自从九十年代初,人类创造出网页和浏览器后,Web取得了长足的发展,如今越来越多的企业级应用也选择使用Web技术来构建。
前面给大家介绍网络协议时讲到,您在阅读这篇文章时,浏览器是通过HTTP/HTTPS协议向服务器发送请求、并显示了其响应内容的。本文给大家简要介绍下,网页在浏览器中展现和互动时,主要涉及到的以下几个方面的技术。希望此系列文章,对大家工作中的Web测试用例设计、自动化测试,以及网站问题定位有所帮助。
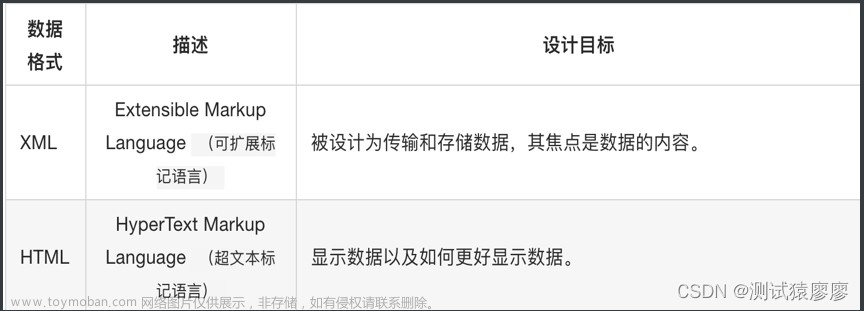
HTML(HyperText Markup Language,超文本标记语言)
用于描述网页的结构和内容,包涵了很多标签(tag)组成的元素(element)。如使用段落标签p,可以定义一个形如*
hello world
*的段落元素。
在浏览器窗口中,按F12键打开”开发人员工具“,在名为Elements的标签中,您可以查看到整个页面的HTML代码。
<html>
<head>
<title>网页标题</title>
<meta name="keywords" content="测试开发,自动化测试,软件测试">
<style type="text/css">
h3 {color: blue}
</style>
</head>
</head>
<body>
<div>
<h3>这是一个标题</h3>
<p>这是一个段落。</p>
</div>
</body>
<script type="text/javascript">
console.log('hello world')
</script>
</html>
其中,各元素的解释如下:
head: 文档头部,包含网页的信息元素;
title: 文档标题;
meta: 元数据,这里的keywords设置了一些可供搜索引擎检索的关键字;
style: CSS样式表,详见后续章节;
body: 文档主体,包含页面所要展示的内容;
script:JavaScript脚本,详见后续章节。
CSS(Cascading Style Sheets,层叠式样式表)
定义如何显示 HTML里的元素,包括其布局、大小、风格、色彩等,从而实现网页的内容和显示方式相分离。
<style type="text/css">
h3 {color: blue}
</style>
这里的样式针对h3元素设置了color属性,效果为h3标签中的文字显示为蓝色。
JavaScript(动态脚本语言)
运行于浏览器中的一种动态解析脚本语言,用于客户端和服务器的数据交换,并实现网页同用户的交互等。
<script type="text/javascript">
alert('hello world')
</script>
以上JavaScript代码,在页面加载结束后,会在弹出一个内容为”hello world“警告窗口。
Web服务器
主要用于解析HTML、图片、CSS、JS等静态资源,如Nginx服务器。有些Web服务器可以通过配置相应的程序模块,实现动态内容的解析,如Apache使用模块解析PHP语言编写的脚本。
应用服务器
完成业务逻辑处理,同更持久层(如数据库)交换数据,装载数据到模板生成静态网页等功能。通常应用服务器也会内嵌一个Web服务器,以实现将处理好的静态网页以HTML流的形式返回给浏览器。
前后端分离
传统的Web应用是在服务器端生成静态HTML响应的,比如PHP、ASP、JSP等。前后端分离的架构下,网页的静态部分更接近于一个HTML模板,浏览器从服务器获取模板后,再通过执行JavaScript来请求服务器、获取数据、装载到模板,最终在用户自己的设备上完成网页的渲染。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:【文末领取】
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
七、常用自动化测试工具
八、JMeter性能测试
九、总结(文末尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到! 文章来源:https://www.toymoban.com/news/detail-638718.html
 文章来源地址https://www.toymoban.com/news/detail-638718.html
文章来源地址https://www.toymoban.com/news/detail-638718.html
到了这里,关于测试开发之前端篇-Web前端简介的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!