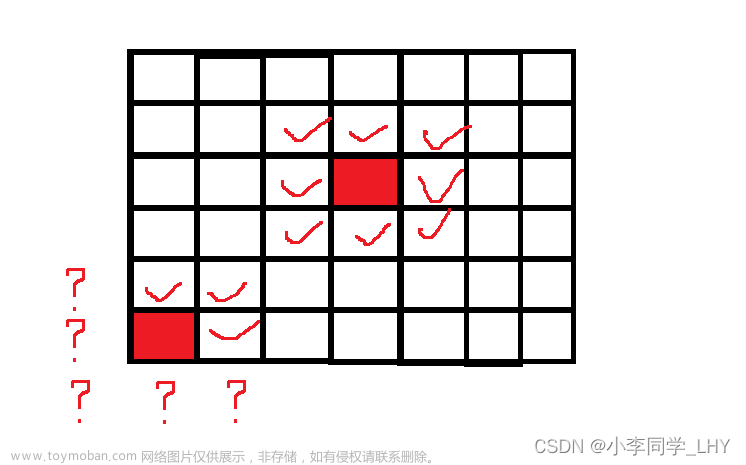
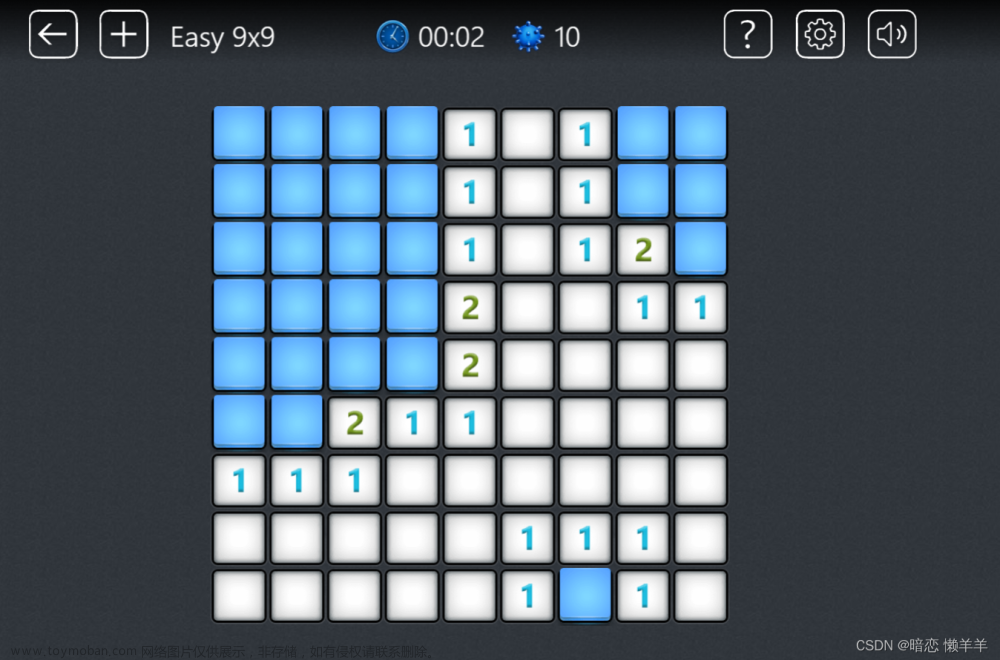
扫雷是一款经典的单人益智游戏,玩家需要揭开游戏面板上的方块,目标是避开所有的地雷,揭开所有非地雷方块。每个方块上会显示周围的地雷数量,玩家可以根据这些数字来推测哪些方块是安全的。如果揭开了一个地雷方块,游戏结束,玩家失败;如果成功揭开了所有非地雷方块,游戏胜利。
扫雷游戏适合任何年龄段的玩家,可以帮助提高逻辑思维能力和推理能力。它也可以用作休闲娱乐,帮助放松和消磨时间。
扫雷游戏也可以用于教育和培训目的。它可以帮助学生锻炼逻辑思维和推理能力,培养解决问题的能力。此外,扫雷游戏还可以用于团队建设活动,通过合作和沟通来解决游戏中的难题。
总之,扫雷是一款简单而又有趣的游戏,适合在休闲时间进行,可以帮助锻炼大脑和提高思维能力。无论是个人娱乐还是团队活动,扫雷都是一个不错的选择。
逻辑介绍
扫雷游戏的逻辑主要包括以下几个方面:
-
游戏面板布局:游戏开始时,会生成一个由方块组成的游戏面板。方块分为两种类型:地雷方块和非地雷方块。地雷方块会随机分布在游戏面板上,非地雷方块则根据周围地雷的数量显示相应的数字。
-
点击事件处理:玩家可以点击游戏面板上的方块来进行游戏。点击方块时,会根据方块的类型和周围地雷的数量来进行相应的处理。如果点击的是地雷方块,游戏结束,玩家失败;如果点击的是非地雷方块,会揭开该方块并显示周围地雷的数量。
-
揭开相邻方块:当玩家揭开一个非地雷方块时,如果该方块周围没有地雷,那么会自动揭开周围的相邻方块。这个过程会递归进行,直到揭开的方块周围有地雷或者有数字。
-
判断游戏胜利或失败:在每次点击方块后,都会检查游戏是否胜利或失败。如果揭开了所有非地雷方块,游戏胜利;如果揭开了地雷方块,游戏失败。
-
重新开始游戏:当游戏结束后,玩家可以选择重新开始游戏。重新开始游戏时,会重新生成游戏面板并重置游戏状态。文章来源:https://www.toymoban.com/news/detail-637192.html
以上就是扫雷游戏的主要逻辑。通过合理的逻辑设计,可以使游戏更加有趣和具有挑战性。同时,逻辑的实现也可以根据个人的需求进行扩展和优化,添加更多的功能和特性。文章来源地址https://www.toymoban.com/news/detail-637192.html
到了这里,关于前端技术搭建扫雷小游戏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!