0、安装docker并准备一个springboot-vue前后端分离项目
安装docker: https://blog.csdn.net/qq_39900031/article/details/121666892
springboot-vue前后端分离项目:https://gitee.com/ma-haojie/springboot-vue-demo.git
前后端打包放到服务器上

1、docker 安装jdk
https://jackwei.blog.csdn.net/article/details/110227719
docker search openjdk:8
docker pull openjdk:8
docker run -di --name=jdk1.8 openjdk:8
docker exec -it jdk1.8 /bin/bash
root@2365c0f5b0ce:/# java -version
openjdk version "1.8.0_312"
OpenJDK Runtime Environment (build 1.8.0_312-b07)
OpenJDK 64-Bit Server VM (build 25.312-b07, mixed mode)
root@2365c0f5b0ce:/#
2、docker 安装mysql
docker pull mysql:5.7

docker run \
--name mysql \
-d \
-p 3306:3306 \
--restart unless-stopped \
-v /mydata/mysql/log:/var/log/mysql \
-v /mydata/mysql/data:/var/lib/mysql \
-v /mydata/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
mysql:5.7

通过Docker命令进入Mysql容器内部
docker exec -it mysql /bin/bash
## 或者
docker exec -it mysql bash
初始化数据
# 1.拷贝SQL文件到mysql容器中
docker cp /root/app/springboot-vue.sql mysql:/springboot-vue.sql
# 2. 创建数据库
docker exec -it mysql mysql -uroot -p123456
# 3.登陆控制台执行source 命令
mysql> source springboot-vue.sql

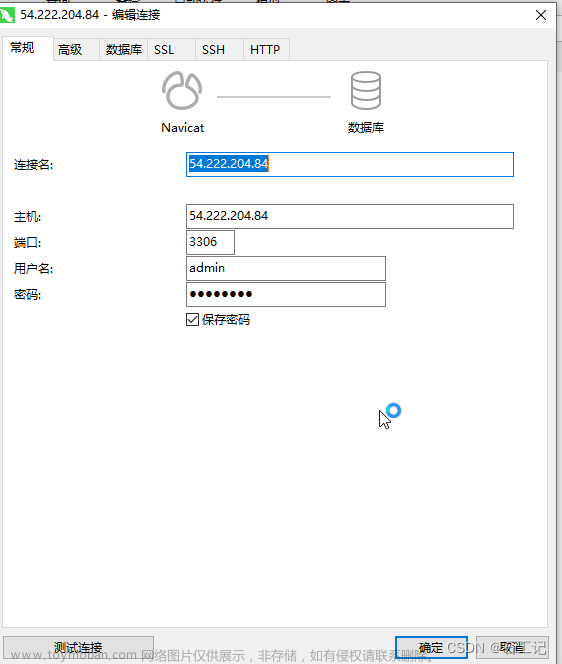
sqlDbx连接查看


3、docker build构建后端镜像
修改配置数据库JDBC链接IP为虚拟机服务器IP


maven clean package打包后端jar并上传到服务器

编写Dockfile
FROM openjdk:8
ENV APP_PATH=/root/app
WORKDIR $APP_PATH
ADD ./springboot-0.0.1-SNAPSHOT.jar /$APP_PATH/apps.jar
EXPOSE 9090
ENTRYPOINT ["java","-jar"]
CMD ["apps.jar"]
或者
FROM openjdk:8
ENV APP_PATH=/home/app
WORKDIR $APP_PATH
ADD ./springboot-0.0.1-SNAPSHOT.jar /$APP_PATH/apps.jar
EXPOSE 9090
ENTRYPOINT ["java","-jar","/home/app/apps.jar"]
build 构建
docker build -t app:0.1 .

查看构建的后端镜像app

4、docker run运行后端镜像
docker run --name app -p 9090:9090 --restart=always -d app:0.1
--restart=always参数能够使我们在重启docker时,自动启动相关容器。 Docker容器的重启策略如下:no,默认策略,在容器退出时不重启容器 on-failure,在容器非正常退出时(退出状态非0),才会重启容器on-failure:3,在容器非正常退出时重启容器,最多重启3次always,在容器退出时总是重启容器unless-stopped,在容器退出时总是重启容器,但是不考虑在Docker守护进程启动时就已经停止了的容器

查看运行容器app日志
docker logs -f app
java.net.NoRouteToHostException: No route to host (Host unreachable) --如果出现需要开启防火墙端口3306

虚拟服务器防火墙增加端口3306
查看防火墙状态命令 systemctl status firewalld
重启防火墙命令 systemctl reload firewalld
关闭防火墙命令 systemctl stop firewalld
查看数据库服务器已开放端口
firewall-cmd --list-ports
开放3406端口
firewall-cmd --zone=public --add-port=3306/tcp --permanent
firewall-cmd --zone=public --add-port=3306/tcp --permanent
重启防火墙命令
systemctl reload firewalld
再次查看数据库服务器已开放端口
firewall-cmd --list-ports

验证后台是否链接mysql成功
curl -X GET http://localhost:9090/user?pageNum=1&pageSize=10&search=

再次查看容器日志mysql成功
docker logs -f app

5、docker 安装nginx镜像
https://blog.csdn.net/BThinker/article/details/123507820
docker pull nginx:latest
6、构建前镜像
编写前端Dockfile
# 基础镜像使用Nginx
FROM nginx:latest
# 作者
MAINTAINER hjma
# 添加时区环境变量,亚洲,上海
ENV TimeZone=Asia/Shanghai
# 将前端dist文件中的内容复制到nginx目录
COPY dist /usr/share/nginx/html/
# 用本地的nginx配置文件覆盖镜像的Nginx配置 必须跟Dockerfile平级目录
COPY default.conf /etc/nginx/conf.d/
# 暴露端口
EXPOSE 80
npm run build 前端打包镜像dist 上传到服务器 将default.conf 放在Dockerfile平级目录下

vue.config.js配置:target为后端地址

执行docker build构建
docker build -t vue-demo:1.0 .

运行一个容器nginx-vue
docker run \
-p 9876:80 \
--name nginx-vue \
-v /home/nginx-vue/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /home/nginx-vue/conf/conf.d:/etc/nginx/conf.d \
-v /home/nginx-vue/log:/var/log/nginx \
-d vue-demo:1.0

防火开启端口9090 80 否则Nginx会报错No Route…

firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --zone=public --add-port=9090/tcp --permanent
重启防火墙命令
systemctl reload firewalld
再次查看数据库服务器已开放端口
firewall-cmd --list-ports

验证 前端->后端联通性
##192.168.23.128我的虚拟机IP
curl -X GET http://192.168.23.128:9876/api/user?pageNum=1&pageSize=10&search=
 文章来源:https://www.toymoban.com/news/detail-638631.html
文章来源:https://www.toymoban.com/news/detail-638631.html
7、登录成功
 文章来源地址https://www.toymoban.com/news/detail-638631.html
文章来源地址https://www.toymoban.com/news/detail-638631.html
到了这里,关于【Docker】docker部署springboot+vue+mysql+nginx前后端分离项目【部署实战篇】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项目](https://imgs.yssmx.com/Uploads/2024/02/634152-1.jpeg)