目录
1. VS Code是什么?
2. VS Code的下载和安装
下载:
安装:
2.2 环境的介绍
3. VS Code配置C/C++开发环境
3.1 下载和配置MinGW-w64编译器套件
下载:
配置:
3.2 安装C/C++插件
3.3 重启VSCode
4. 在VSCode上编写C语言代码并编译成功
4.1 打开文件夹
4.2 新建C语言文件,编写C语言代码
4.3 设置C/C++编译的选项:c_cpp_properties.json
4.4 创建执行任务:tasks.json
4.5 编译+执行
4.5.1 编译
4.5.2 执行
4.6 再写一个代码怎么办?
方法1:
方法2:
4.7 一个工程中有多个.c文件需要编译怎么办?
4.7.1 打开文件夹,拷贝一份旧的.vscode
4.7.2. 改造tasks.json并构建验证结果
5. VSCode怎么写C++的代码呢?
5.1 配置g++.exe为编译器
5.2 生成C++源文件编译的tasks信息
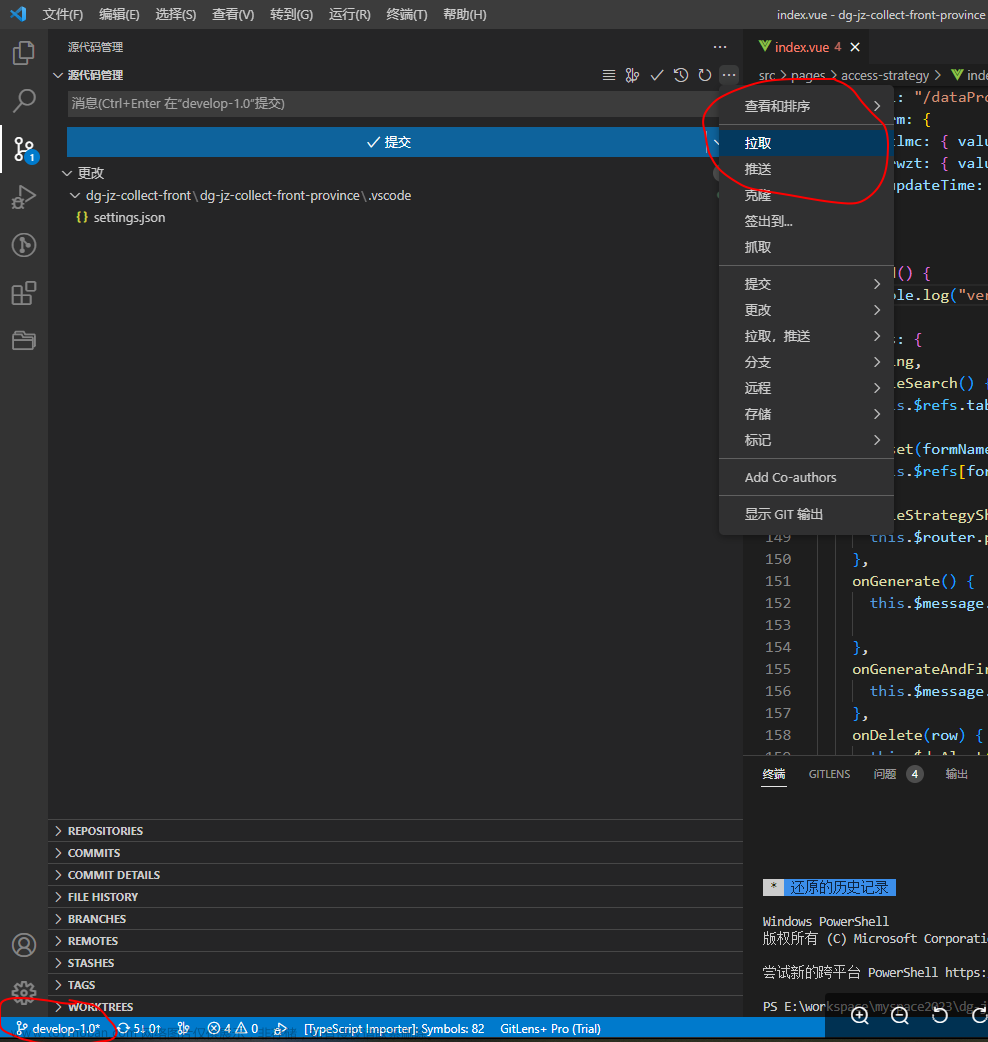
编辑6. VSCode的调试
6.1 首先点击调试,创建launch.json文件
6.2 开始调试
1. VS Code是什么?
Visual Studio Code 简称VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。
一般有【稳定版】和【体验版】两个版本
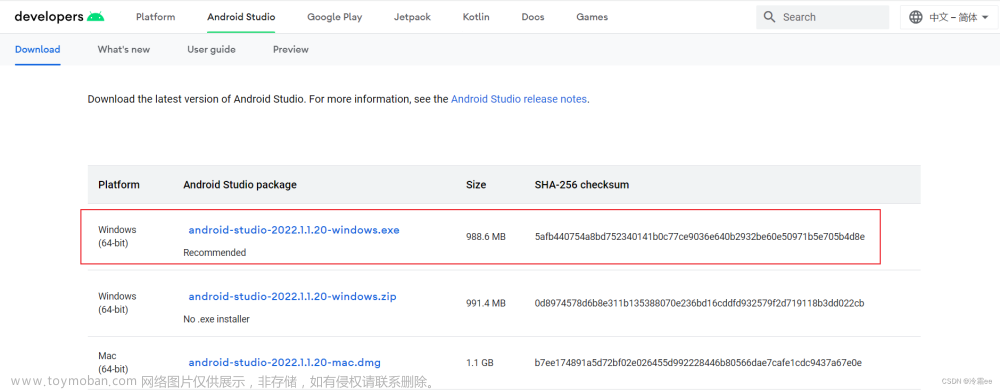
2. VS Code的下载和安装
下载:
下载地址:https://code.visualstudio.com/

进入Windoows x64,点击Download下载。根据自己的电脑的实际情况,下载对应的稳定版本。
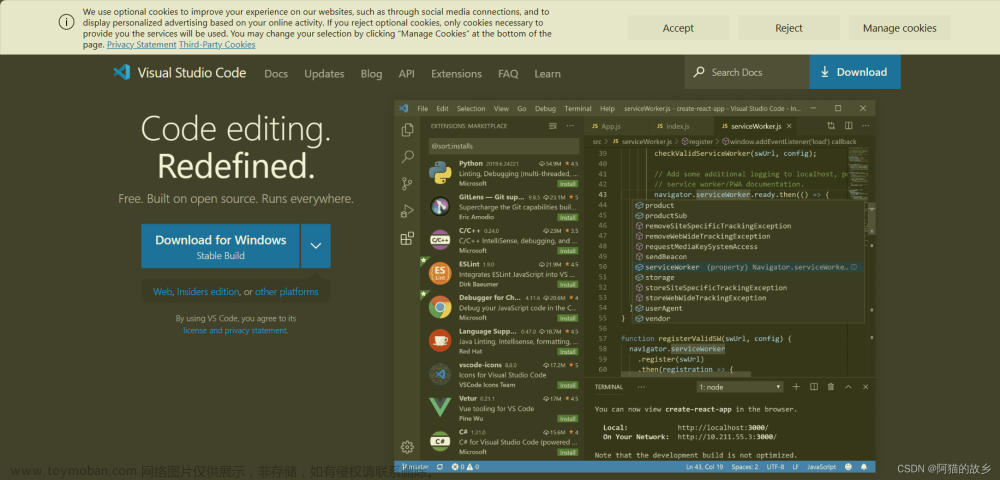
安装:
下载下来的安装包直接双击exe文件,接下来按下面图示的顺序依次点击就好了。






这样就安装成功了,第一次打开显示的界面如下:

2.2 环境的介绍
这里可以设置颜色主题,为了方便截图说明,我先改为白色

环境介绍:

安装中文插件:
VS Code默认是英文的,如果我们使用不习惯,可以安装中文插件,将VS Code的界面汉化,点击左边的插件,就可以搜索:Chinses,显示的第一个插件就是汉化包,直接安装即可。

点击Install安装后,立马就会在右下角提示,如下窗口,点击后,会自动重启VS Code,即可汉化使用,非常方便。

汉化后界面如下,可以看到由原来的英文变为了中文。

3. VS Code配置C/C++开发环境
VSCode安装好之后,我们要知道,VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。为了方便,我们就使用MinGW-w64,MinGW-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。下面介绍怎么下载和配置MinGW-w64。
3.1 下载和配置MinGW-w64编译器套件
下载:
下载地址:https://sourceforge.net/projects/mingw-w64/files/
!!!点击这个链接后,往下翻,找到对应的版本下载。

下载下来后,就得到了下图所示的一个压缩包:

接下来就是解压,解压出来后,进到文件夹中,拷贝mingw64这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格、特殊字符等,比如:C盘或D盘的根目录。我放在D盘根目录下(建议放在根目录下,这样使用起来会比较方便)
此时mingw64的编译器路径就是:D:\mingw64

配置:
在windows电脑上,按win+s快捷键,或者直接在搜索框输入:环境变量,就能看到:






验证一下:
在windows电脑上打开cmd窗口,输入:gcc --version 或者 where gcc,如果能看到下面的界面,就说明MinGW-w64的编译器套件已经配置好了。

3.2 安装C/C++插件
要在VSCode上编译代码,还需要配置C/C++插件,再次在VSCode的插件中搜索:C/C++,点击安装。

3.3 重启VSCode
安装完成后一定要重启VSCode,让前面的设置生效!
4. 在VSCode上编写C语言代码并编译成功
4.1 打开文件夹
在VSCode上写代码都是要先打开文件夹的,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。
在写代码之前,我们先想清楚要把代码放在什么地方管理,比如:在D盘下,我创建一个code的文件夹,我希望以后我写的代码都管理在code目录下,然后每天写的代码我再使用一个文件夹管理,比如:test_12_14,如下图:

在我们写代码前先创建好文件夹,假如我在test_12_14文件里写代码,那么在VSCode里点击打开文件夹。第一次打开需要勾选信任此文件夹。

默认test已大写

4.2 新建C语言文件,编写C语言代码
创建C语言文件:

4.3 设置C/C++编译的选项:c_cpp_properties.json
鼠标点在.c的源文件内部,可以通过按ctrl+shift+p的快捷键,在弹出的界面中选择:【C/C++:编译器配置(UI)】,然后进入设置页面。


配置【编译器路径】为,你安装的MinGW-w64目录下的gcc


4.4 创建执行任务:tasks.json
要编译代码,我们接下来,在终端中,配置任务,如下图:


4.5 编译+执行
4.5.1 编译
完成了上述了步骤,所有的准备工作就做完了,接下来就可以编译并生成可执行程序了。
具体操作如下:
- 鼠标点在要编译的C语言代码中
- 然后执行【终端】——>【运行生成任务】



4.5.2 执行
按键盘的ctrl+·(这个·是键盘ESC键下面那个),打开VSCode自带的终端,就可以运行代码了。
这时输入:.\可执行程序的名字,即可执行代码,如下图:

4.6 再写一个代码怎么办?
方法1:
1. 新建文件
如果你的代码还是一个单独的.c文件,在当前打开文件夹中就可以编写,那直接在当前打开的文件夹中新建.c源文件,编写代码,对当前的代码,直接执行【终端】——>【运行生成任务】


方法2:
如果要写的代码需要单独的文件夹管理,那就再次打开新的文件夹来编写代码,编译和执行。
比如:新的代码需要放在test_12_15中管理
1. 新建文件夹test_12_15

2. 在VSCode里打开文件夹选择test_12_15


重新开始编写代码。按照前面的方法再来一遍,或者把前面test_12_14里的.vscode拷贝到新的文件夹test_12_15里


最后,就可以在终端直接执行了

4.7 一个工程中有多个.c文件需要编译怎么办?
假设我们有一个工程multiple_files,下面有多个文件需要编译,如下图:

4.7.1 打开文件夹,拷贝一份旧的.vscode

4.7.2. 改造tasks.json并构建验证结果
要能够编译一个文件中的多个文件,需要定制tasks.json文件的内容
编译多个源代码文件:
- 点击tasks.json,通过把tasks.json中的"${file}"修改为"${workspaceFolder}\\*.c",可以构建当前工作区中的所有C文件。
- 把"${fileDirname}\\${fileBasenameNoExtension}.exe",修改为"${workspaceFolder}\\${workspaceRootFolderName}.exe",可以把编译输出的文件名改为:打开的工作区文件夹名字.exe。


改好之后再按照4.4执行即可

最后就可以成功编译了:

5. VSCode怎么写C++的代码呢?
5.1 配置g++.exe为编译器
鼠标点在cpp的源文件内部,按ctrl+shift+p快捷键,在弹出的界面中选择:【C/C++编辑配置(UI)】然后进入设置页面。找到配置名称,这里再添加一个C++的配置,点击【添加配置】


5.2 生成C++源文件编译的tasks信息
点中.cpp的文件,菜单中在终端下,配置任务,如图:


6. VSCode的调试
6.1 首先点击调试,创建launch.json文件


如图,上面红框修改为:"${workspaceFolder}\\${workspaceRootFolderName}.exe"
以我自己为例,下面的红框修改为:"D:\\mingw64\\bin\\gdb.exe"
 配置成功如图:
配置成功如图:

6.2 开始调试
当launch.json文件生成后,我们只要打断点开始调试就行。
调试的快捷键和VS系列的IDE是一样的,如:文章来源:https://www.toymoban.com/news/detail-637755.html
| F9 | 打断点/取消断点 |
| F5 | 启动调试 |
| F10 | 逐语句调试 |
| F11 | 逐过程调试 |
启动调试后,也可以使用监视窗口查看变量等程序执行过程中的信息。文章来源地址https://www.toymoban.com/news/detail-637755.html
到了这里,关于VS Code安装使用教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!