一、先下载稳定版的pdf.js,可以去官网下载 官网下载地址 或 pdf.js包下载(已配置好,无需修改)
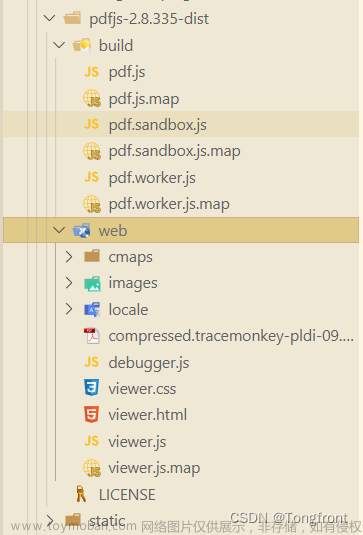
二、下载好的pdf.js文件放在public下静态文件里, uniapp是放在 static下静态文件里
三、使用方式
1. vue项目 注意路径 :src="`static/pdfjs-1.9/web/viewer.html?file=你的pdf路径
<iframe :src="`static/pdfjs-1.9/web/viewer.html?file=https://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf`" style="border:none;" width="1000" height="100%"></iframe>2. uniapp项目使用 注意路径 /static/PDFVIEW/pdfjs-1.9/web/viewer.html
<template>
<view style="width: 100vh;">
<web-view :src="pdfUrl" :fullscreen="true"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
pdfUrl: '',
htmlUrl: '/static/PDFVIEW/pdfjs-1.9/web/viewer.html', //新测试预览
fileUrl:'http://storage.xuetangx.com/public_assets/xuetangx/PDF/PlayerAPI_v1.0.6.pdf',
}
},
onLoad(options) {
this.pdfUrl = `${this.htmlUrl}?file=${this.fileUrl}`;
}
}
</script>
四、控制台会出现跨域问题,这时候要注释跨域代码,
在viewer.js文件找到这段代码,(在1861行)然后注释掉
var fileOrigin = new URL(file, window.location.href).origin;
if (fileOrigin !== viewerOrigin) {
throw new Error('file origin does not match viewer\'s');
}五、这时候基本就能看了
pc端效果

手机端效果
 文章来源:https://www.toymoban.com/news/detail-637616.html
文章来源:https://www.toymoban.com/news/detail-637616.html
 文章来源地址https://www.toymoban.com/news/detail-637616.html
文章来源地址https://www.toymoban.com/news/detail-637616.html
到了这里,关于vue或uniapp使用pdf.js预览的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!