项目概述
后端:Springboot、mybatis-plus、java
前端:nodejs、vue脚手架、element-ui
数据库:mysql
创建springboot项目
创建springboot项目有两种方式,一种是使用maven创建,一种是使用Spring initializr创建
如果是maven创建,我们需要手动配置项目的依赖和目录结构,手动管理依赖的版本
如果是spring initializr创建,可以选择项目的依赖和配置,然后自动生成项目的基本结构和配置文件,自动管理依赖的版本
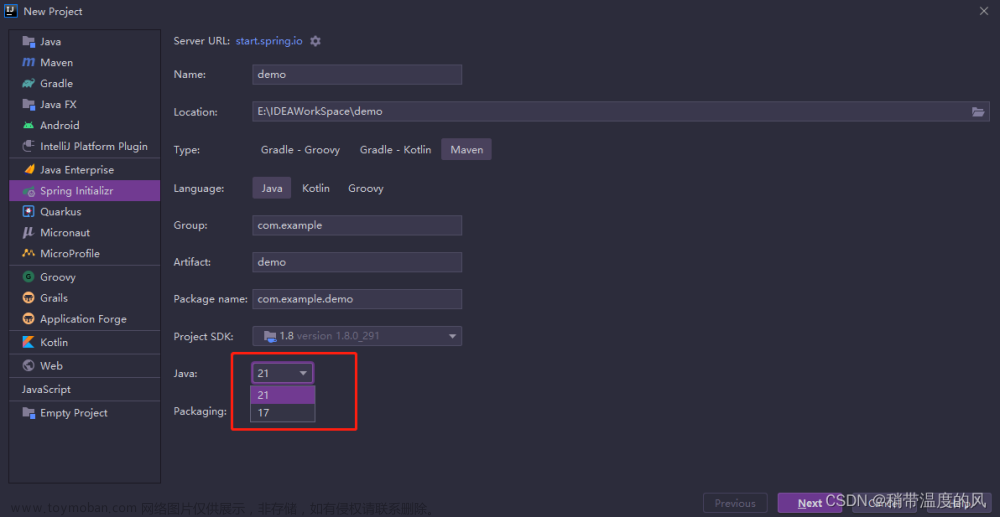
这里我们选择spring initializr创建,软件用的是IDEA 2021
文件 -> 新建 -> 项目
spring initializr -> 看自己喜好配置 -> 下一步
新建项目 -> 根据需要配置 -> 完成
加入mybatis-plus支持
mybatis-plus官网:https://baomidou.com/pages/bab2db/#release
1.加入依赖代码
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.1</version>
</dependency>
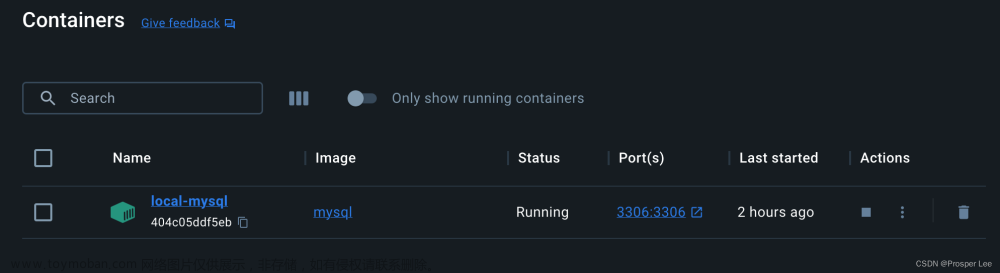
2.创建数据库实例

3.yml文件的配置

4.编写测试代码
- 创建实体类
@Data
public class User {
//用于序列化和反序列化对象的版本控制
private static final long serialVersionUID = 1L;
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
private String username;
private String password;
}
- 创建mapper接口
@Mapper
public interface UserMapper extends BaseMapper<User> {
List<User> selectAll();
}
- 创建service接口
public interface UserService extends IService<User> {
List<User> selectAll();
}
- 创建service实现类
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
//用于标记一个类或方法作为资源
//当被标记时,它可以被容器自动注入所需要的资源
@Resource
private UserMapper userMapper;
@Override
public List<User> selectAll() {
return userMapper.selectAll();
}
}
- 创建配置文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.mapper.UserMapper">
<select id="selectAll" resultType="com.example.entity.User">
select * from user
</select>
</mapper>
- 测试类
@RestController
public class UserController {
@Autowired
private UserService userService;
@GetMapping("/list")
public List<User> hello(){
return userService.selectAll();
}
}
5.测试结果

创建vue项目
打开终端或cmd,进入springboot项目同级文件夹中,运行如下命令创建一个项目
需要注意的是:项目名称不能存在大写,按照Vue CLI的规范,项目名称必须是小写字母、数字、连字符(-)或下划线(_)的组合,且必须以字母开头。这是因为在命名项目时,项目名称会用于生成文件夹名称、JavaScript模块名称等,而JavaScript中通常使用小写字母来命名变量和模块。
vue create 项目名称
在控制台中,上下键调整选项,空格选中或取消选中,回车确认
在这里我选择第三个,手动配置
选择你需要的东西,但是需要注意的是,如果你是在学习阶段的话,建议把Linter / Formatter取消掉,因为这个是代码的规范化,有时候多一个空格或者少一个空格都会报错,但是我们平常的开发中,多一个空格或者少一个空格也无所谓,所以取消它,能省掉很多麻烦
在这里,我选择的是图中的三个选项
然后选择版本,Vue目前有两个主流大 版本vue2和vue3,我选择3最新版本,因为3包含了2
然后选择配置文件放在哪里, 是放在In dedicated config files专属文件中,或者是放在In package.json在package.json文件中
这里我选择第一个
然后问你是否保存为未来项目的预置,y代表保存,并添加名字,n不保存
如果你保存了,下次你就可以直接选择你添加的名字,它就自动帮你选择你刚刚选择的了
这里我选择n,回车开始创建项目
报错
错误一

有时候报错就莫名奇妙的,你可以先清除那些东西,然后重新加载,或者直接改版本。
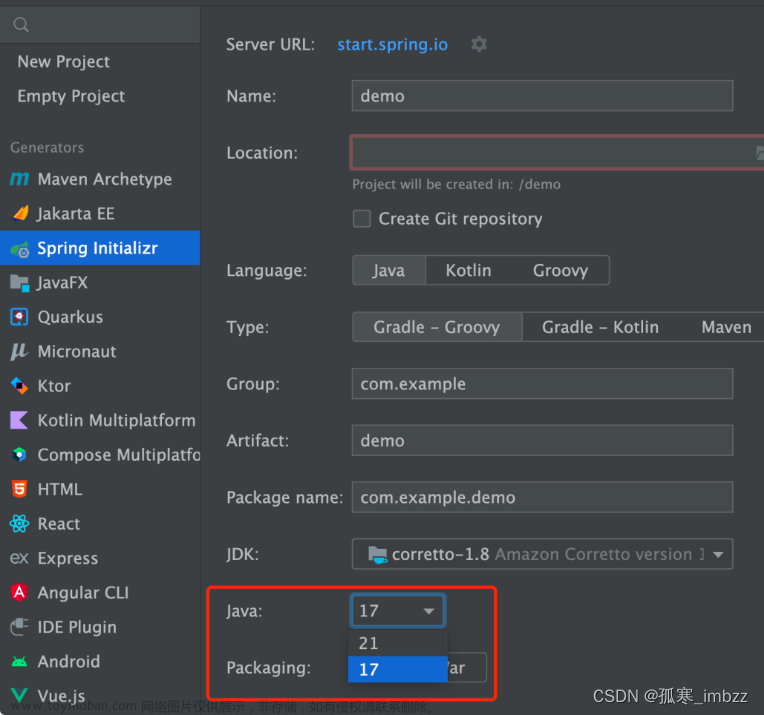
错误二

降低版本
我选择的是2.6.7
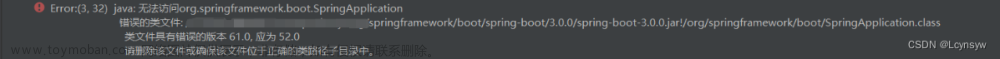
然后出现了这个错误
这是因为没有设置数据库对应pom的版本

错误三

我出现这个问题的原因是因为Application启动类的位置不对.要将Application类放在最外侧,即包含所有子包 。而我的启动类则放在了test1里面。导致找不到页面。
 文章来源:https://www.toymoban.com/news/detail-638491.html
文章来源:https://www.toymoban.com/news/detail-638491.html
 文章来源地址https://www.toymoban.com/news/detail-638491.html
文章来源地址https://www.toymoban.com/news/detail-638491.html
到了这里,关于创建Springboot+vue3项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!