JavaScript中的宏任务(macro-task)和微任务(micro-task)是指异步任务的两种不同类型。它们的执行顺序是不同的,因此在编写异步代码时需要注意它们之间的区别。
宏任务 宏任务是指由浏览器之外的环境(如操作系统、浏览器事件等)触发的异步任务,例如:
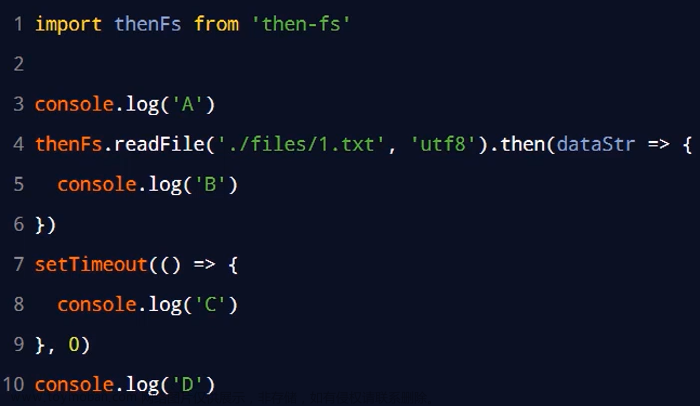
- setTimeout
- setInterval
- Ajax请求
- UI事件(click、scroll等)
- setImmediate(Node.js)
在每轮事件循环中,会选择一个宏任务执行,并清空所有的微任务。执行完当前的宏任务后,检查是否有微任务需要执行,如果有,则立即执行所有的微任务。接着,再选择一个宏任务执行,以此类推。
微任务 微任务是指由JavaScript环境本身触发的异步任务,例如:
- Promise.then/catch/finally
- MutationObserver
- process.nextTick(Node.js)
在每个宏任务执行完毕之后,会立即执行所有的微任务,直到所有的微任务都执行完毕为止。如果在执行微任务的过程中又产生了新的微任务,也会立即执行它们,直到微任务队列为空为止。
需要注意的是,Promise.then/catch/finally中的回调函数属于微任务,但Promise的构造函数属于宏任务。文章来源:https://www.toymoban.com/news/detail-637893.html
总之,JavaScript中的宏任务和微任务是异步代码的两种不同类型,它们的执行顺序是不同的。在编写异步代码时,需要了解它们之间的区别,以避免出现不必要的问题。文章来源地址https://www.toymoban.com/news/detail-637893.html
到了这里,关于一分钟了解下JavaScript中的宏任务与微任务的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![11.初始JavaScript[初步了解何为js]](https://imgs.yssmx.com/Uploads/2024/02/713042-1.png)



