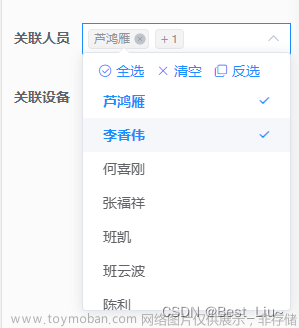
使用el-select与el-tree,实现如下效果,

代码如下:文章来源:https://www.toymoban.com/news/detail-637702.html
注意点:搜索input框的代码一点放在option上面,不要放在option里面,否则一点击搜索框,下拉框就会收起来,不能使用。文章来源地址https://www.toymoban.com/news/detail-637702.html
<el-select v-model="queryUserName" placeholder="使用人 所有" style="width:300px;" data-live-search="true" @visible-change="setUserTreeCheckNode" clearable @clear="clearUserNode">
<el-input placeholder="搜索" v-model="userFilterText" clearable style="padding:0 20px 10px;" @input="filterUsertree"><i slot="prefix" class="el-input__icon el-icon-search" style="padding-left: 25px;"></i></el-input>
<el-option value="queryUserName" style="min-height: 200px;overflow: auto;">
<el-tree :data="userTreeData" show-checkbox node-key="label" :props="defaultProps" @check="userTreeCheck" ref="userTree" :filter-node-method="filterUserNode" :default-expanded-keys="['全部']">
</el-tree>
</el-option>
</el-select>到了这里,关于el-select与el-tree结合使用,实现select框下拉使用树形结构选择数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!