1.在main.js中或者在单个文件中引用echarts,将json文件放入public中引用。(json文件在我的资源中可下载)
import * as echarts from "echarts";
import json from "/public/world.json";2.在mounted生命周期内注册世界地图。
mounted() {
echarts.registerMap("WORLD", json);
}3.在$nextTick方法中调用渲染世界地图方法。
this.$nextTick(() => {
this.initData(this.chartData);
});
// 渲染echarts:
initData(chartData) {
// let chartData = [
// { name: "北京", value: 100 },
// { name: "天津", value: 10 },
// ];
echarts.init(this.$refs.initLeft).setOption({
// title: {
// text: "访问者IP地域分布",
// // subtext: 'access location',
// },
tooltip: {
trigger: "item",
formatter: function (params) {
return `${params.name}</br>通联次数:${
params.value > 0 ? params.value : 0
}`;
},
},
toolbox: {
show: true,
// orient: 'vertical',
left: "right",
top: "top",
feature: {
dataView: {
readOnly: false,
title: "数据视图",
lang: ["数据视图", "关闭", "刷新"],
optionToContent: (opt) => {
let series = opt.series[0];
let msg = "国家 通联次数\n";
for (const item of series.data) {
msg += `${item.name} ${item.value}\n`;
}
forEach(series.nameMap, (value, key) => {
// let count = 0;
// find(series.data, {name: key})
if (find(series.data, { name: key })) return;
msg += `${value} ${0}\n`;
});
let textarea = `<textarea style="display: block; width: 100%; height: 100%; font-family: monospace; font-size: 14px; line-height: 1.6rem; resize: none; box-sizing: border-box; outline: none; color: rgb(0, 0, 0); border-color: rgb(51, 51, 51); background-color: rgb(255, 255, 255); position: relative; z-index: 999">${msg}</textarea>`;
return textarea;
},
onclick: function () {
showDesc.value = false;
},
},
restore: { show: false, title: "还原" },
saveAsImage: { title: "保存为图片" },
},
},
visualMap: {
type: "continuous",
text: ["通联次数高", "通联次数低"],
realtime: false,
calculable: true,
min: 1,
max: 500,
formatter: function (value) {
return value + "次"; // 范围标签显示内容。
},
inRange: {
color: [
"#313695",
"#4575b4",
"#74add1",
"#abd9e9",
"#e0f3f8",
"#ffffbf",
"#fee090",
"#fdae61",
"#f46d43",
"#d73027",
"#a50026",
],
},
},
series: [
{
type: "map",
map: "WORLD",
label: {
// show: true,
},
zoom: 4,
center: [108, 36],
roam: true,
scaleLimit: {
min: 1,
max: 20,
},
nameMap: {
河北省: "河北省",
山西省: "山西省",
辽宁省: "辽宁省",
吉林省: "吉林省",
黑龙江省: "黑龙江省",
江苏省: "江苏省",
浙江省: "浙江省",
安徽省: "安徽省",
福建省: "福建省",
江西省: "江西省",
山东省: "山东省",
河南省: "河南省",
湖北省: "湖北省",
湖南省: "湖南省",
广东省: "广东省",
海南省: "海南省",
四川省: "四川省",
贵州省: "贵州省",
云南省: "云南省",
陕西省: "陕西省",
甘肃省: "甘肃省",
青海省: "青海省",
台湾省: "台湾省",
内蒙古自治区: "内蒙古自治区",
广西壮族自治区: "广西壮族自治区",
西藏自治区: "西藏自治区",
宁夏回族自治区: "宁夏回族自治区",
新疆维吾尔自治区: "新疆维吾尔自治区",
北京市: "北京市",
天津市: "天津市",
上海市: "上海市",
重庆市: "重庆市",
香港特别行政区: "香港特别行政区",
澳门特别行政区: "澳门特别行政区",
"Singapore Rep.": "新加坡",
"Dominican Rep.": "多米尼加",
Palestine: "巴勒斯坦",
Bahamas: "巴哈马",
"Timor-Leste": "东帝汶",
Afghanistan: "阿富汗",
"Guinea-Bissau": "几内亚比绍",
"Côte d'Ivoire": "科特迪瓦",
"Siachen Glacier": "锡亚琴冰川",
"Br. Indian Ocean Ter.": "英属印度洋领土",
Angola: "安哥拉",
Albania: "阿尔巴尼亚",
"United Arab Emirates": "阿联酋",
Argentina: "阿根廷",
Armenia: "亚美尼亚",
"French Southern and Antarctic Lands": "法属南半球和南极领地",
Australia: "澳大利亚",
Austria: "奥地利",
Azerbaijan: "阿塞拜疆",
Burundi: "布隆迪",
Belgium: "比利时",
Benin: "贝宁",
"Burkina Faso": "布基纳法索",
Bangladesh: "孟加拉国",
Bulgaria: "保加利亚",
"The Bahamas": "巴哈马",
"Bosnia and Herz.": "波斯尼亚和黑塞哥维那",
Belarus: "白俄罗斯",
Belize: "伯利兹",
Bermuda: "百慕大",
Bolivia: "玻利维亚",
Brazil: "巴西",
Brunei: "文莱",
Bhutan: "不丹",
Botswana: "博茨瓦纳",
"Central African Rep.": "中非",
Canada: "加拿大",
Switzerland: "瑞士",
Chile: "智利",
China: "中国",
"Ivory Coast": "象牙海岸",
Cameroon: "喀麦隆",
"Dem. Rep. Congo": "刚果民主共和国",
Congo: "刚果",
Colombia: "哥伦比亚",
"Costa Rica": "哥斯达黎加",
Cuba: "古巴",
"N. Cyprus": "北塞浦路斯",
Cyprus: "塞浦路斯",
"Czech Rep.": "捷克",
Germany: "德国",
Djibouti: "吉布提",
Denmark: "丹麦",
Algeria: "阿尔及利亚",
Ecuador: "厄瓜多尔",
Egypt: "埃及",
Eritrea: "厄立特里亚",
Spain: "西班牙",
Estonia: "爱沙尼亚",
Ethiopia: "埃塞俄比亚",
Finland: "芬兰",
Fiji: "斐",
"Falkland Islands": "福克兰群岛",
France: "法国",
Gabon: "加蓬",
"United Kingdom": "英国",
Georgia: "格鲁吉亚",
Ghana: "加纳",
Guinea: "几内亚",
Gambia: "冈比亚",
"Guinea Bissau": "几内亚比绍",
"Eq. Guinea": "赤道几内亚",
Greece: "希腊",
Greenland: "格陵兰",
Guatemala: "危地马拉",
"French Guiana": "法属圭亚那",
Guyana: "圭亚那",
Honduras: "洪都拉斯",
Croatia: "克罗地亚",
Haiti: "海地",
Hungary: "匈牙利",
Indonesia: "印度尼西亚",
India: "印度",
Ireland: "爱尔兰",
Iran: "伊朗",
Iraq: "伊拉克",
Iceland: "冰岛",
Israel: "以色列",
Italy: "意大利",
Jamaica: "牙买加",
Jordan: "约旦",
Japan: "日本",
Kazakhstan: "哈萨克斯坦",
Kenya: "肯尼亚",
Kyrgyzstan: "吉尔吉斯斯坦",
Cambodia: "柬埔寨",
Korea: "韩国",
Kosovo: "科索沃",
Kuwait: "科威特",
"Lao PDR": "老挝",
Lebanon: "黎巴嫩",
Liberia: "利比里亚",
Libya: "利比亚",
"Sri Lanka": "斯里兰卡",
Lesotho: "莱索托",
Lithuania: "立陶宛",
Luxembourg: "卢森堡",
Latvia: "拉脱维亚",
Morocco: "摩洛哥",
Moldova: "摩尔多瓦",
Madagascar: "马达加斯加",
Mexico: "墨西哥",
Macedonia: "马其顿",
Mali: "马里",
Myanmar: "缅甸",
Montenegro: "黑山",
Mongolia: "蒙古",
Mozambique: "莫桑比克",
Mauritania: "毛里塔尼亚",
Malawi: "马拉维",
Malaysia: "马来西亚",
Namibia: "纳米比亚",
"New Caledonia": "新喀里多尼亚",
Niger: "尼日尔",
Nigeria: "尼日利亚",
Nicaragua: "尼加拉瓜",
Netherlands: "荷兰",
Norway: "挪威",
Nepal: "尼泊尔",
"New Zealand": "新西兰",
Oman: "阿曼",
Pakistan: "巴基斯坦",
Panama: "巴拿马",
Peru: "秘鲁",
Philippines: "菲律宾",
"Papua New Guinea": "巴布亚新几内亚",
Poland: "波兰",
"Puerto Rico": "波多黎各",
"Dem. Rep. Korea": "朝鲜",
Portugal: "葡萄牙",
Paraguay: "巴拉圭",
Qatar: "卡塔尔",
Romania: "罗马尼亚",
Russia: "俄罗斯",
Rwanda: "卢旺达",
"W. Sahara": "西撒哈拉",
"Saudi Arabia": "沙特阿拉伯",
Sudan: "苏丹",
"S. Sudan": "南苏丹",
Senegal: "塞内加尔",
"Solomon Is.": "所罗门群岛",
"Sierra Leone": "塞拉利昂",
"El Salvador": "萨尔瓦多",
Somaliland: "索马里兰",
Somalia: "索马里",
Serbia: "塞尔维亚",
Suriname: "苏里南",
Slovakia: "斯洛伐克",
Slovenia: "斯洛文尼亚",
Sweden: "瑞典",
Swaziland: "斯威士兰",
Syria: "叙利亚",
Chad: "乍得",
Togo: "多哥",
Thailand: "泰国",
Tajikistan: "塔吉克斯坦",
Turkmenistan: "土库曼斯坦",
"East Timor": "东帝汶",
"Trinidad and Tobago": "特里尼达和多巴哥",
Tunisia: "突尼斯",
Turkey: "土耳其",
Tanzania: "坦桑尼亚",
Uganda: "乌干达",
Ukraine: "乌克兰",
Uruguay: "乌拉圭",
"United States": "美国",
Uzbekistan: "乌兹别克斯坦",
Venezuela: "委内瑞拉",
Vietnam: "越南",
Vanuatu: "瓦努阿图",
"West Bank": "西岸",
Yemen: "也门",
"South Africa": "南非",
Zambia: "赞比亚",
Zimbabwe: "津巴布韦",
Comoros: "科摩罗",
},
data: chartData,
},
],
});
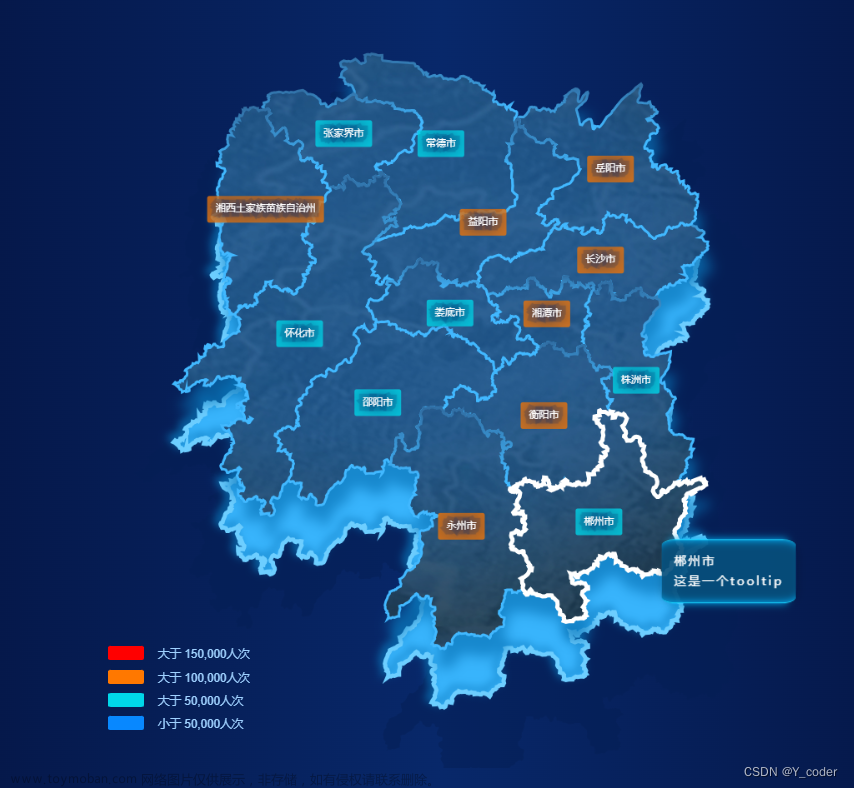
},效果如下:

文章来源地址https://www.toymoban.com/news/detail-638310.html文章来源:https://www.toymoban.com/news/detail-638310.html
到了这里,关于echarts 中的世界地图的使用案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!