1.问题描述
在使用npm下载chromedriver依赖时报错:
chromedriver@2.27.2 install: `node install.js`
2.解决办法
第一步:根据报错信息中的地址,手动下载 chromedriver 依赖。 https://cdn.npmmirror.com/binaries/chromedriver/2.27/chromedriver_win32.zip
https://cdn.npmmirror.com/binaries/chromedriver/2.27/chromedriver_win32.zip
可以点击这个链接直接下载。
第二步:首先将所有下载的依赖都删掉,即删掉项目中的 node_modules 文件夹。
第三步:根据自己的下载地址,安装依赖。
npm install chromedriver --chromedriver_filepath=文件地址
例如说我的 chromedriver_win32.zip 文件在 C盘的download目录下边,那就是输入如下命令:
npm install chromedriver --chromedriver_filepath=C:\download\chromedriver_win32.zip
注意:不需要解压缩。
第四步:执行npm依赖
等第三步中 chromedriver_win32.zip 依赖安装完成,再对项目执行 npm install ,安装其他依赖。
3.题外话
网上给的办法都是先删除 node_moudles 文件夹,然后执行
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
也就是从淘宝下载镜像,但同样会有上边的报错。错误信息中有上边给的下载地址,多了淘宝镜像的下载地址:
http://cdn.npm.taobao.org/dist/chromedriver/2.27/chromedriver_win32.zip文章来源:https://www.toymoban.com/news/detail-637205.html
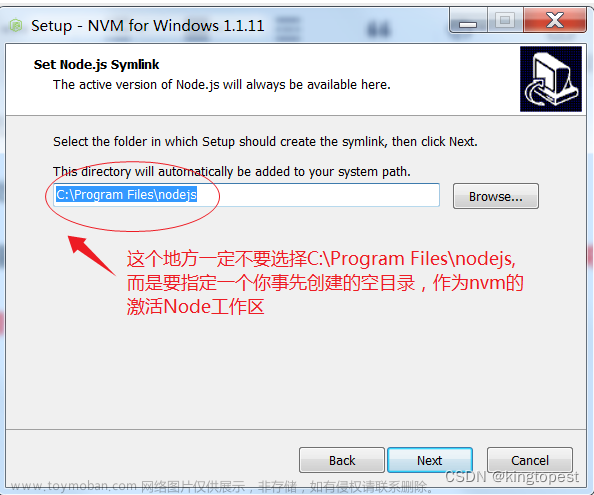
如果以上方法有报错,更换 node 和 npm 的版本,我从14.x 的版本换到 8.x ,再按照上边方法就可以了。文章来源地址https://www.toymoban.com/news/detail-637205.html
到了这里,关于chromedriver依赖安装失败 解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!